Create some amazing effects on your images using Image Effect CK. You can use a lot of predefined effects just by adding a CSS class, or using the easy interface of Image Effect CK Params. You can create your own image styles and effects, give the colors, shadows, animations like rotate/fade/grayscale... no limit to what you can do.
Use the interface to add the effects to your images

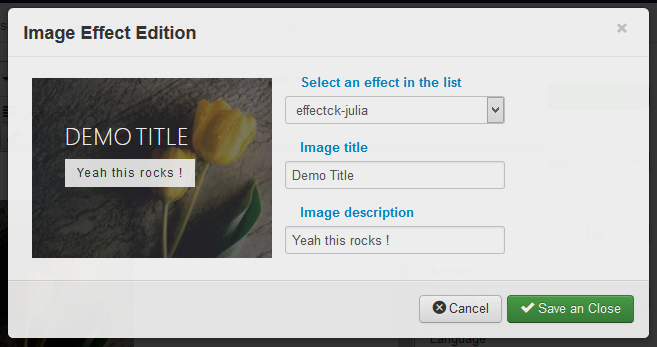
Don't waste your time and effort to search on how to add a css class on your images. Just click on the editor button for Image Effect CK and it will open a popup where you can directly select your effect in the list. It is fast and easy ! And you will see directly the effect applied on the image using to the title and description that you want to write.
Create your own styles and effects

Image Effect CK Params comes with a nice a powerful interface where you can set what you want : colors, shadows, rotation, scale, and animate your image on mouseover !
You can play with all settings and store your effect under the name you want. You will see all your effects in the Image Effect CK Params component. You can edit and remove any effect that you have created, and always with the direct preview on the right image.
Export and import your effects
You can create your own effects in the component and use them on your website. If you manage multiple websites you can also export your effect and import it in another website to use it immediately. You can save hours of work using this feature.
Show your own effects in the list
When using the editor button you will see the list of all available effects for your images. This includes the default list from Image Effect CK and all effects that you have created in the Image Effect CK Params component. And what if you could show only your own styles ? This is possible !
Go in the component options and switch the option "Show only custom styles in the effects list" to "YES".

Overview of the effects list with all styles

Overview of the effects list with only your custom styles

The effects list is available though the editor button, installed with Image Effect CK Params.
Download Image Effect CK Params
- Add new feature to select an existing effect to use with the custom styles
- Add message if system plugin is missing
- Improve the CSS to be more flexible and work with the gallery addon from Page Builder CK
- Fix issue with admin page of the component not loading
- Fix issue with rendering in the popup within the editor
- Fix issue with options layout
- New options for image overlay color
- New effect options for all elements
- Improve the custom effect list loading to be compatible with Page Builder CK
- Add wrapper to the image in the generated html code, to get better effects
- New version with a new styling interface
- New Possibility to override the css file in the template
- New feature to create custom styles with a JSON file and style them in the CSS file
- New feature to limit the effect list to the custom list








News