Grâce à Floating Module CK vous pouver utiliser n'importe lequel de vos modules et le faire flotter en un clic. Les options se chargent directement dans le module et vous pouvez choisir entre un flottement au défilement de lapage ou toujours figé en haut, les distances, ...
Fonctionnalités
- Activation en 1 clic
- S'utilise avec n'importe quel module
- Comportement responsif
- Plusieurs types de flottement : toujours figé en haut, ou flottement une fois que la page a atteint le module
- Options pour définir les distances avec les bords de l'écran
- Possibilité de faire flotter plusieurs modules dans la page
Certains Frameworks de template ne sont pas compatibles avec Floating Module CK. Sont concernés tous les frameworks qui n'utilisent pas le processus de rendu des modules natif de Joomla!. Testé avec succès avec Template Creator CK, Astroid, et les templates natifs.

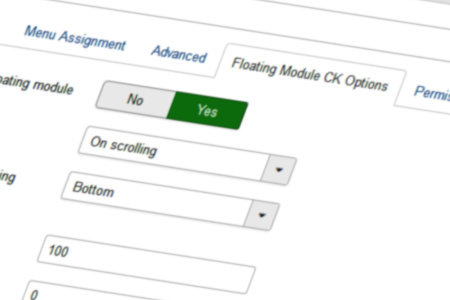
Paramétrage rapide
Ne perdez pas votre temps à aller dans une autre page de paramètres, utilisez simplement les options directement intégrées à n’importe quel module. La seule chose à faire est de modifier votre module et d'activer l'option flottante.
Il suffit de cliquer et de sauvegarder.
Détection de limite - Conteneur
Si vous faites flotter votre module en défilement, vous pouvez également indiquer la limite à laquelle il doit s'arrêter de flotter. Cela vous permet de faire flotter votre module uniquement dans son conteneur et de ne jamais survoler les autres modules.

Vidéo de démo
Regardez la vidéo pour voir comment fonctionne le Floating Module CK.
Vous pouvez voir la rapidité avec laquelle vous créez un module figé en quelques secondes, comment choisir les options et faire ce que vous voulez !
Utilisez les options directement dans le module pour configurer la méthode de flottement. Ne perdez pas votre temps, cliquez et enregistrez.
Responsive
Décidez si la fonction flottante doit fonctionner sur les appareils mobiles. Vous pouvez définir la limite de résolution sous laquelle le module s'arrêtera de flotter si vous ne voulez pas que votre module soit au milieu de l'écran du téléphone.
Vous pouvez également laisser la fonction flottante s’appliquer à n’importe quelle résolution.

Version Pro
Activation en 1 clic
S'utilise avec n'importe quel module
Options responsive
Flottement en défilement : en haut ou en bas
Flottement figé
Options de distance
Plusieurs modules flottants dans la page
Forum de support
Valide pour plusieurs domaines
1 An de mises à jour
- Fix issue with the module floating again on small resolution
- Add Joomla 5 native compatibility (without the compatibility plugin)
- Add option to select the image for the mobile button
- Add option to select the background color for the mobile button
- Add option to select the opacity for the mobile button
- Add option to select the z-index for the mobile button
- Add option to select the margin for the mobile resolution
- Add option to select the position for the mobile resolution
- Add option to show / hide the button for small screens
- Fix error in CSS code
- Add mobile button to toggle the module on small screen
- Add compatibility with Watchful update
- Fix issue with container of module not floating
- Fix issue with all modules floating since 1.2.0
- Add compatibility with Joomla 4
- Add option to fix the module at the bottom on scroll
- Fix issue with lag and bottom offset
- Fix issue with position when using bottom limit
- Fix issue with bottom limit on scroll
- Fix issue with language attribute in html tag
- Fix issue with mobile resolution and floating activated on page load
- Fix issue with jQuery not loaded correctly
- Add option to be stop the floating with a bottom limit
- Fix issue with module code rendered even if empty
- Add option to be always fixed on bottom
- Improve the code for better compatibility
- Fix position issue when logged on
- Fix html issue with missing space
- Fix problem with the frontend edition button
- Fix compatibility issues
- Recoding of the main php feature
- Add option to disable the effect for small screen
- First release









News