Use Floating Module CK to choose any of your modules to make it float in the page. Just activate it in the module options and you can choose between multiple settings like float always or float on scroll, background color, distance with the page ....
Features
- One click activation
- Apply to any module
- Responsive behavior
- Multiple float method : always float, or float only when the top of the screen touch the module
- Options for distance with the screen
- Float multiple modules in the same page
Some template frameworks are not compatible with this plugin because they don't use the standard Joomla! render processing for the modules. Tested with success with Template Creator CK, Astroid, and native templates.

Fast settings
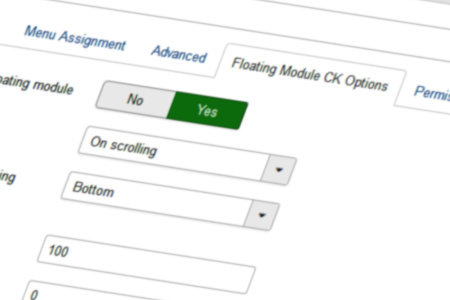
Don't waste your time with going into another settings page, simply use the options that are directly integrated into any module. the only thing that you have to do is to edit your module and enable the floating option.
Just click and save.
Limit detection - Container
If you float your module on scroll, you can also tell the limit where it shall stop to float. This allows you to make your module only float in its container and never fly over other modules.

Demo video
Watch the video to see how Floating Module CK works.
You can see how fast it is to create a sticky module in few seconds, how to choose the options and do what you want !
Use the options directly into the module to set up the floating method. Don't waste your time, just click and save.
Responsive
Decide yourself if the floating feature shall work on mobile devices. You can set the resolution limit under which the floating method will be disable, if you don't want your sticky module to be on the middle of the phone screen.
You can also let the floating feature apply on any resolution.

Pro version
One click activation
Apply to any module
Responsive options
Float on scroll : on top or bottom
Float fixed
Options for distance
Multiple floating modules in the page
Forum support
Use on multiple domains
1 Year updates
- Fix issue with the module floating again on small resolution
- Add Joomla 5 native compatibility (without the compatibility plugin)
- Add option to select the image for the mobile button
- Add option to select the background color for the mobile button
- Add option to select the opacity for the mobile button
- Add option to select the z-index for the mobile button
- Add option to select the margin for the mobile resolution
- Add option to select the position for the mobile resolution
- Add option to show / hide the button for small screens
- Fix error in CSS code
- Add mobile button to toggle the module on small screen
- Add compatibility with Watchful update
- Fix issue with container of module not floating
- Fix issue with all modules floating since 1.2.0
- Add compatibility with Joomla 4
- Add option to fix the module at the bottom on scroll
- Fix issue with lag and bottom offset
- Fix issue with position when using bottom limit
- Fix issue with bottom limit on scroll
- Fix issue with language attribute in html tag
- Fix issue with mobile resolution and floating activated on page load
- Fix issue with jQuery not loaded correctly
- Add option to be stop the floating with a bottom limit
- Fix issue with module code rendered even if empty
- Add option to be always fixed on bottom
- Improve the code for better compatibility
- Fix position issue when logged on
- Fix html issue with missing space
- Fix problem with the frontend edition button
- Fix compatibility issues
- Recoding of the main php feature
- Add option to disable the effect for small screen
- First release









News