Stop the dropdown
When creating your megamenu for Joomla with Maximenu CK, you may want to stop the dropdown effect for your submenus. Maximenu CK has 2 possibilities to do that
- Stop the dropdown at level X for all submenus >> option to activate in the module
- Stop the dropdown for a given submenu >> add a class in the parent item
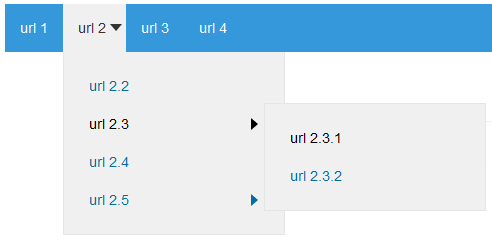
Dropdown menu without stop the dropdown option

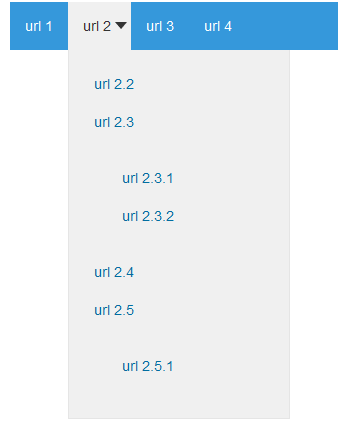
Dropdown menu with stop the dropdown option enabled for level 2

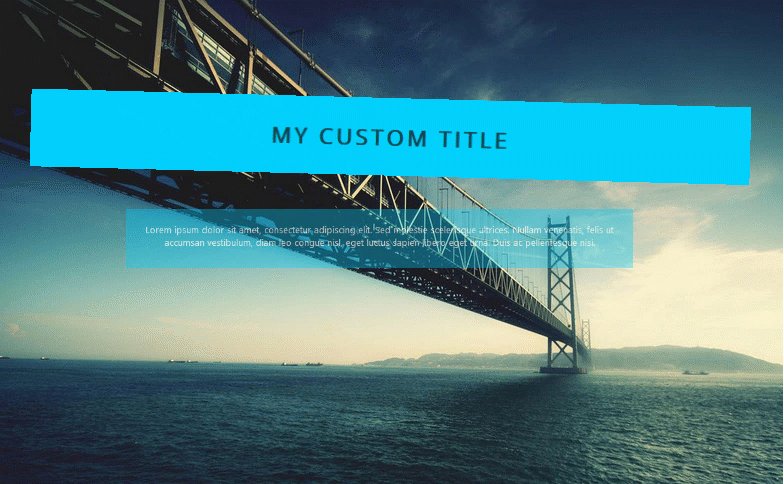
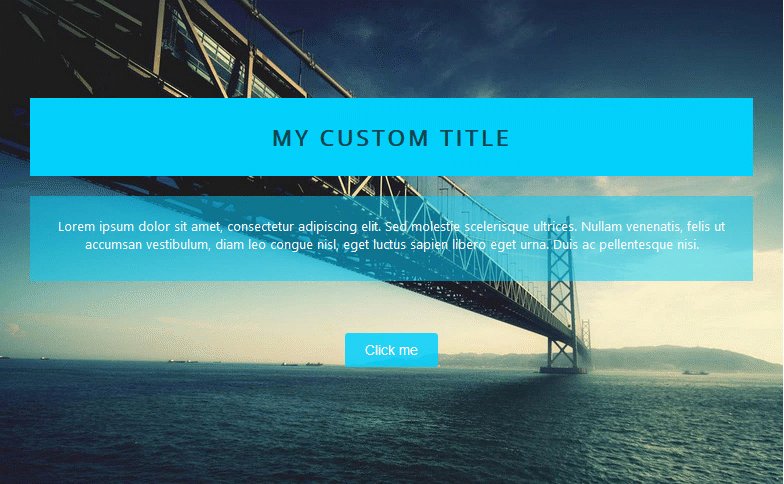
Animated caption with Page Builder CK

You can combine Slideshow CK and Page Builder CK to make advanced layouts for the caption on the slides. You can create the content whithin Page Builder CK, style it, add some animations, use the responsive settings and load it in the slide.
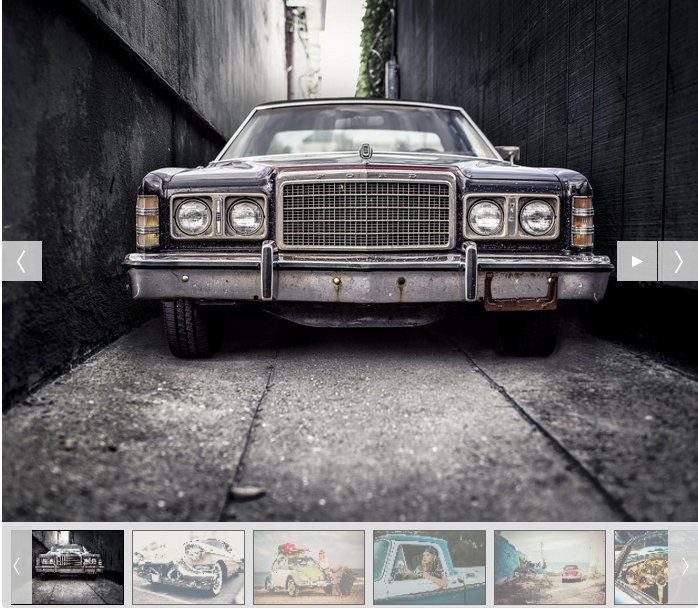
Setup a slideshow with thumbs
By default the slideshow is displayed with small dots on the images: it's pagination. According to your need you want to display the thumbnails of the images without pagination. To do this go to the module options and set them like this
Pagination: noThumbnails: yes
And here's the result :


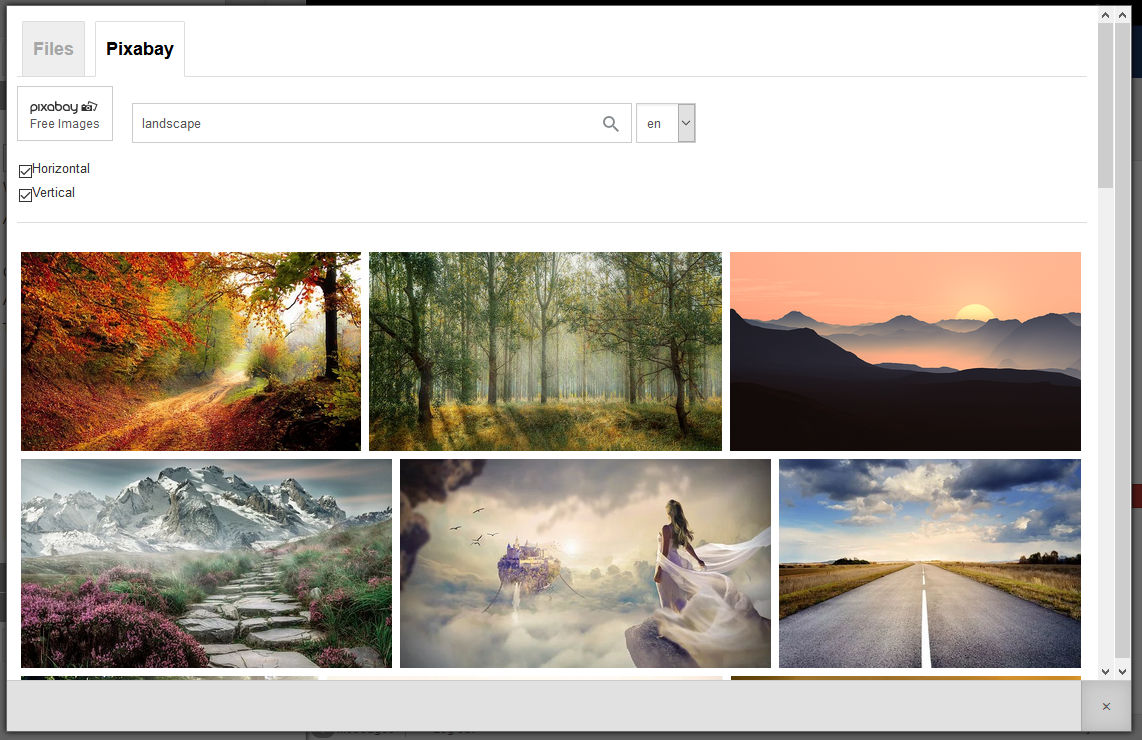
How to use Pixabay for your images
Pixabay is a wonderful stock of free images where you can find and use millions of free images. Thanks to an API developped by Pixabay you can browse all the royalty free images directly from the interface of Page Builder CK and download it in your website with one click.
Using Pixabay in Page Builder CK features :
- Browse millions of free photos
- Download of the image in your website folder with one click
- Compatible with EIR (Easy Image Resizer) to automatically resize your image on download
- Caching of requests for a higher speed when displaying images
- Lazy loading of images with infinite scroll
- Compatible multilanguage for the search : you can select your language
- Compatible ACL : define who has the rights to use it

Color palette
You can define a set a 5 colors that you can use when creating your content. This is called the color palette.
Your color palette in Page Builder CK has 3 features :
- Set up manual colors for the current page / article / module
- Set up the colors in the component options (shared between every page / article / module)
- Automatically retrieve the colors from the template created with Template Creator CK (since version 4.0.22)

Addon - Animated number
Use Page Builder CK to create amazing animated numbers ! You can set up the options to make it look as you want. You can play with the color, circle diameter and width, start and end number value, and many more. See the details explanations.

Set up your images caption from a folder
When importing images from a folder to show in the slideshow you can use a file to tell how to show your images. You can set up the title, description, link, video and the order of the images will be set up as they are in your file.
You just have to edit one file to have a total control how what to show in your slider.

Full width and fixed width rows
The most recent designs are using even more full width areas to show everything. Sometime the background color is full width but the content is boxed and limited to a standard width, and sometimes the content is as large as the page (example for a slideshow). You can do all that with Page Builder CK.
This article will explain you how to do that, but it will especially explain you that the "fullwidth" design is also related to your template. Of Couse Page Builder CK is fully compatible with Template Creator CK.
On each row (of first level) you can choose how do you want it to be :
- Fullwidth (by default)
- Fullwidth with Javascript (forces to the screen size)
- Fixed content width : value by default in the component option, or specific value for each row
- Fixed content width, automatic with the template created with Template Creator CK
Page 7 sur 10







News