image effect
image effect
-
Add an amazing image effect with Page Builder CK

You can use Page Builder CK and Image Effect CK together to add amazing effects to your images !
Add an image in your page using the image addon that you can drag and drop in your page anywhere. Select your image using the options in the left panel.
-
Addon - Images gallery

Create your own image gallery with Page Builder CK and the addon Gallery.
-
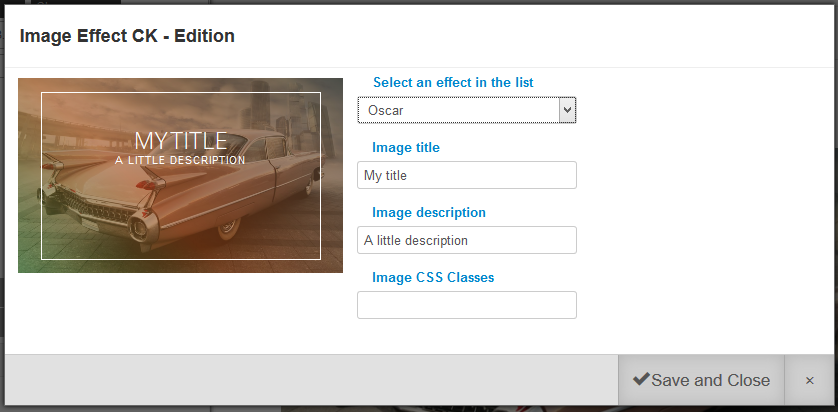
Custom HTML for Image Effect CK
Image Effect CK allows you to add a CSS class on your image to apply an amazing effect to it without any need of coding. But sometimes you may want to do more and have a better control on the HTML code and features.
Look at the code that you can use to create a custom image effect :
<figure class="effectck-oscar">
<img src="/images/demo.jpg" alt="my description here" />
<figcaption>
<div class="title">My title</div>
<div class="desc">A description</div>
</figcaption>
</figure>Then you can update the code to your needs, for example to add specific html code in the caption to show some social icons. There is no limit to what you can do.
-
Elément - Galerie d'images

Créez votre propre galerie d'images avec Page Builder CK et l'addon Gallery.
-
Override Image Effect CK with your own styles

There are a lot of predefined effects in the plugin that you can apply on your images. But if you could modifiy them in a secure way, and add your own ? This is possible !
You can create your own css file and use the override system so that it will not be losted by a future update, and you can create a JSON file to list your own css classes to use.
-
Override Image Effect CK with your own styles

There are a lot of predefined effects in the plugin that you can apply on your images. But if you could modifiy them in a secure way, and add your own ? This is possible !
You can create your own css file and use the override system so that it will not be losted by a future update, and you can create a JSON file to list your own css classes to use.

 Protégez vos formulaires avec Captcha CK. Il inlcut plusieurs techniques pour bloquer les robots.
Protégez vos formulaires avec Captcha CK. Il inlcut plusieurs techniques pour bloquer les robots.





News