
Since the version 1.1.6 of Floating Module CK you can select where to stop the module when it floats. Example :
- your module is in a left column
- when scrolling it sticks to the top of the screen
- and you want it to stop floating to avoid to goes out of its container
This is now possible using a simple option to give the CSS selector of the element that the module shall not overflow. Check this few steps to understand how it works :
Activate the floating module in the left column
First you shall check that the Floating Module CK plugin is enabled.
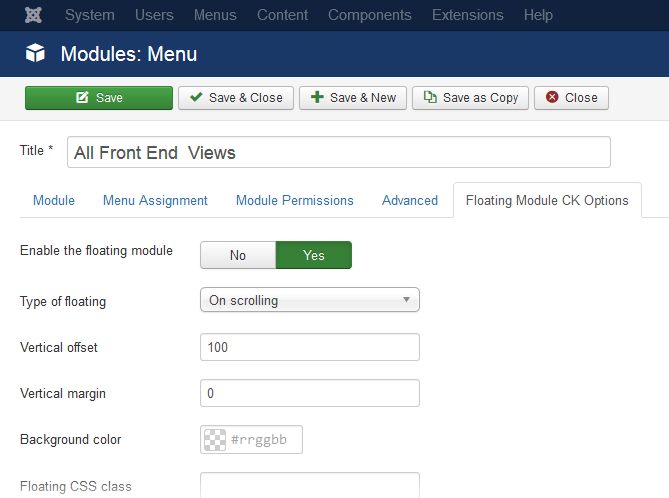
Edit your module and you will see the new options tab. Click on "Yes" to activate the floating effect.

Stop the floating effect before the footer
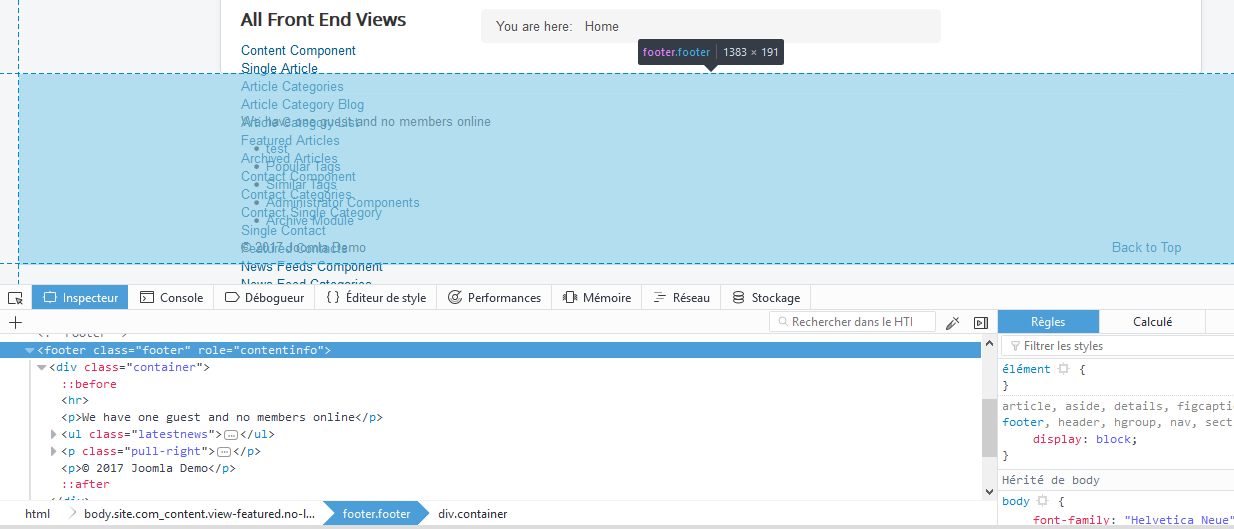
The problem is that the module will stick to the top of the screen, and can overlap some over modules that are at the bottom of the page. We will use the option "Bottom Limit" to tell which element in the page is the limit. Open your browser web console and use the element inspector to detect the css selector of the element. Here in the template "Protostar" the bottom of the page is
<footer class="footer role="contentinfo">

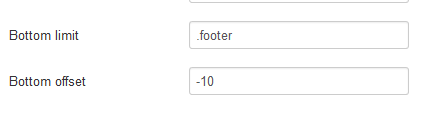
So you can use the css class ".footer" to select is with the following options :

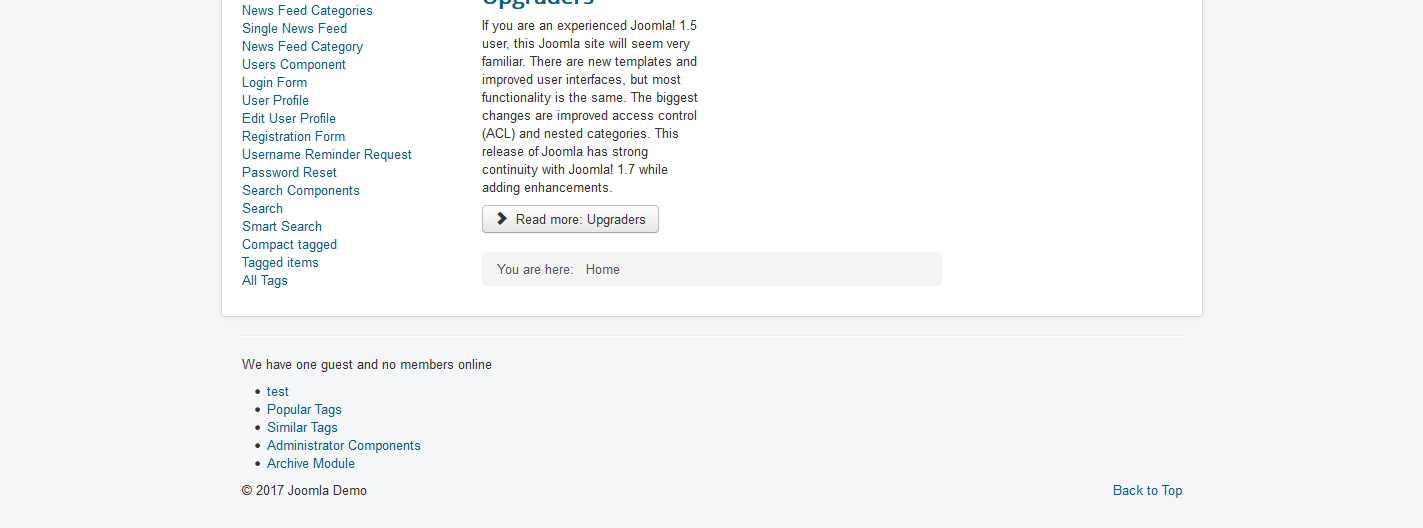
Final Result
Before :

After :








News