You can use Maximenu CK to create a megamenu (and also other types of menus) for Joomla. There is one feature that can be used to create a tab layout for any submenu. You can select each submenu to apply the feature just with one click. You can then easily setup the submenu width and the width of the column in the tab layout.
Create a normal menu to start
Let's have a look at the beginning : you must create your menu in a normal way, just like any dropdown menu. Create the menu items in the Joomla menu manager, or use Menu Manager CK to do it faster. This is what you shall have for example :

Here is the preview of the menu structure for this demo, just few menu items imbricated with a parent / child relation. Nothing special here

Activate the tab layout feature
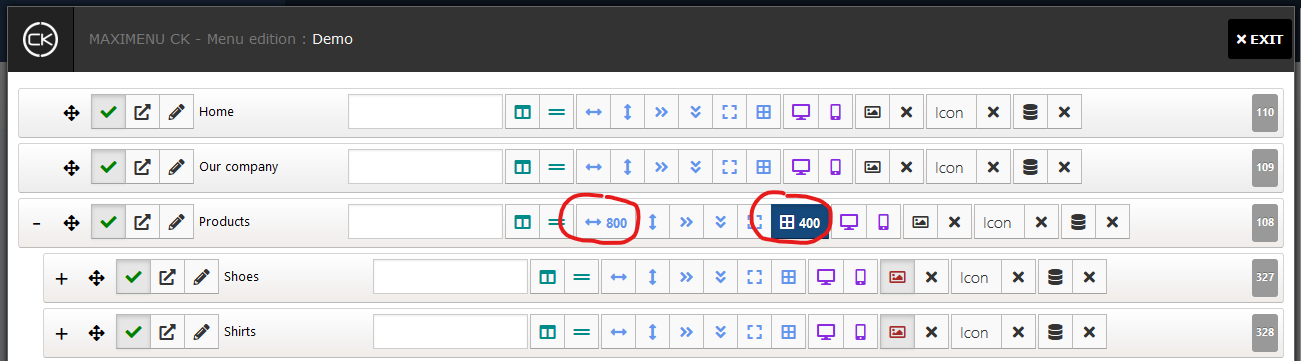
Edit the menu structure from the module >> Source >> Menu >> Edit. Then you will see all your menu items that you can use the interface to setup what you want. You must identify the parent item, in the demo this is the Products item. On this item you will need to activate the tab layout by clicking on the tab icon, then fill the width of the first column (level 2 items) in the prompt. In our example we have setup a submenu with 800px and enabled the tab layout with the first column width of 400px.

That's all ! You just need to enable the tab with the icon, and also give the submenu width (higher than the tab column to let the place for the level 3 items to be shown).
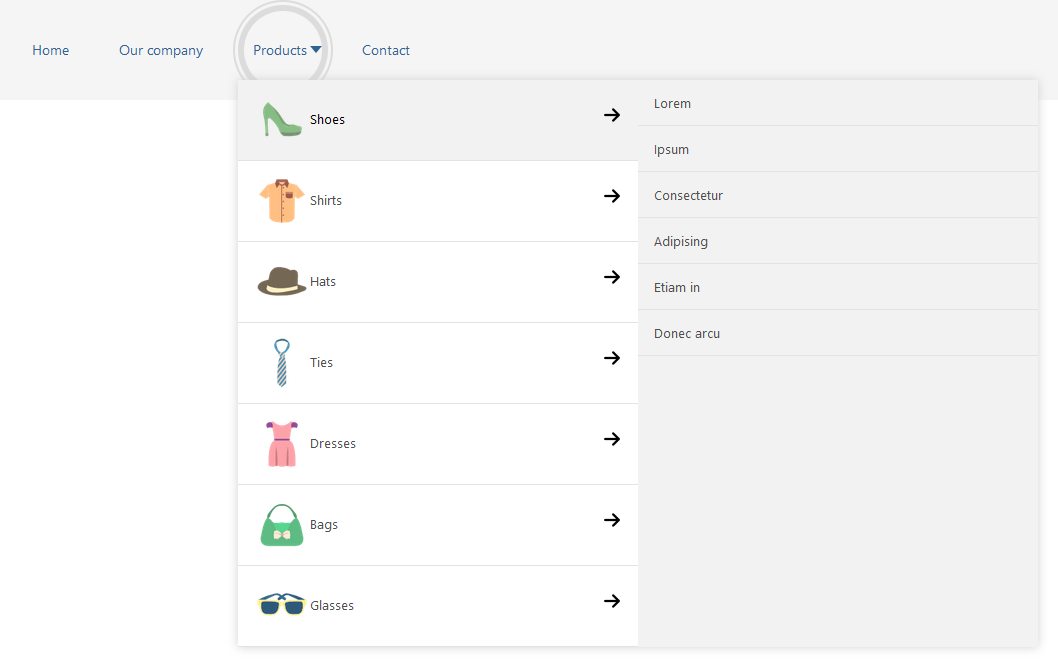
Here is what you shall get after enabling the feature :

- By default the level 3 items (Lorem, Ipsum, etc...) will take the whole place that is remaining in the submenu
- The 1st submenu item will be active by default and its submenu (level 3) will be shown when the dropdown is shown
- You can use the
Fullwidthicon to make the submenu fullwidth and combine it with the tab layout - It is recommended to use the Fade effect for this layout, it renders the best







News