What the conditions to make a parent template compatible with this feature ?
The template that you will use as parent must have some checks to pass. Here are the main technical points that must be implemented :
$this->templatemust be replaced with the name of the template
Example :
href="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/
must be changed into
href="<?php echo $this->baseurl ?>/templates/cassiopeia/<inheritable>1</inheritable>must be added into the xml file to tell Joomla that your template can have some children- The assets files must be placed into the media folder
Example :
SITE/media/templates/site/cassiopeia
to do that you must setup the xml file correctly like that
<media destination="templates/site/cassiopeia" folder="media">
<folder>js</folder>
<folder>css</folder>
<folder>scss</folder>
<folder>images</folder>
</media>
You must also take care to call your files from that path into the index.php file.
You must follow these steps to make your template compatible with the child template feature.
How to create a child template ?
Create the files
A child template only needs one file to work : templateDetails.xml
But you can add as many file as you want ! Just start by creating a new template folder called testchild
SITE/templates/testchild
Copy the xml file of the cassiopeia template and paste it in your new folder
SITE/templates/testchild/templateDetails.xml
Define the parent
Edit the XML file and replace the line
<inheritable>1</inheritable>
With this line
<parent>cassiopeia</parent>
Note that we replace the line because the child template must not have the inheritable feature, so you must remove it.
Define the name
Replace the name of the template
<name>cassiopeia</name>
with
<name>testchild</name>
Install the child template
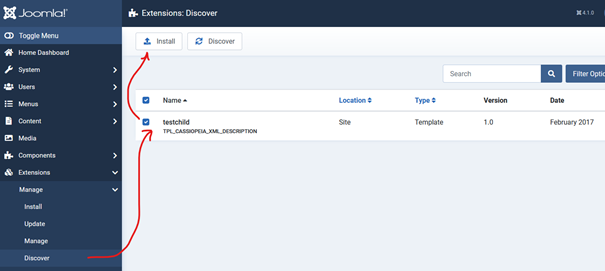
Go in your administration to install the child template : Extensions >> Manage >> Discover

You can select your new child template and install it.
You must have the successful message :

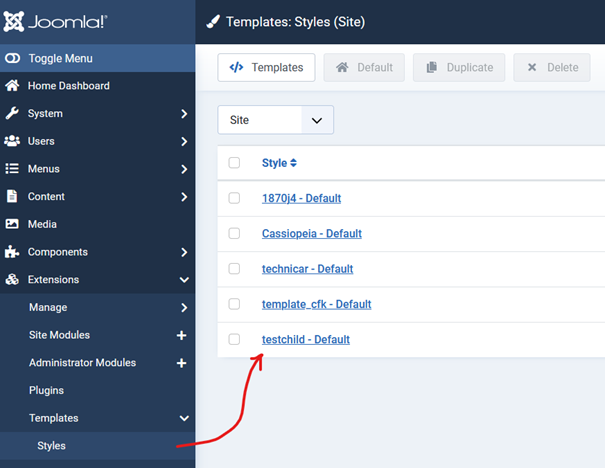
Then you can see your new template in the template styles.

Now select it and set it up to make it the default template for your website and go in the frontend : you will see the cassiopiea template !
Make some changes in the child template
You can now adapt the CSS of your new template to style it like you want.
Copy the file
SITE/media/templates/site/cassiopeia/css/template.css
In
SITE/media/templates/site/testchild/css/ template.css
This file is now used by Joomla to render your child template. You can make a test and replace with the body background from white to red, line 85 :
--body-bg: red;
Check your website and the background is red !
Remember that you only have 2 files in your child template, the xml and the css copied. Joomla automatically knows where to load the files when using a child template.
Important notes
You must take care that once you have installed your child template you can not change its parent (info from the xml). This is stored in the database.
If you need to change the parent from a child template then you can uninstall it and reinstall it with the correct informations. You can also try to edit the database directly (not recommended).
The database stores the informations in
#__template_styles >> column « parent »
#__extensions >> with the name of the child template >> column « manifest_cache » .Note that you can update this field easily by using Manage >> Extensions >> your template name >> Refresh cache
In the same way, to make a template inheritable you must install it with the informations in the xml file. Else you must uninstall and reinstall it (or update it), or go in the database
#__template_styles >> your template >> column « inheritable »
This is a part of The Joomla 4 templates book available on Joomlack.fr. You can get more infos about the joomla templates in the book.
Go to the page of The Joomla 4 templates book

 Protect your forms using Captcha CK. It includes multiple techiques to stop the bots.
Protect your forms using Captcha CK. It includes multiple techiques to stop the bots.






News