
Nested rows
Use Page Builder CK to create unlimited designs. You can have nested rows (rows in rows) with an unlimited number of imbricated levels.
Just drag and drop your new Row from the left panel into the parent row, and that's it.
You can :
- Add a row in the page container
- Add a row in another row
- Manage the columns in every row
- Move a row from the page container to another row
- Move a row from a parent row to the page container
- Move a row from a parent row to another row

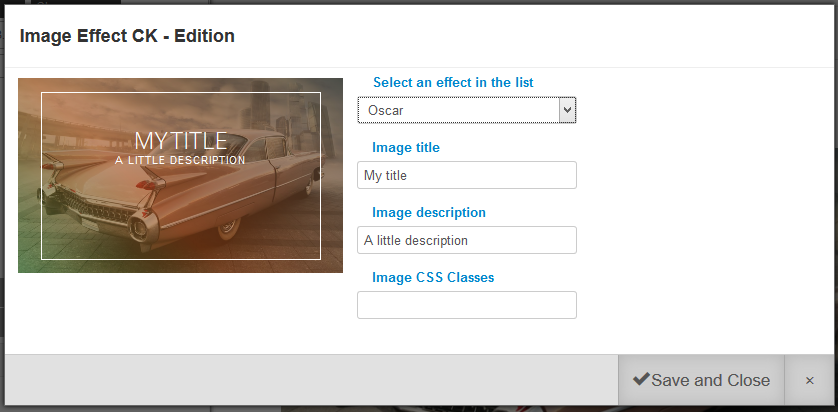
Override Image Effect CK with your own styles
There are a lot of predefined effects in the plugin that you can apply on your images. But if you could modifiy them in a secure way, and add your own ? This is possible !
You can create your own css file and use the override system so that it will not be losted by a future update, and you can create a JSON file to list your own css classes to use.
Lire la suite : Override Image Effect CK with your own styles

Add an amazing image effect with Page Builder CK
You can use Page Builder CK and Image Effect CK together to add amazing effects to your images !
Add an image in your page using the image addon that you can drag and drop in your page anywhere. Select your image using the options in the left panel.
Lire la suite : Add an amazing image effect with Page Builder CK

Set up your images from a folder with labels.txt
When importing images from a folder to show in the slider you can use a file to tell how to show your images. You can set up the title, description, link, video and the order of the images will be set up as they are in your file.
You just have to edit one file to have a total control how what to show in your slider.
Lire la suite : Set up your images from a folder with labels.txt

Add a parameter suffix to your link url
Have you ever tried to customize your menu item link url ? Maximenu CK offers you the ability to it !
You can add a suffix to your url so that you can really control how your url looks like and what parameters you put in it. This will integrate with the native Joomla menu items, it means that you can point to an article and also add some additional parameters to your url.

Use custom settings for each link
With Scroll To CK you can set a duration and an offset when you scroll to the links. You can set the values for all links in the plugin options, but you can also set an individual value for each link.

Edition interface overview of Page Builder CK
When you are editing your content using Page Builder CK, you must use the left panel and all the buttons from the interface. We will explain the main features here.
Lire la suite : Edition interface overview of Page Builder CK

How to create an application like mobile menu
Using Mobile Menu CK you can create a mobile menu that looks like an application using icons. What you need to do is to click on the icon theme and add the icons for your menu items. Let see more in details ...
Lire la suite : How to create an application like mobile menu
Page 8 sur 10







News