If you want to use icons in your page, you can choose 2 ways to do it :
- Loading an icons font with CSS (for example Fontawesome as a font) and use CSS classes to show the icons
- Loading the SVG code of the icon in the HTML page
So what to do ? What is the best ?
Case 1 : If you are already using an icons font like Fontawesome in your website of other purposes, then you can continue to use it. There will be no additional load.
Case 2 : If you are not yet using an icons font then you shall prefer to use the SVG icons.
Doing some tests with the Google Pagespeed give us a way to do : using SVG is better than using a font library, especially if you have only few icons to show in your pages. If you are creating a user interface, then using the font library would be largely better.
IMPORTANT NOTE : Fontawesome is also based on SVG icons. We are not discussing "use Fontawesome or not", we are discussing "load the full library using CSS, or just the icons we need as SVG code". In both way, you can use the Fontawesome icons.
Load the SVG icon
Click on the Select button to open the popup where you can select your icon.
![]()
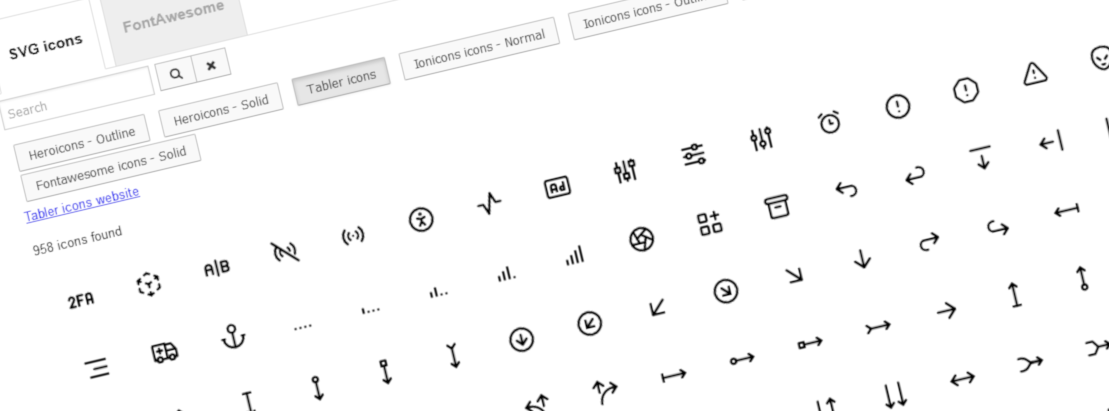
Click on any SVG icon library button, in the example above let's say we click on Heroicons - Outline.
![]()
It will automatically adds the icon the place that you are editing (in this example, a button). This is how it looks like :
![]()
Then you can play with the settings of the icon, the button, etc to get the desired result. You can manage
- the icon size
- the stroke size
- the stroke color : normal and on mouseover
- the fill color : normal and on mouseover
- the icon position
Here is an example of the icon settings for the Button addon :
![]()
And a custom button with the SVG icon and few styles :
![]()








News