Maximenu CK is a menu system that can accomplish many tasks : megamenu, dropdown menu, flat submenu, select list, standard list menu ... It is composed by
- a module
- a component
- some plugins
You can manage everything directly into the module, you don't have to switch to other pages to setup your menu.
You can also access to the component part from the admin menu of your joomla website : Menu >> components >> Maximenu CK. This is the admin part of it but you don't need to go there to manage the menu.
1. Installation
First download the ZIP file that contains the extension. Go into your website administration in the menu >> Extensions >> Extension manager >> Install.

Click on the button to search for the archive that you just downloaded. Then click on Upload & Install. Joomla displays the success message.
2. Create the module
At this step, you shall already have installed the Maximenu CK module in your website, as it will not work without it. Go in the Modules Manager >> New >> Maximenu CK, give it a title and publish it on all pages in a template position (for example position-1 if you are using the template Protostar)


Then save and you shall see the Maximenu CK module in your page. By default Joomla! creates a menu module type mod_menu in the position-1, so you should unpublish it to only have the Maximenu CK showing.
3. Select the menu
One of the most important thing that you must do is to select the menu to show on your website. This is based on the Joomla menus that already exist in your website. You can create and manage your menu from the Admin menu >> Menu (joomla menu manager)
To select the menu in Maximenu CK, go in the module >> Source tab >> Menu >> Select

Select: choose which menu you want to show in your websiteEdit: launch the settings popup where to manage the menu layout : columns, icons, titles, etc ...
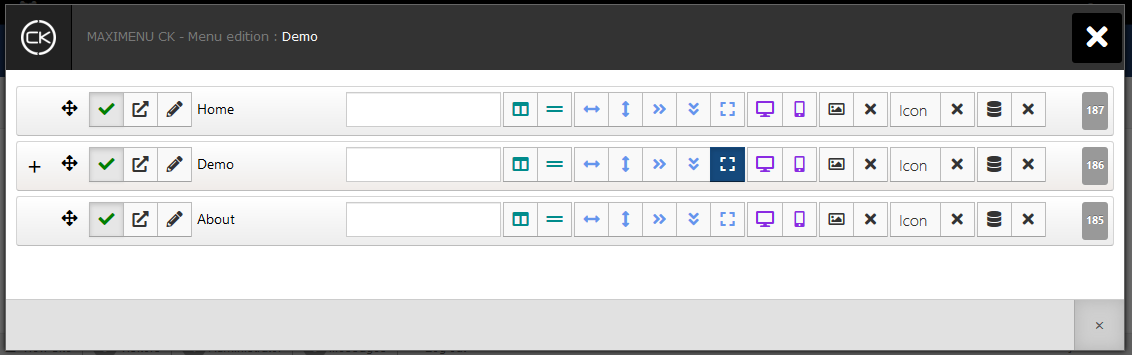
If you click on the Edit button, you will get access to the settings for your menu, example :

4. Style your menu
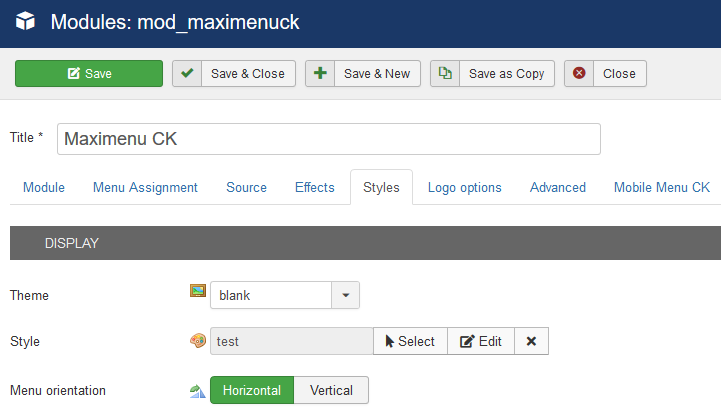
You can style the menu using your own CSS rule, but the easiest way is to use the styling interface directly into Maximenu CK. Go in the module >> Styles tab >> Style >> Edit

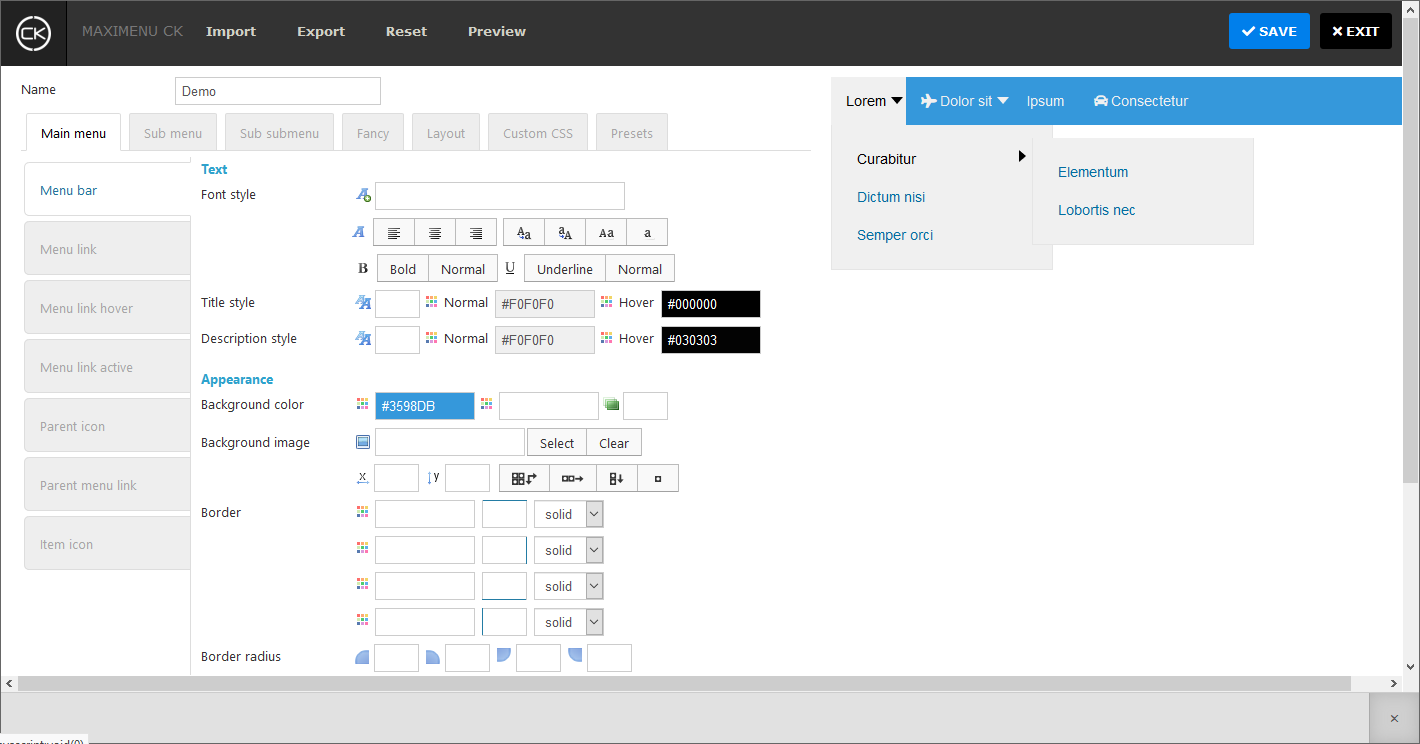
It will open a popup where you can play with any field so setup the colors, margins, offsets and many more.

Edit any field and see the preview instantly on the right. Once you have your design, give it a title and save it. You can then select the style from the module options, and you can apply the same style to multiple modules. You can also create multiples styles and apply one style per module.
NOTE : when using the styling interface it is recommended to setup the theme on blank. The blank theme loads only the CSS for the good working conditions, without additional styles







News