Faites plus avec votre diaporama dans Joomla en utilisant un lien direct pour montrer à vos visiteurs la diapositive exacte que vous souhaitez. Vous pouvez l'utiliser à partir d'une ancre HTML, ou d'un élément de menu, il vous suffit de configurer l'alias du diaporama pour le faire fonctionner.
Configurez l'alias dans les options du module
L'alias est un mot qui sera utilisé pour identifier le diaporama dans la page. Vous pouvez utiliser n'importe quel mot, mais veuillez ne pas utiliser de caractère spécial, ni d'espace. Exemple d'utilisation :
dogslideshow: OKdog slideshow: PAS OK
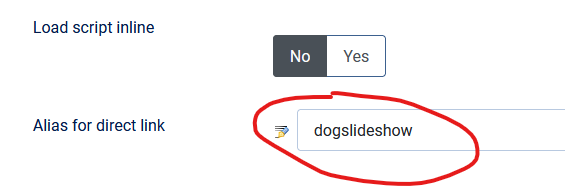
Allez dans le module Slideshow CK >> Avancé >> Alias pour lien direct, et écrivez votre alias ici. Prenons un exemple d'utilisation avec l'alias dogslideshow :

L'alias sera l'identifiant du diaporama, vous pourrez ensuite l'appeler directement en utilisant son alias dans l'url de la page.
Appeler la diapositive directement depuis le lien
Pour utiliser l'alias, vous devrez l'utiliser comme hashtag dans l'url de la page en cours. En utilisant le hashtag, il activera la fonctionnalité dans Slideshow CK, mais vous devrez lui indiquer quel numéro de diapositive vous souhaitez charger au démarrage. Par exemple si vous souhaitez charger la 2ème diapositive de votre diaporama où vous avez utilisé l'alias dogslideshow, vous pouvez utiliser ce lien :
https://mywebsite.com/mypage#dogslideshow-2
Ici vous pouvez voir que vous devez l'écrire comme ça : [ALIAS]-[NUMERO]
Créer un lien html
C'est assez simple. De cette façon, vous pouvez mettre un lien html dans votre page, lorsque l'utilisateur clique dessus, il affichera automatiquement la diapositive souhaitée :
<a class="slideshowck" href="https://mywebsite.com/mypage#dogslideshow-2">Aller à la 2ème diapositive</a>
Si vous ciblez un diaporama qui se trouve sur la même page, vous pouvez simplement utiliser le lien comme ceci :
<a class="slideshowck" href="#dogslideshow-2">Aller à la 2ème diapositive</a>
Créer un lien de menu
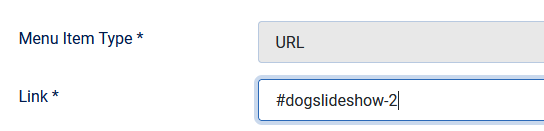
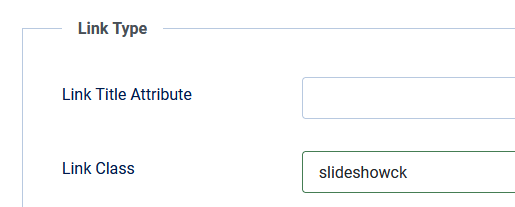
De la même manière que pour le lien html, il faut donner une classe CSS au lien et lui définir l'url à utiliser avec le hashtag. L'idéal ici est d'utiliser un lien de type URL où on peut écrire le hashtag manuellement. Si vous voulez profiter des autres types de lien, vous pouvez opter pour Maximenu CK qui permet d'ajouter un suffixe à n'importe quel lien.
Voici comment paramétrer un lien de type URL tout simplement :










News