Use Page Builder CK into your article
The best way to use Page Builder CK is to use your articles. This way you can use all the features from the articles (Multilanguage, ACL, menu link, etc).
Go in your Articles and click on the New button to create a new article :

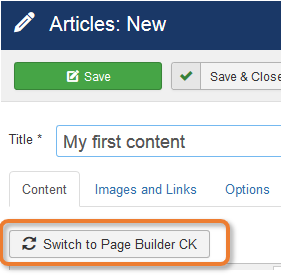
Here you will see your default editor and then you can switch to the Page Builder CK editor using the button Switch to Page Builder CK

The system will ask you to confirm because this action can not be reverted. Just click Yes to confirm and you will redirected to the new interface, directly into your article.

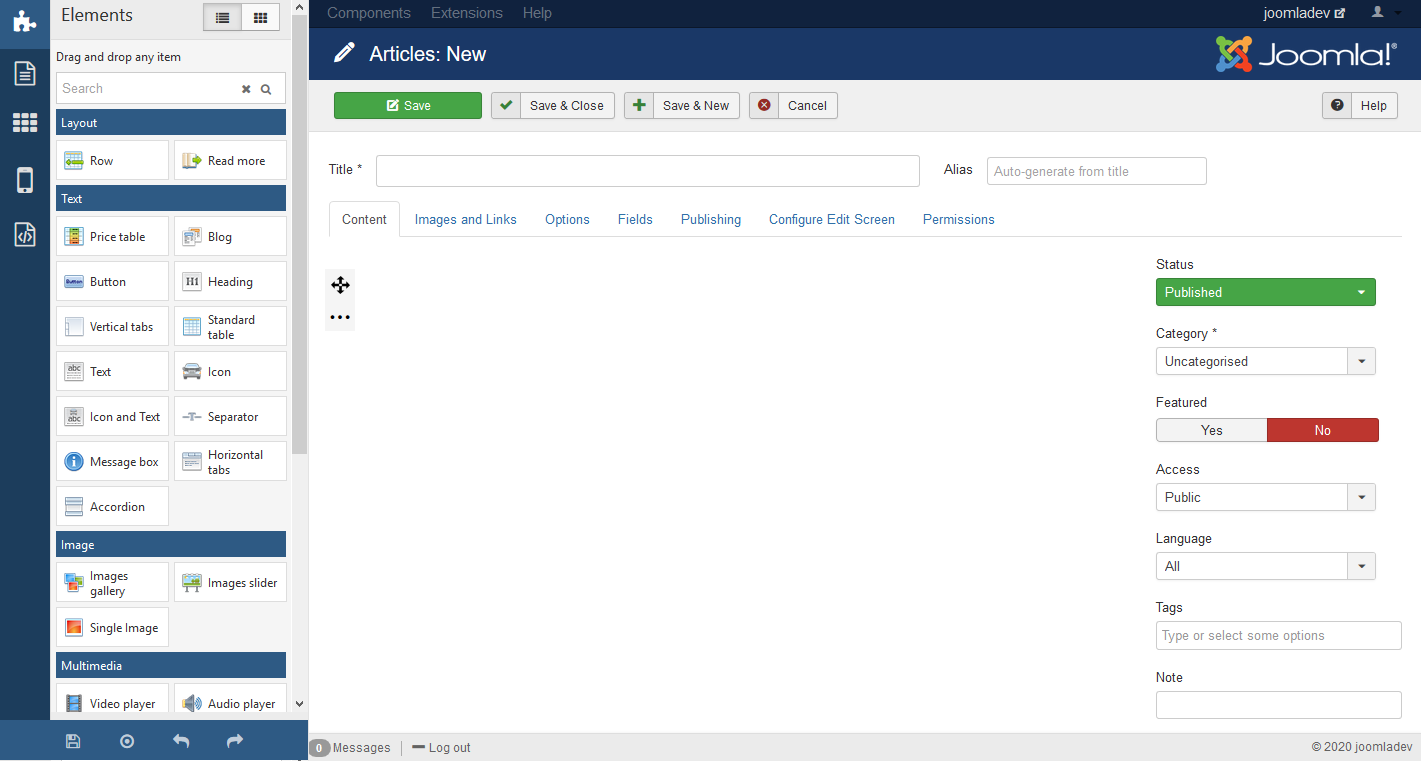
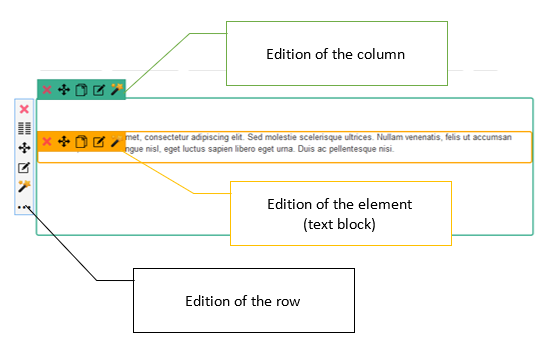
On the left you can see the panel where you will have all options. You can drag and drop any element directly into your article.

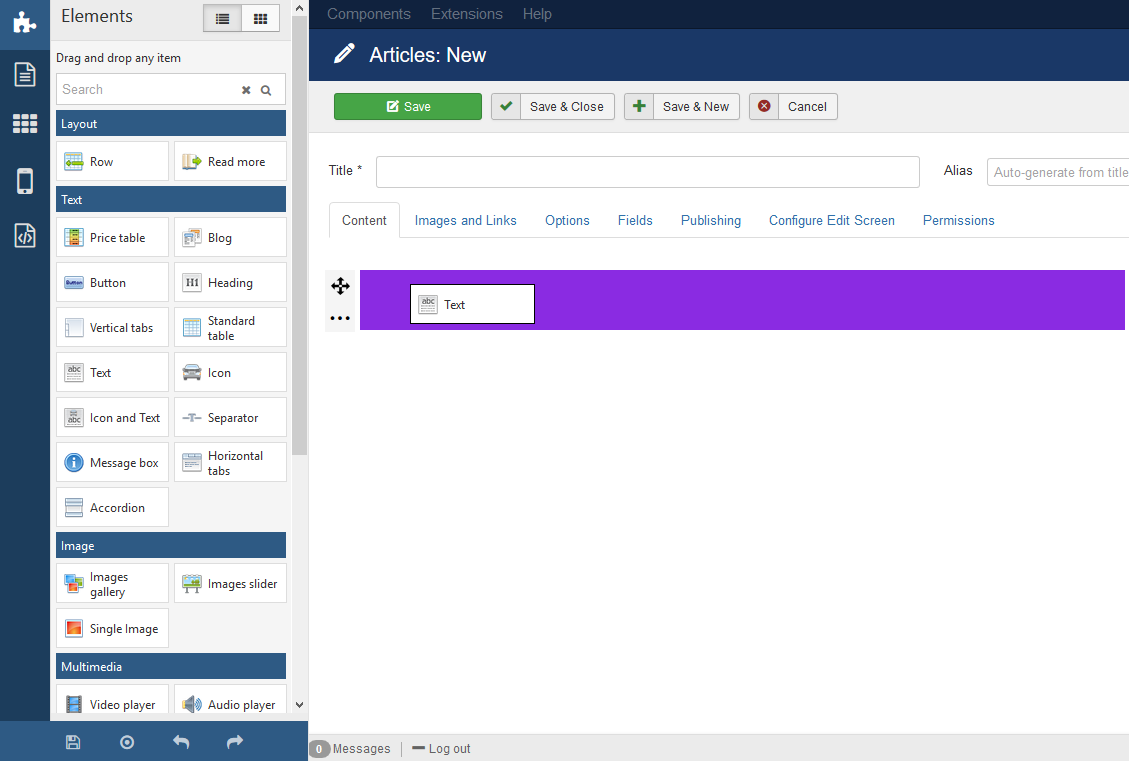
You can hover the element (here a text block) to show the toolbars.

Just click on the text, and you will get the small inline editor. You can directly write your text in the block. This is fast and easy, with a minized editor.
You can edit your text in 2 ways :
- Click on the element to edit it inline with a small editor
- Click on the edit icon of the orange toolbar to edit the text with a full editor in fullscreen
Click on the Save button to store your article. It is done.
Edit the text content
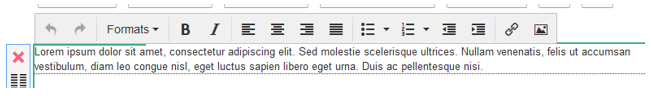
Inline editor
Just click on the text and you will activate the inline edition. Here you can write directly your text, without having to open any popup, nor validate anything. Just type and write.

Note that it will only work with the editor Tinymce.
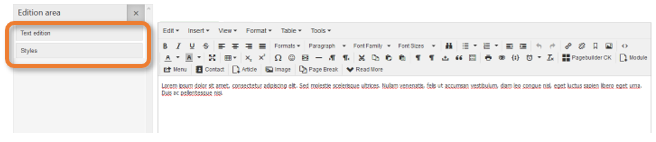
Full editor
If you need the full features of the editor, then you can edit the element by using the edition icon :
![]()
This will open the edition popup where you can find every options. In the left panel, click on the Text edition button and it will show you the full editor. You can then use all the buttons to create your content and write your text. Once finished, click on the Save and Close button to apply your changes.

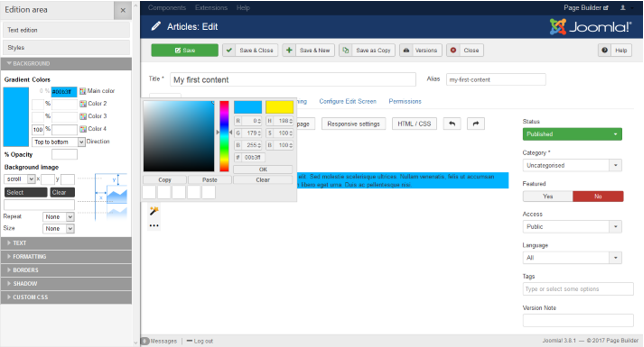
Styling options
If you click on the edition icon, on a row, column or element, then you will open the options in the left panel. Here you can style what you want.

Use the options in the left panel and you will see it applied directly to your content with a direct preview. Once finished, you can close the edition area in the left panel.
You don’t have to save anything, any style is directly applied instantly. If you want to cancel somes changes, then use the undo / redo buttons.







News