Using Page Builder CK you can create your own columns, give them the width you want. But you can also manage the columns width exactly as you want in responsive mode.
For each resolution, you can setup your columns width and give them custom values. In the same row you can choose to have your columns like this : 25/75 + 70/30 dispatched on 2 lines. There is no limit !
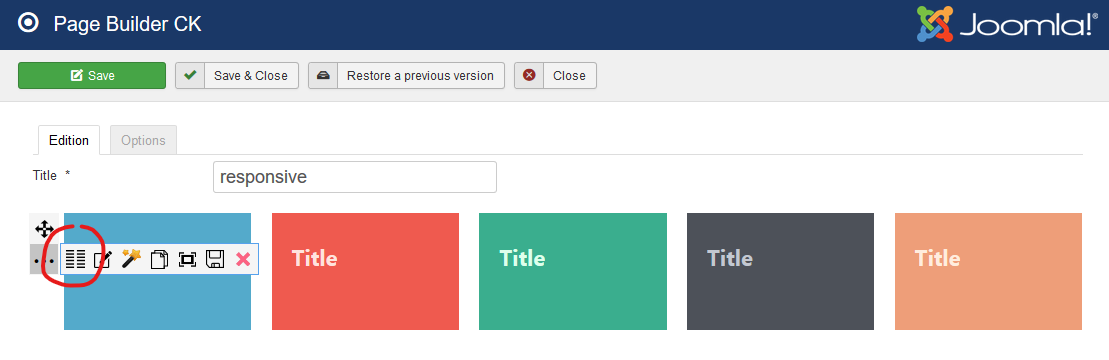
1. Setup your columns width in desktop
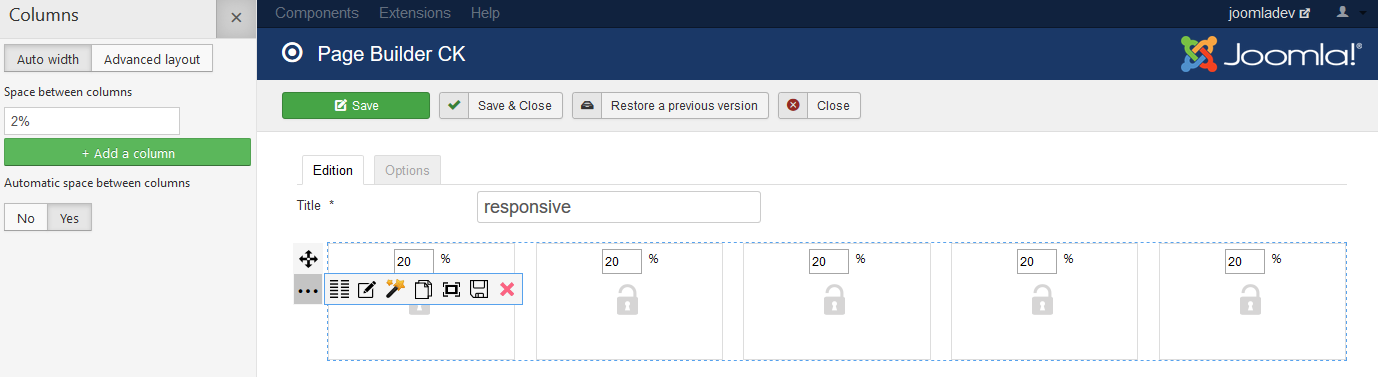
row edition >> columns icon to switch to the columns width edition mode.

2. Enable the responsive edition
2.1 Default responsive options
You can do the same as for desktop, but for every resolution in mobile mode. Click on the big phone icon in the left panel to enable the mobile mode.

In this interface you can
- show / hide your items, columns, rows
- edit the font size and margins for each item, for each resolution
- switch between horizontally aligned and vertically stacked columns for each row
2.2 Responsive widths
Now if you want to do more and edit the width of each column, for each resolution, you can click on the Responsive width edition button

You will get the width option on each column. You can fill your own values here. Switch to another resolution (tablet, phone, ...) and update the values for each one.
If you give more than 100% to your columns, they will go on a new line (but they will stay in the same HTML row !). Just play with it and you will quickly understand how it works.
Note that once you have decided to stack your columns vertically, the responsive width option disappears. This is because in this case, when stacked, they are 100% of the parent, each one on one line.
2.3 Custom gutter
There is no gutter option in the responsive width edition, all columns will take the available space. You can create a gutter by giving some values lower than 100%.
Example : 1 column of 39% + 1 column of 59% = a gutter of 2%

3. Demo of all resolutions
3.1 Desktop

3.2. Tablet landscape

3.3. Tablet portrait

3.4. Phone









News