
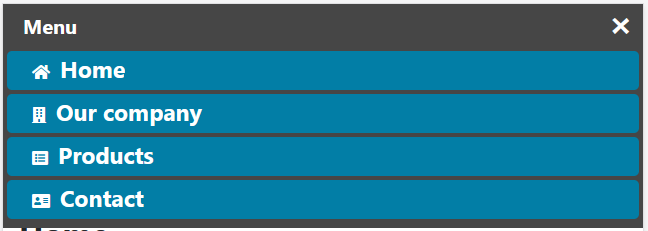
Add icons to your mobile menu
You can easily add some icons to your mobile menu. These icons will only be shown in the mobile menu and does not affect the desktop menu. Once you have activated your mobile menu from the menu module options, you can edit the menu items of your menu using the Joomla menu manager.

Legitimate interest for cookies
There is somewhere in the law something that tells that you can propose by default to your customer to use some service if you think that this is his interest. This is called the "legitimate interest". In Cookies CK you can enable this option if you need a cookie to be enabled by default, keeping the choice of the vistor to disable it.

The Joomla 4 & 5 templates book
Learn how to make your own Joomla 4 template with this guide. The book includes a discover of the basis for the HTML and CSS method to use, then you will get all needed informations about the Joomla 4 template in the technical documentation and you will get a step by step tutorial to show you how to create a nice template.
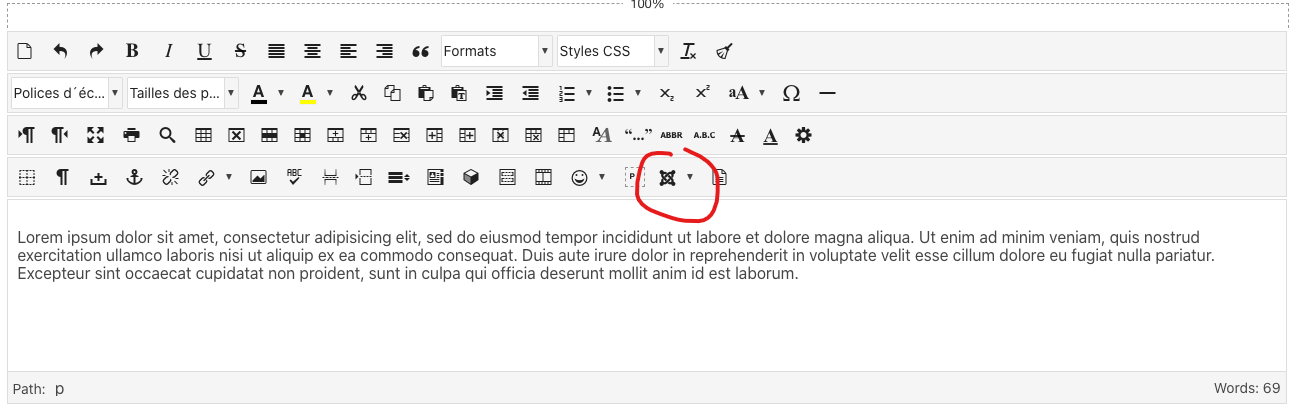
Enable editor buttons in JCE
You can use the editor buttons whithin JCE when using Page Builder CK. For this you will need JCE PRO
Then in the JCE configuration you must enable the Joomla Editor - XTD button in the profile that you are using :

Flyout effect
Since the version 1.4.0 of Mobile Menu CK you can use a flyout effect that you can use on all resolutions, including the desktop. The menu will behave like a vertical dropdown menu and it will automatically switch to the accodion mode when the screen becomes too small.
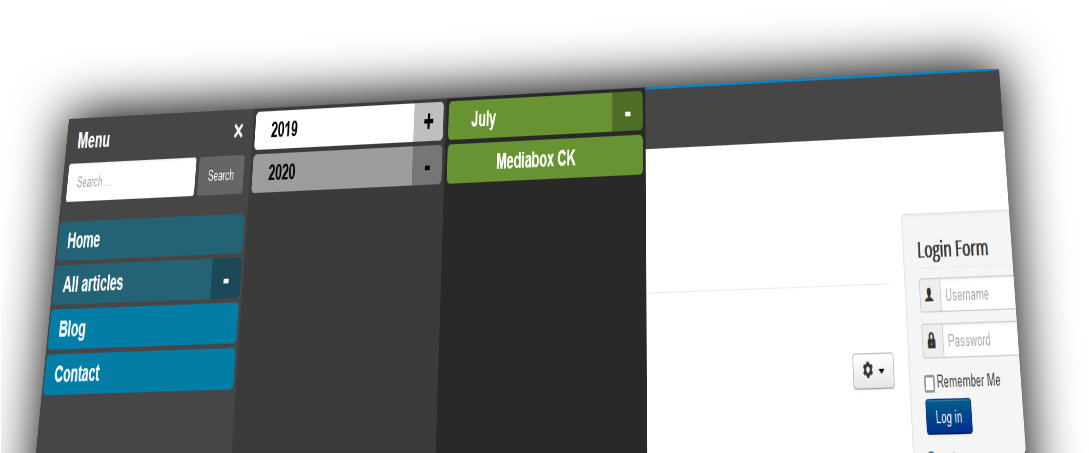
Create a gallery with pagination
You can create a gallery and show only a limited number of images at once and add a pagination + navigation system to navigate through all the images. This is possible with Mediabox CK.

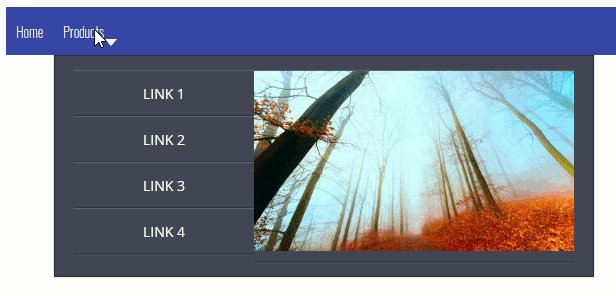
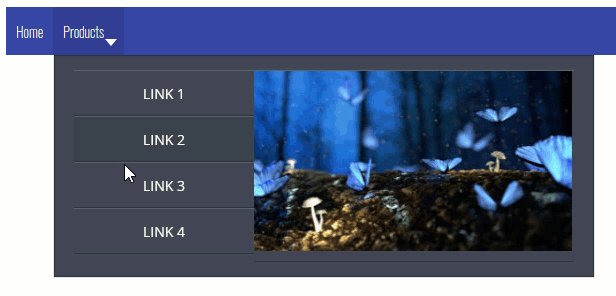
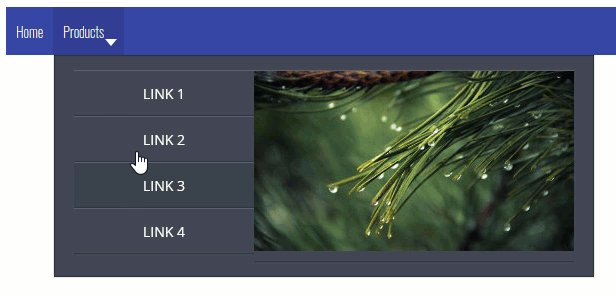
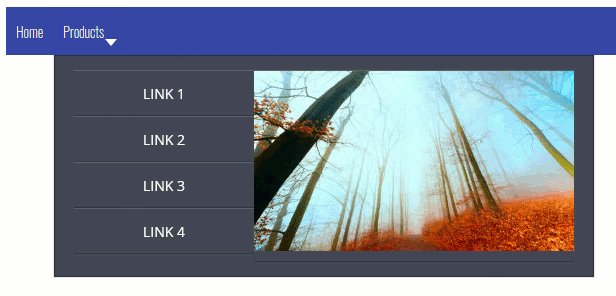
Image rollover
You can add some interaction into your menu using a rollover effect : put your mouse over an item and the preview image in the column will change according to the menu item settings. This is a cool feature that you can easily do using Maximenu CK.

SVG icons
If you want to use icons in your page, you can choose 2 ways to do it :
- Loading an icons font with CSS (for example Fontawesome as a font) and use CSS classes to show the icons
- Loading the SVG code of the icon in the HTML page
So what to do ? What is the best ?
Case 1 : If you are already using an icons font like Fontawesome in your website of other purposes, then you can continue to use it. There will be no additional load.
Case 2 : If you are not yet using an icons font then you shall prefer to use the SVG icons.
Page 4 of 10



















News