When creating the content in your website it can be difficult to know how to respect the rules for accessibility. Using Page Builder CK for Joomla, you can manage that easily and automatically thanks to the Accessibility Checker that is included. It will automatically audit your content and give you a report with all the problems and solutions.
The Accessibility Checker included in Page Builder CK works automatically. You don't have anything to do, it will automatically do the checks on page load. It runs in the edition (admin or front side) of your article, or page.
It will automatically do the differents tasks :
- check the missing alt tags for all images
- check the accessibility for icons
- check the contrast for all items
Then it returns a report that you can see by clicking on the Accessibility icon in the left panel.
- Green icon : everything is OK, your content is accessible
- Orange icon : there is something that needs to be fixed
![]()
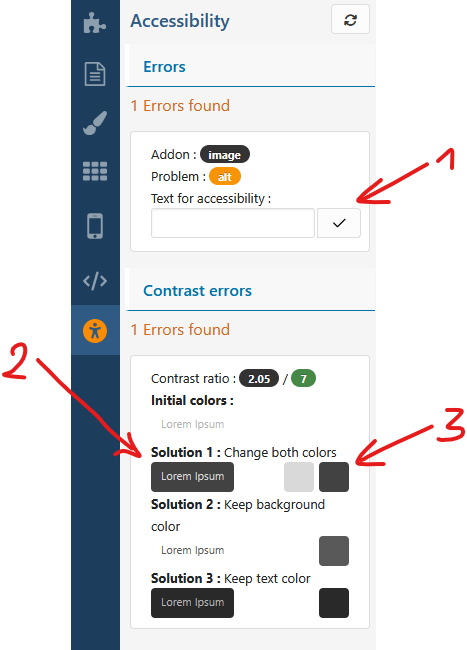
You can click on the icon to open the report. For example if the icon is orange and you want to see the report of errors :

You can do multiple tasks here to help you to convert your content into an accessible page for your Joomla website :
- Instantly give the descriptive text to add to the image
- See the preview of the proposed solutions for the contrast problem
- Copy one of the proposed color to apply in your content and fix the issue
HTML errors
For each item (addon) added in the content area, the Accessibility Checker will verify that it has the needed tags to make your Joomla website accessible.
For each image it will test if it has a alt tag. If not, then the image element is added to the list of errors and you can easily fix it by giving the descriptive text to use. This text will be immediately added to the image as alt tag, that you can then see and manage in the image edition.
For each icon it will test if it matches the criteria :
- the icon is decorative : inside a button with text, aside a text >> needs a
aria-hiddentag - the icon is made for action or information : there is no text aside the icon >> needs a
aria-labeltag with a descriptive text
If the icon needs a descriptive text, the report allows you to add it instantly on each icon.
Contrast errors
The system will check the contrast for each addon, between the text and the background. The contrast ratio is automatically calculated using the Luminance and returns a value. This value is compared to the rules for contrast requested by the WCAG. For example if your contrast ratio is 2.05 and the needed contrast is 7, then you will need to change the colors.
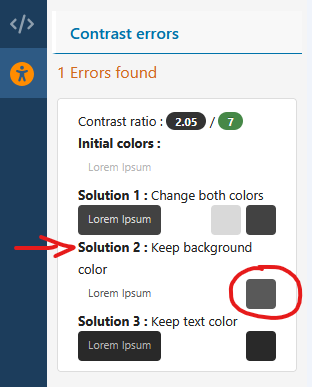
To help you to get the more accurate result, the Accessibility Checker from Page Builder CK will automatically calculate the more approaching color from your initial value, that matches the contrast criteria. 3 Solutions are possible :
- Solution 1 : update both colors (the background color and the text color) to find a middle solution
- Solution 2 : update only the text color and keep the original background color
- Solution 3 : update only the background color and keep the original text color
For each solution you will have the preview with the Lorem Ipsum text, and on the right you will get the proposed colors. If you decide to use one of these color, then you can click on it an it will be copied to the clipboard (not working on localhost) and also in the color picker memory.

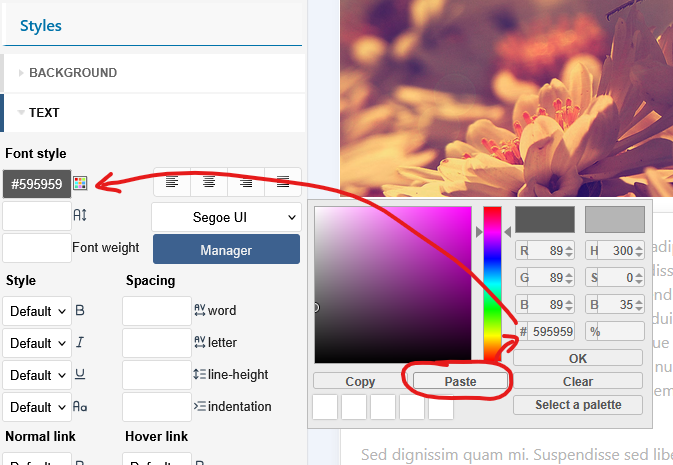
You can edit your text area and go in the styles >> text >> color, then click on the Paste button from the color picker to apply the new color.

Once you have updated the values, you can click on the update icon in the left panel to generate a new report. if you have fixed the issues correctly, then it should show a green icon and say that there is no problem found.
NOTE : the contrast checker is currently not able to check the contrast between a text and a background image. You may need other tools to check that
Demo video of the Accessibility Checker
Now you can create an accessible content for your Joomla website using Page Builder CK.








News