Do more with your slideshow in Joomla by using a directl link to show your visitors the exact slide you want to. You can use it form an html anchor, or from a menu item, you only need to setup the alias of the slideshow to make it work.
Setup the alias in the module options
The alias is a word that will be used to identify the slideshow in the page. You can use any word, but please don't use any special character, nor space in it. Example of use :
dogslideshow: OKdog slideshow: NOT OK
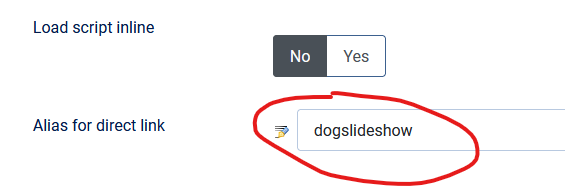
Go in the module Slideshow CK >> Advanced >> Alias for direct link, and write your alias here. Let make an example of use with the dogslideshow alias :

The alias will be the identifier for the slideshow, then you can call it direcly using its alias in the url of the page.
Call the slide directly from the link
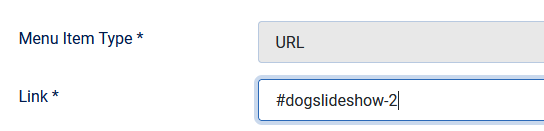
To use the alias you will need to use it as hashtag in the url of the current page. Using the hashtag it will activate the feature in Slideshow CK, but you will need to tell it which slide number you want to load at start. For example if you want to load the 2nd slide of your slideshow where you have used the dogslideshow alias, you can use this link :
https://mywebsite.com/mypage#dogslideshow-2
Here you can see that you must write it like that : [ALIAS]-[NUMBER]
It's quite easy. Using this way, you can put a html link in your page, when the user click on it will automatically show the desired slide :
<a href="https://mywebsite.com/mypage#dogslideshow-2">Go to 2nd slide</a>
If you are targetting a slideshow that is in the same page, you can simply use the link like that :
<a href="#dogslideshow-2">Go to 2nd slide</a>
Create a menu link
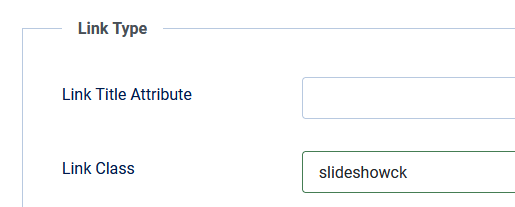
In the same way as for the html link, you have to give a CSS class to the link and define the url to use with the hashtag. The ideal here is to use a URL type link where you can write the hashtag manually. If you want to take advantage of other types of links, you can opt for Maximenu CK which allows you to add a suffix to any link.
Here is how to configure a URL type link quite simply:










News