Modules Manager CK is a tool that helps you to manage your modules. It works in admin and front. In this section we will see how to use it in frontend with a template created with Template Creator CK (since version 4.0.19)
After installing Modules Manager CK and be sure that the system plugin is active, you must go on front end and login.
Once logged in, you will see a top bar like this :

To switch to the Modules Manager CK edition, just click on the button Enable Modules Manager CK.
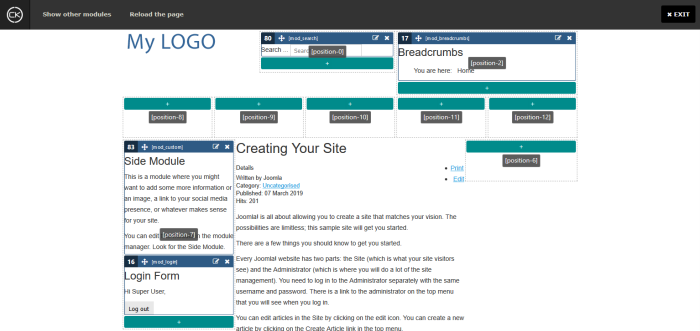
Then you will get the full interface to manage your modules :

Here you can drag and drop, edit, rename ... Each module has a toobar and the green button can be clicked to add a new module into the module position.

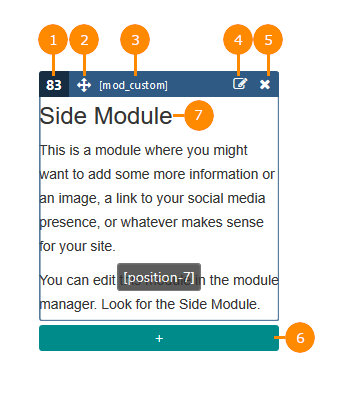
List of actions :
Module ID: this is the ID of the module that you can also see in the backendMove: drag and drop the module to move it into any other position, or to order the modules in the same positionType: this information gives you the type of the module to help you to know what it isEdit: click it to open a popup with the edition of the module like in backend (use the shared sessions in your website config for a better experience)Remove: directly remove the moduleAdd a module: click to add a new module in the position (hereposition-7). A popup will come with the list of available modulesFast title edition: double click on the module title to edit it directly inline
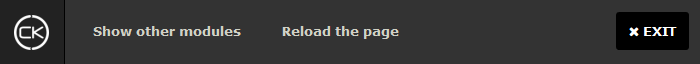
In the top of the page you have a menu with few buttons :

List of actions :
Show other modules: this opens the list of all other modules that are not published in the template positions. You can drag and drop them in the pageReload the page: this is useful when you add a new module, in this case the module will not be rendered correctly. So if you want to see it with a real rendering, you can reload the pageExit: returns to the normal page, without the edition







News