Créez de superbes effets sur vos images grâce à Image Effect CK. Vous pouvez utiliser un des nombreux effets disponibles en ajoutant une classe CSS à vos images, ou utiliser l'interface de création des styles de Image Effect CK Params. Vous pouvez créer vos propres styles et effets, définir les couleur, ombres, animations comme rotation/fondu/niveau de gris ...etc. Il n'y a pas de limite à ce que vous pouvez faire.
Utilisez l'interface pour ajouter les effets à vos images

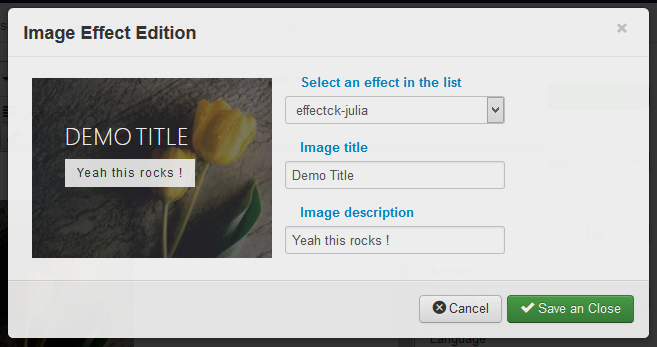
Ne perdez pas votre temps à chercher comment ajouter une classe CSS à vos images. Il suffit de cliquer sur le bouton dans l'éditeur pour voir apparaitre la fenêtre d'édition d' Image Effect CK. Vous visualisez les effets dans la liste et vous pouvez les appliquer directement. C'est facile et rapide ! Vous bénéficiez également de l'aperçu sur l'image à gauche, et vous pouvez écrire directement le titre et la description à faire apparaitre.
Créez vos propres styles et effets

Image Effect CK Params intègre une superbe interface de création de styles dans laquelle vous pouvez définir de nombreux éléments : couleurs, ombres, rotation, etc, et vous pouvez également animer vos images au survol !
Vous pouvez jouer avec les options, voir le résultat en direct sur l'image de droite et enregistrer vos styles sous le nom qui vous plaira. Vos styles seront listés dans l'interface du compoent, où vous pouvez à tout moment les éditer ou les supprimer.
Exportez et importez vos effets
Vous pouvez créer vos effets dans l'interface du composant et les utiliser sur le site. Si vous travaillez sur plusieurs sites Joomla!, vous pouvez alors exporter vos créations et les importer dans un autre site. Vous pouvez ainsi réutiliser votre travail et gagner des heures de travail grâce à cette fonctionnalité.
Afichez vos effets dans la liste
Lorsque vous utilisez le bouton éditeur pour afficher la fenêtre d'édition, vous voyez la liste des effets disponibles pour vos images. Cette liste inclut les effets qui sont livrés avec Image Effect CK ainsi que les effets que vous avez créé dans le composant. Et si vous pouviez n'affichez que vos propres styles ? C'est possible !
Allez dans le composant, éditez les options et basculer Go in the component options and switch the option "Montrer uniquement les effects perso dans la liste" sur "OUI".

Aperçu de la liste des effets avec tous les styles

Aperçu de la liste des effets avec uniquement vos propres styles

La liste des effets est disponible grâce au bouton éditeur qui s'installe avec Image Effect CK Params.
Télécharger Image Effect CK Params
- Add new feature to select an existing effect to use with the custom styles
- Add message if system plugin is missing
- Improve the CSS to be more flexible and work with the gallery addon from Page Builder CK
- Fix issue with admin page of the component not loading
- Fix issue with rendering in the popup within the editor
- Fix issue with options layout
- New options for image overlay color
- New effect options for all elements
- Improve the custom effect list loading to be compatible with Page Builder CK
- Add wrapper to the image in the generated html code, to get better effects
- New version with a new styling interface
- New Possibility to override the css file in the template
- New feature to create custom styles with a JSON file and style them in the CSS file
- New feature to limit the effect list to the custom list








News