There are 2 methods to create a tooltip
- write the tags manually
- use the editor button to automatically create the tags (available in the Pro version)
Note that the editor button works only where you got an editor, but you can use the tags anywhere in your content, pages, modules, products ....
Write the tooltip tags
Go in your editor or in any text area in your page and write this
This is the sample that you can use. But you can also add some settings to control the width and position of your tooltips.
You can use the tooltip plugin options to control the dimension and position of all tooltips in the website
You can use the custom settings for each tooltip to control its dimension and position, this will override the general settings.Example of custom settings on a tooltip
Read more about the custom tooltip settings
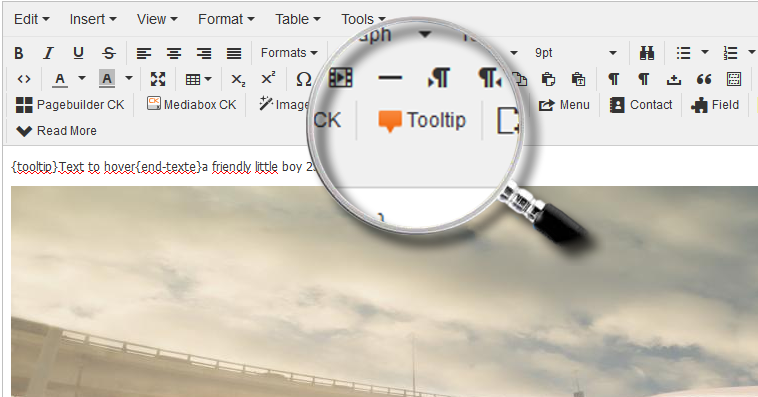
Tooltip editor button
In your editor you can click on the button called Tooltip to open the popup. Note that the tag will be automatically added in the editor at the place where your cursor has been placed.
If you are using another editor like JCE, the button may be at the bottom of the editor.

By clicking the editor button you will open the popup where you can create the tootltip.

You can fill the settings directly in the popup, it will write them in the text.







News