
Enregistrer les consentements des cookies de vos visiteurs
Vous pouvez choisir de lister les consentements aux cookies de vos visiteurs. Cela peut être nécessaire conformément à la loi de votre pays. Cookies CK vous permet de le faire facilement depuis les options du plugin et il stockera les informations suivantes :
- Clé unique stockée dans un cookie pour identifier le choix de l'utilisateur
- Action de l'utilisateur : accepter, refuser, mettre à jour
- IP du visiteur, partiellement masquée pour être conforme au RGPD
- Date et heure de l'action
- URL de la page où le consentement a été donné
- ID du formulaire de consentement
- Catégories que l'utilisateur a sélectionnées dans le consentement
Lire la suite : Enregistrer les consentements des cookies de vos visiteurs

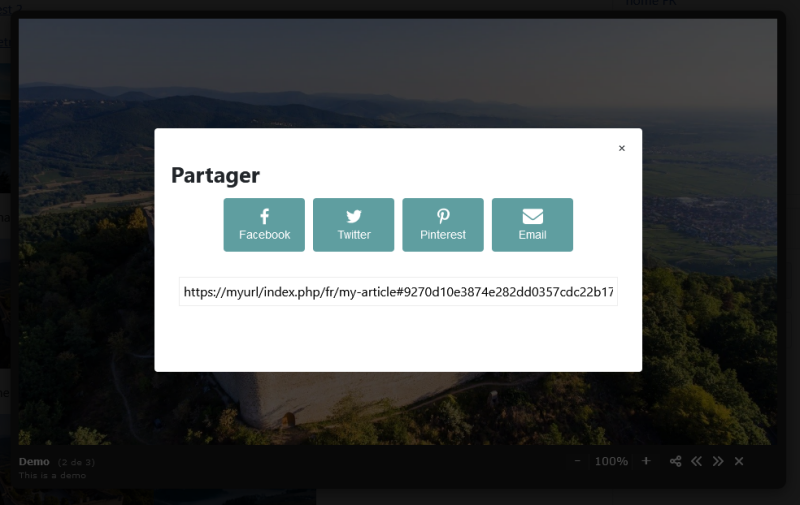
Partager vos contenus multimédias
Vous pouvez afficher vos médias (images, vidéos ...) dans une Lightbox pour votre site Joomla. Cela peut être fait facilement avec Mediabox CK qui est un plugin lightbox multimédia pour Joomla.

Créer un template enfant pour Joomla 4
La fonctionnalité de template enfant a été introduite dans Joomla 4.1, voyons ce que c'est et comment cela fonctionne.
Que signifie un template enfant ?
Il s’agit d’un template qui dépend de son parent, chargeant tout à partir du parent, sauf si vous décidez de charger des fichiers spécifiques à partir du template enfant. Imaginez que vous ayez un template principal et que vous souhaitiez créer une variante pour Noël : vous pouvez le faire avec un template enfant pour Noël, en chargeant tout à partir du template parent mais en utilisant un css personnalisé ou en ajoutant une position personnalisée dans le fichier index.php. C’est maintenant possible.
Vous pouvez également imaginer que vous souhaitez personnaliser le template Cassiopeia qui est livré avec Joomla 4. Si vous modifiez les fichiers, vos modifications seront perdues à chaque mise à jour de Joomla. Maintenant, vous pouvez créer un template enfant pour obtenir toutes les fonctionnalités de Cassiopeia mais sans risquer de perdre votre travail.

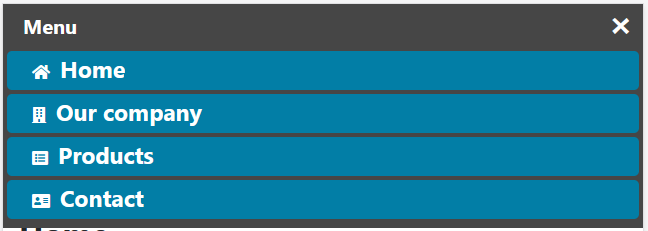
Ajoutez des icônes à votre menu mobile
Vous pouvez facilement ajouter des icônes à votre menu mobile. Ces icônes ne seront affichées que dans le menu mobile et n'affectent pas le menu normal. Une fois que vous avez activé votre menu mobile à partir des options du module de menu, vous pouvez modifier les liens de votre menu à l'aide du gestionnaire de menu Joomla.

Intérêt légitime pour les cookies
Il y a quelque part dans la loi quelque chose qui dit que vous pouvez proposer par défaut à votre client d'utiliser un service si vous pensez que c'est son intérêt. C'est ce qu'on appelle « l'intérêt légitime ». Dans Cookies CK, vous pouvez activer cette option si vous souhaitez qu'un cookie soit activé par défaut, en laissant le choix au visiteur de le désactiver.

Les templates Joomla 4 et 5 - Le livre
Apprenez à créer votre propre template Joomla 4 avec ce guide. Le livre comprend une découverte des bases des méthodes HTML et CSS à utiliser, puis vous obtiendrez toutes les informations nécessaires sur le template Joomla 4 dans la documentation technique et vous obtiendrez un tutoriel étape par étape pour vous montrer comment créer un joli template.
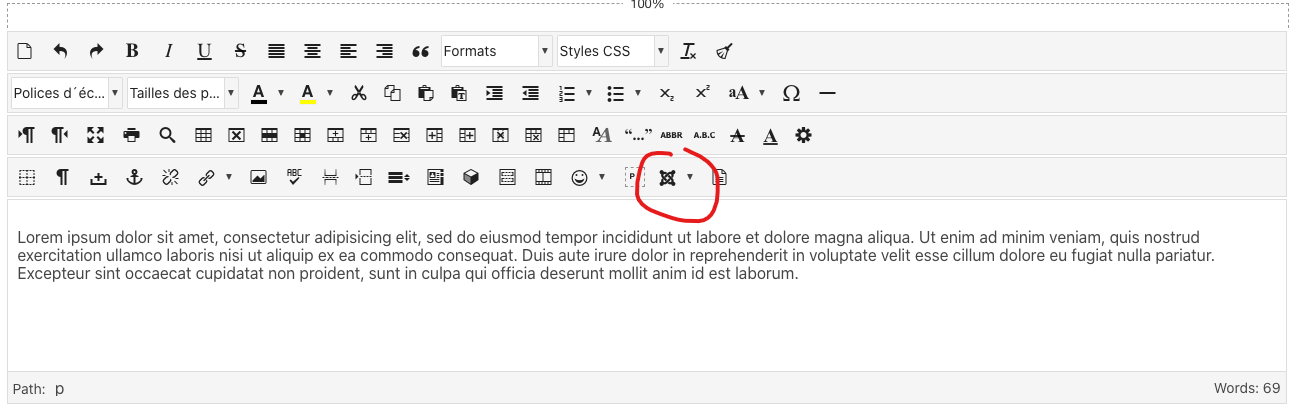
Utiliser les boutons éditeur avec JCE
Vous pouvez utiliser les boutons de l'éditeur dans JCE lorsque vous utilisez Page Builder CK. Pour cela vous aurez besoin de JCE PRO
Ensuite dans la configuration JCE vous devez activer le bouton Joomla Editor - XTD dans le profil que vous utilisez :

Create a gallery with pagination
You can create a gallery and show only a limited number of images at once and add a pagination + navigation system to navigate through all the images. This is possible with Mediabox CK.
Page 4 sur 10



















News