Custom Parallax CK est un module de contenu personnalisé qui permet d'ajouter un effet visuel à votre site Joomla! grâce à des images de fond animées. Créez votre contenu et donnez lui de l'allure grâce à un effet Parallax.
Fonctionnalités
Custom Parallax CK contient un gestionnaire d'images qui permet de sélectionner et ordonner en glisser/déposer vos images. Vous pouvez choisir jusque 3 images de fond à animer et pour chacune d'elle vous pouvez définir plusieurs paramètres.
- Nombre d'images illimité (Version Pro, limité à 3 images dans la version gratuite)
- Vitesse d'animation réglable
- Gestionnaire d'image drag'n drop
- Affichage du contenu avec animation lors du scroll
- Contenu personnalisé avec un éditeur
- Contenu personnalisé en chargeant un module existant
- Options pour positionner le contenu dans le module
- Options pour la hauteur, couleur de fond, couleur du texte ...
- Jusqu'à 4 modules alignés (version Pro)
- Options pour définir un délai pour chaque animtation (version Pro)
- Options mobile : résolution à partir de laquelle changer d'apparence et définition d'une taille de police spécifique (version Pro)
Le module s'adapte automatiquement à la largeur de la zone où vous le charger. Cela veut dire que si vous utilisez un template pleine largeur le module s'intègrera parfaitement en prenant toute la largeur de la page, donnant ainsi un effet encore plus epoustouflant à votre site joomla!.
Démo de Custom Parallax CK
You can use this module to write your own content using an editor, or load a module from the list.
Démo de Custom Parallax CK Pro
![]()
Hello I'm Dolly
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam iaculis, est vel tincidunt lobortis, sem nunc accumsan ligula, sit amet fringilla velit urna ut enim.
![]()
Hello I'm John
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam iaculis, est vel tincidunt lobortis, sem nunc accumsan ligula, sit amet fringilla velit urna ut enim.
![]()
Hello I'm Betty
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam iaculis, est vel tincidunt lobortis, sem nunc accumsan ligula, sit amet fringilla velit urna ut enim.
![]()
Hello I'm Mike
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam iaculis, est vel tincidunt lobortis, sem nunc accumsan ligula, sit amet fringilla velit urna ut enim.
Aperçu des paramètres de Custom Parallax CK
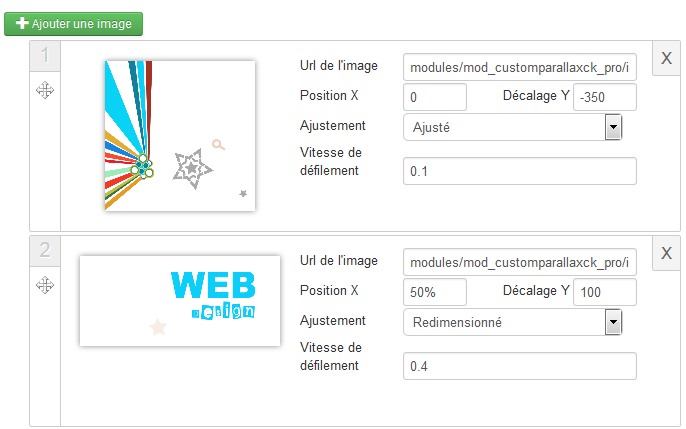
Une interface simple et rapide pour ajouter vos images et les organiser en glissser - déposer. Cliquez sur l'image miniature pour ouvrir le gestionnaire de médias et sélectionner votre image, ou inscrivez directement le chemin vers l'image dansl e champ à droite.

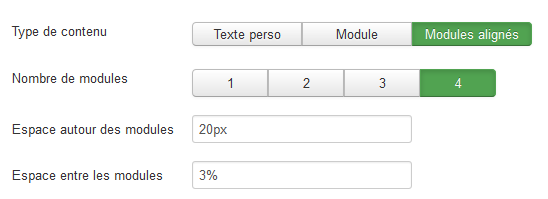
Vous pouvez choisir le contenu que vous voulez afficher dans votre espace parallax :
- un module seul
- du contenu personnalisé que vous écrivez directement dans un éditeur
- une rangée de modules alignés (vous pouvez aligner jusqu'à 4 modules)
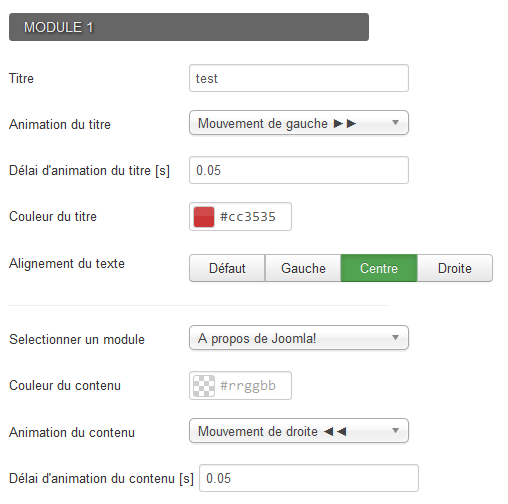
Pour chaque module choisissez le module à charger à partir de la liste déroulante qui affiche tous les modules publiés de votre site.

Pour chaque module que vous affichez dans votre espace parallax, vous pouvez définir plusieurs options
- Un titre
- La couleur et l'alignement du titre
- La couleur du contenu
- Quel module charger
- La direction de l'animation
- Un délai pour chaque animation

Light version
3 couches
Titre et texte personnalisés
Option pour couleur de fond
Chargement d'un texte ou d'un module
Jusqu'à 4 modules alignés
Ajouter, déplacer et supprimer un nombre illimité de slides
Options responsive
Forum de support
Valide pour plusieurs domainess
1 An de mises à jour
Pro version
Couches infinies
Titre et texte personnalisés
Option pour couleur de fond
Chargement d'un texte ou d'un module
Jusqu'à 4 modules alignés
Ajouter, déplacer et supprimer un nombre illimité de slides
Options responsive
Forum de support
Valide pour plusieurs domainess
1 An de mises à jour
- Fix issue with space in image path
- Fix PHP warning
- Add compatibility with Joomla 4
- Add compatibility with Watchful update
- Recode Javascript for a better responsive behavior
- Fix issue with thumbnails in admin
- Fix issue with html code not correctly saved








News