Create a gallery with pagination
You can create a gallery and show only a limited number of images at once and add a pagination + navigation system to navigate through all the images. This is possible with Mediabox CK.

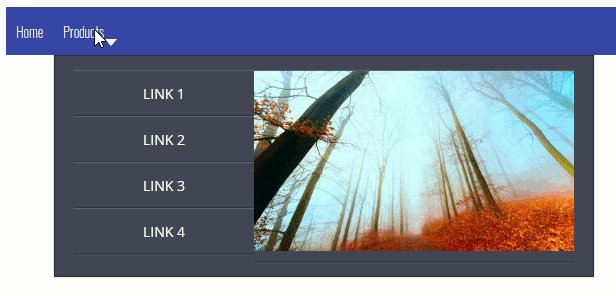
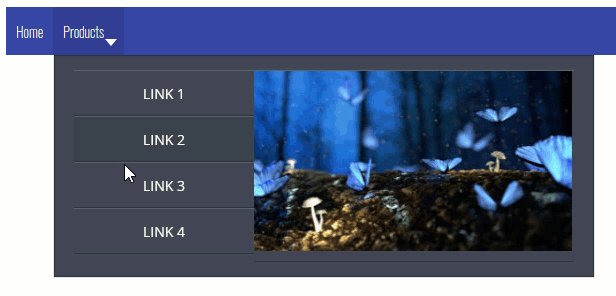
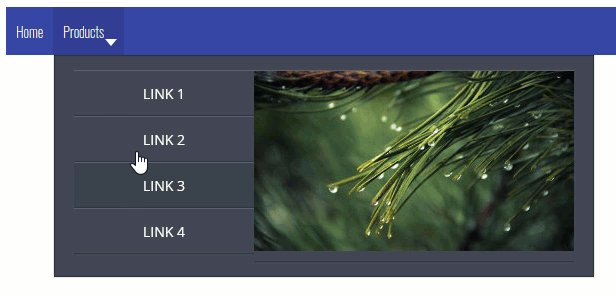
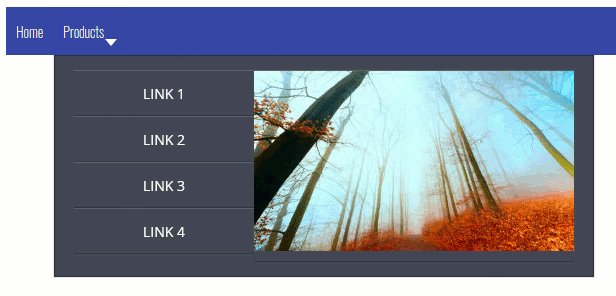
Image rollover
You can add some interaction into your menu using a rollover effect : put your mouse over an item and the preview image in the column will change according to the menu item settings. This is a cool feature that you can easily do using Maximenu CK.

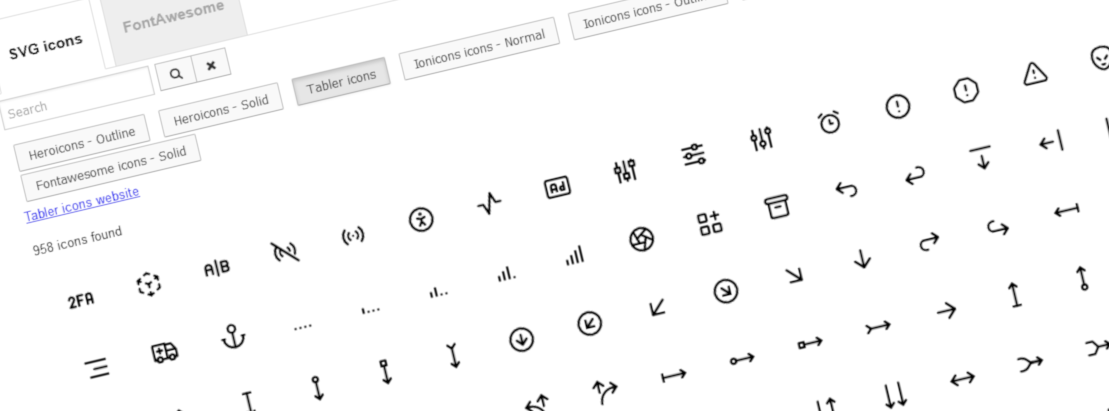
SVG icons
If you want to use icons in your page, you can choose 2 ways to do it :
- Loading an icons font with CSS (for example Fontawesome as a font) and use CSS classes to show the icons
- Loading the SVG code of the icon in the HTML page
So what to do ? What is the best ?
Case 1 : If you are already using an icons font like Fontawesome in your website of other purposes, then you can continue to use it. There will be no additional load.
Case 2 : If you are not yet using an icons font then you shall prefer to use the SVG icons.

How to activate lazy loading for the images
The lazy loading is now a native feature in the browsers that allow your images to load only when it is needed. Imagine that you have a page with 20 images, but only 4 of them are visible on page load. With the lazy loading enabled, the browser will only load the 4 images and then reduce the page load a lot ! The other images will be loaded when requested on scroll, as soon as they come in the visible area.

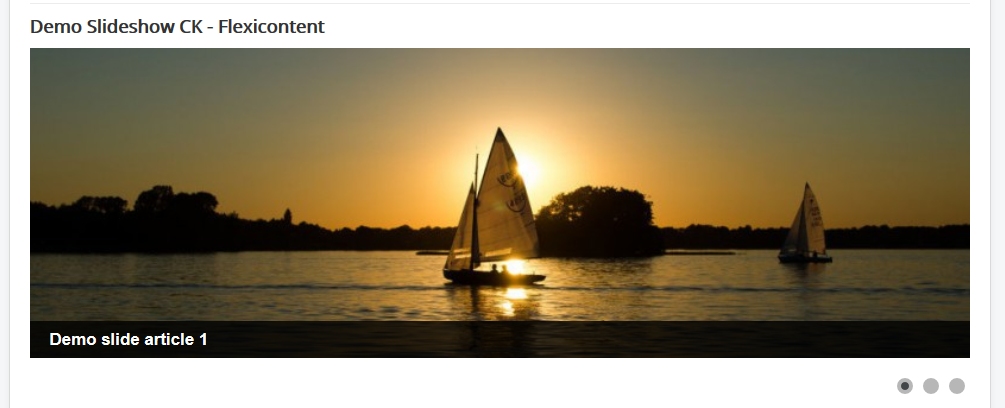
Load your slides from Flexicontent
One of the most interesting thing in Flexicontent is the ability to create the custom fields and setup your content as you want. Now you can use Slideshow CK to show the slides based on the images loaded into Flexicontent, using a custom field (image type). Just select the type to load in the slideshow, the item type, the category, and get a beautiful slideshow automatically based on your content.

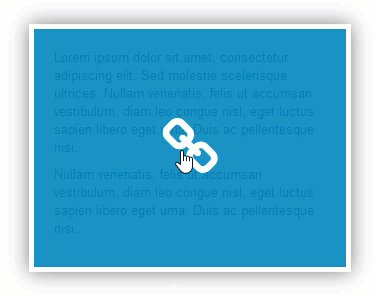
Link on row or column
You can create some content into a column using multiple addons (text, image, etc ... ) and then want to have a link that apply to the whole content area. This is possible using Page Builder CK. This option is available on a row or on a column.

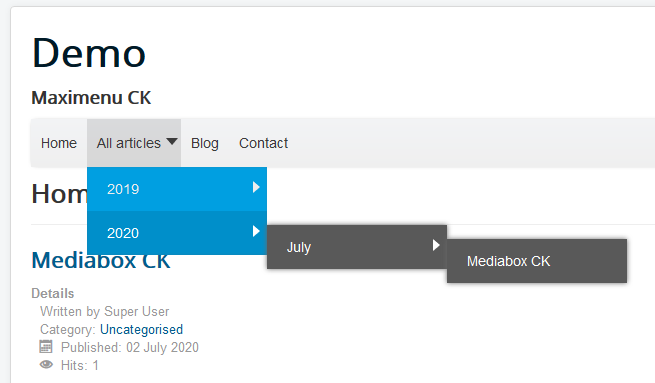
Tuto : Create a submenu from other sources
You can load other sources in your submenus in a fast and easy way. The sources can be for example : articles by date, articles by category, categories from Virtuemart, categories from Hikashop ...
All these additional sources can be loaded automatically by Maximenu CK. This is available directly in the Source tab of the module.
But if you want to load these additional sources into a submenu, integrated into a normal Joomla menu, then you can use another method that is really easy.

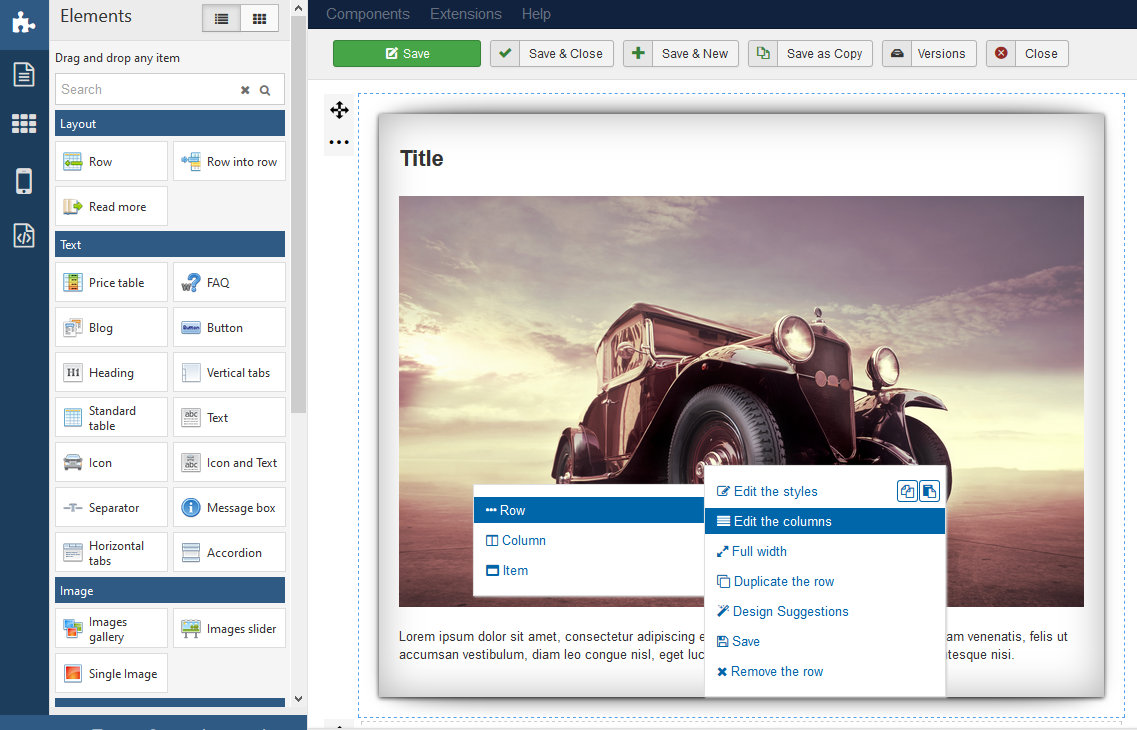
Context menu
You can use the context menu to go faster by clicking the right side of your mouse and get a menu where you can do all the needed actions :
- edit the styles
- edit the item
- edit the columns
- duplicate
- remove
- save as element
- design suggestions
- fullwidth on the row
- fast copy / paste for the styles
Page 5 of 11



















News