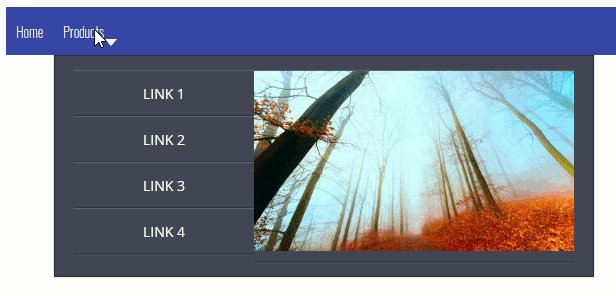
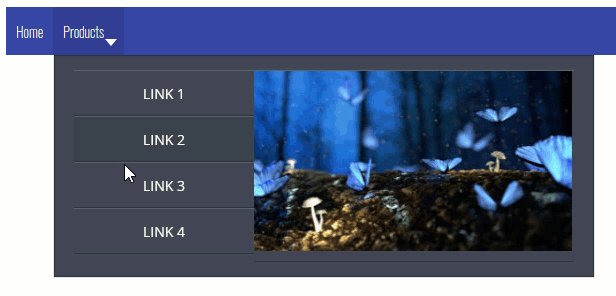
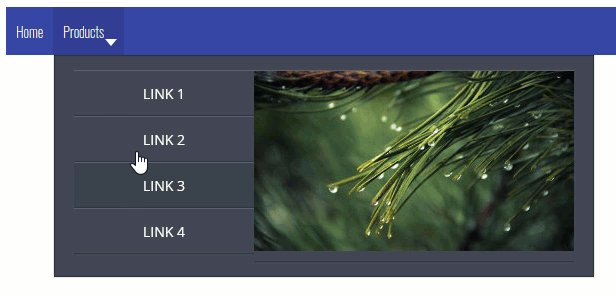
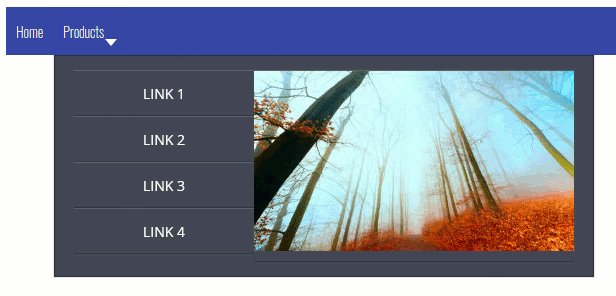
You can add some interaction into your menu using a rollover effect : put your mouse over an item and the preview image in the column will change according to the menu item settings. This is a cool feature that you can easily do using Maximenu CK.
How it works
You must define an image for each menu item, and this image will be hidden by default. Then add an image into a column, or where you want in the same submenu as your menu item and when you hover the menu item, Maximenu CK will automatically replace the image from the column with its own image. You will then get a rollover effect !
The settings to be done :
- setup the menu items with a custom css class
rolloveritem - setup a custom image into a module or where you want, with the css class
rolloverimage
Setup the css class on the menu items
Go in the menu manager of your Joomla website and create your menu structure as you want. Create some links and for each link where you want to add the rollover effect, go in the Maximenu CK Params tab and add the css class rolloveritem

Create the custom module
You can use a custom module mod_custom to add an image into your menu. See the documentation Load a module in the menu to add your module.
Edit your editor code (or use an editor that allows the css class feature on the image) and add the class attribute with the value rolloverimage

Setup the menu layout
Go in Maximenu CK and edit the menu to create your columns. See the documentation Manage the columns and rows
Then add the image for each menu item where you have added the css class rolloveritem, and load the module with the image in the submenu.

That's all, your menu shall now show you each menu item image on mouseover.








News