Vous pouvez utiliser Maximenu CK pour créer un mégamenu (ainsi que d'autres types de menus) pour Joomla. Il existe une fonctionnalité qui peut être utilisée pour créer une mise en page avec onglets pour n'importe quel sous-menu. Vous pouvez sélectionner chaque sous-menu pour appliquer la fonctionnalité en un seul clic. Vous pouvez ensuite facilement configurer la largeur du sous-menu et la largeur de la colonne dans la disposition des onglets.
Créer un menu normal pour commencer
Regardons le début : vous devez créer votre menu de manière normale, comme n'importe quel menu déroulant. Créez les éléments de menu dans le gestionnaire de menu Joomla ou utilisez Menu Manager CK pour le faire plus rapidement. Voici ce que vous aurez par exemple :

Voici l'aperçu de la structure du menu pour cette démo, juste quelques éléments de menu imbriqués avec une relation parent/enfant. Rien de spécial ici

Activer la fonctionnalité de mise en page avec onglets
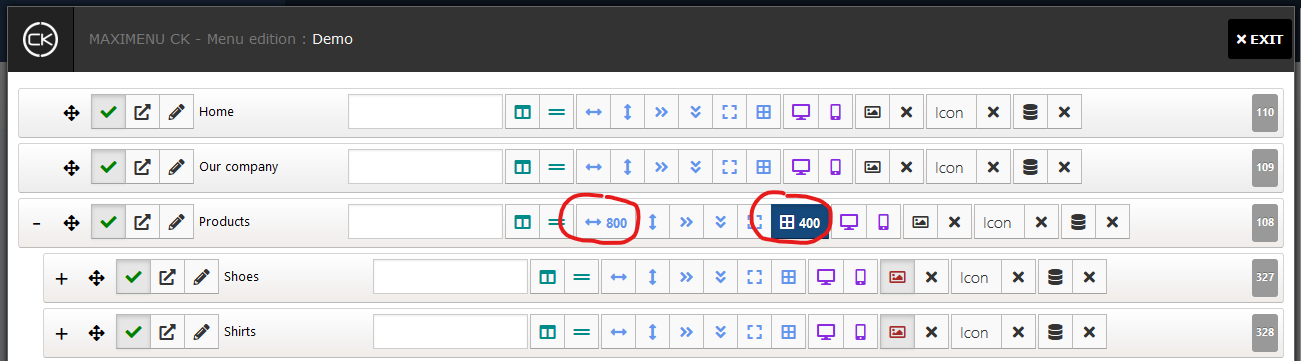
Modifiez la structure du menu à partir du module >> Source >> Menu >> Editer. Ensuite, vous verrez tous vos éléments de menu que vous pouvez utiliser dans l'interface pour configurer ce que vous voulez. Vous devez identifier l'élément parent, dans la démo il s'agit de l'élément Products. Sur cet élément, vous devrez activer la disposition des onglets en cliquant sur l'icône Tab, puis remplir la largeur de la première colonne (éléments de niveau 2) dans l'invite. Dans notre exemple, nous avons configuré un sous-menu avec 800px et activé la disposition des onglets avec la largeur de la première colonne de 400px.

C'est tout ! Il vous suffit d'activer l'onglet avec l'icône, et également de donner la largeur du sous-menu (plus grand que la colonne d'onglet pour laisser la place aux éléments de niveau 3 à afficher).
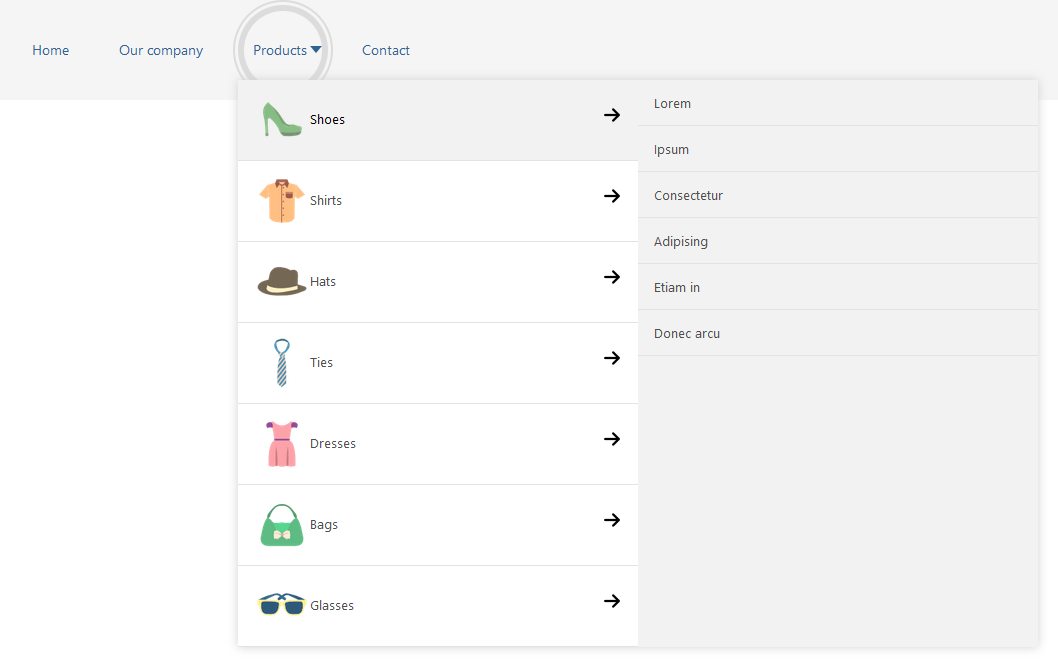
Voici ce que vous obtiendrez après avoir activé la fonctionnalité :

- Par défaut les éléments de niveau 3 (Lorem, Ipsum, etc...) prendront toute la place qui reste dans le sous-menu
- Le 1er élément de sous-menu sera actif par défaut et son sous-menu (niveau 3) sera affiché lorsque la liste déroulante sera affichée
- Vous pouvez utiliser l'icône
Pleine largeurpour rendre le sous-menu pleine largeur et le combiner avec la disposition des onglets - Il est recommandé d'utiliser l'effet Fade pour cette mise en page, il rend le mieux







News