Lorsque vous créez un diaporama Joomla avec Slideshow CK, il est responsive par défaut : la largeur s'adapte au conteneur et la hauteur en conséquence. Mais vous pouvez le gérer pour qu'il se comporte différemment en fonction de la résolution, et aussi pour économiser la bande passante pour les appareils mobiles.
Définissez les dimensions originales de vos images
Les données de démonstration sont configurées avec ces paramètres :
- width:
auto - height:
62%
En utilisant % dans la hauteur, cela conservera le ratio original de vos images. Si vous donnez des valeurs en px pour la hauteur, elle restera fixée à cette valeur et votre image pourra être tronquée lorsque vous réduirez la largeur de l'écran.
Hauteur en %
C'est la méthode recommandée : elle redimensionnera votre image et conservera son ratio d'origine. L'image ne sera pas tronquée, mais redimensionnée en fonction de la largeur de l'écran. Pour paramétrer la valeur en %, vous devez calculer le ratio de votre image :
ratio = hauteur / largeur * 100
Exemple :
Dimensions de l'image : 1280 x 800 px
Ratio = 800 / 1280 * 100 = 62%
C'est la valeur que vous devez saisir dans le champ hauteur dans les options du module.
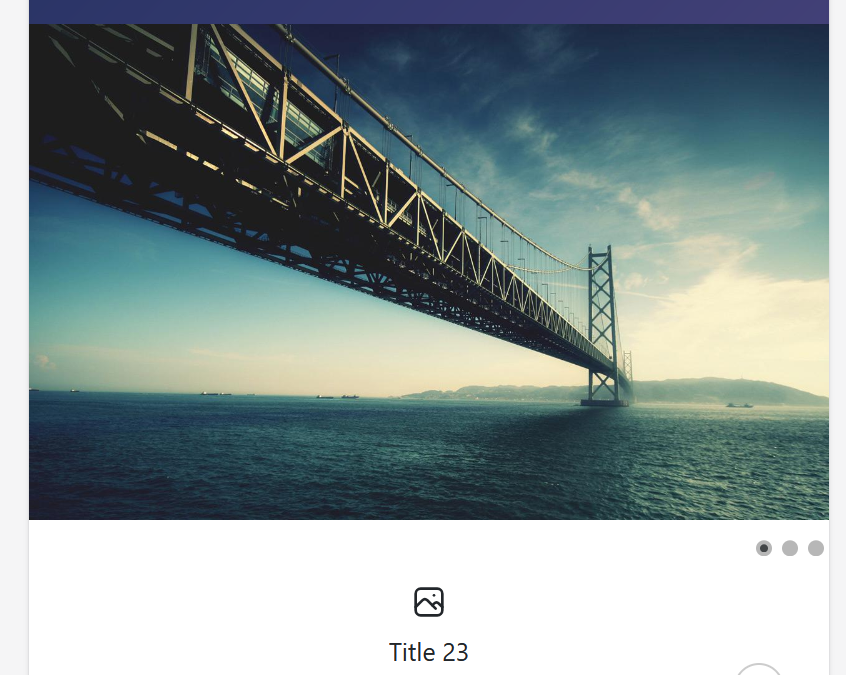
Capture d'écran de la taille initiale sur grand écran avec 62% de hauteur :

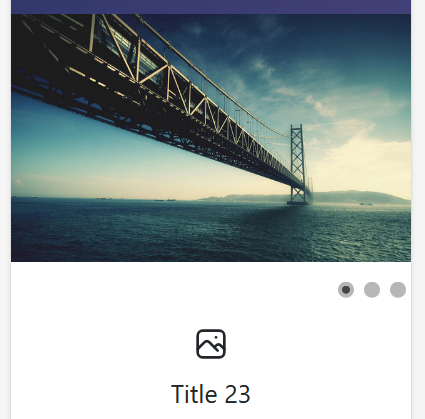
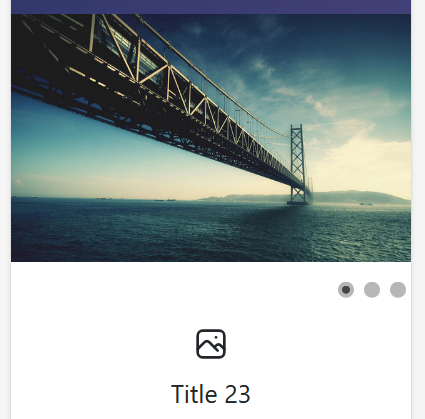
Capture d'écran de la taille sur petit écran avec 62% de hauteur :

Hauteur en px
Vous pouvez choisir de configurer le slideshow avec une hauteur fixe en px. Lorsque vous faites cela, le diaporama ne se redimensionnera pas en fonction du ratio de l'image, mais conservera toujours la même hauteur et tronquera l'image en conséquence. Ceci n'est pas recommandé, sauf si vous en avez besoin pour une conception spéciale.
Configurer le palier pour les petits écrans
Parfois, vous souhaitez que le diaporama se comporte différemment sur les petits écrans, c'est-à-dire qu'il ait une hauteur différente par rapport aux grands écrans. Vous pouvez le faire en utilisant un palier : donnez une valeur de résolution en dessous de laquelle le diaporama changera ses dimensions.
Par exemple, vous pouvez avoir ces paramètres :
- hauteur par défaut :
62% - à 800px de largeur (résolution de l'écran), la hauteur change pour :
100%
En utilisant ces paramètres, le diaporama deviendra plus grand (plus haut) sur les petits écrans. Cela peut être très utile pour se concentrer sur la partie principale de l'image et avoir un diaporama plus grand.
Capture d'écran de la taille sur petit écran avec 62% de hauteur (ratio d'origine) :

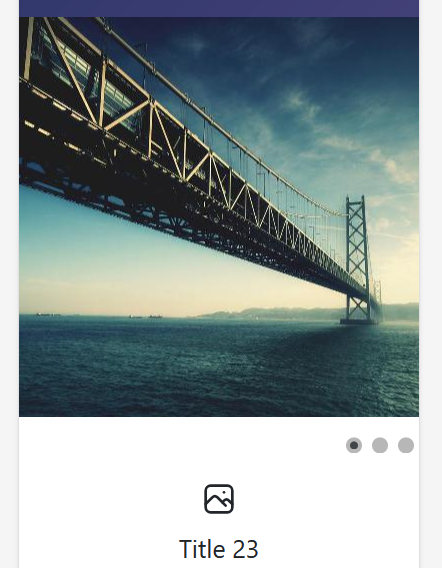
Capture d'écran de la taille sur petit écran avec 100% de hauteur (ratio du palier) :

Hauteur minimale pour les petits écrans
Cette option est utile pour éviter que votre slideshow ne devienne ridiculement petit. Si la hauteur du diaporama est trop petite, vos visiteurs ne verront rien. Vous pouvez contrôler la hauteur minimale que vous souhaitez donner à votre diaporama.
Quand la hauteur atteint cette valeur, elle reste à cette valeur et l'image sera tronquée si la largeur de l'écran devient plus petite.
Paramétrer les images spécifiques pour mobile
Cette option est différente des précédentes, car vous pouvez gérer les fichiers images. Vous pouvez sélectionner une résolution sous laquelle vous utilisez d'autres images pour le diaporama ce qui peut être utile pour réduire la bande passante et donner un chargement de page plus rapide sur les petits écrans et les mobiles.
Par exemple :
- taille d'image par défaut pour tous les appareils : 1280 x 800 px, 112 Ko
- image spécifique pour mobile à 640px : 640 x 400 px, 37 Ko (67% plus petite !)
Comment ça marche ? l'image ne changera pas si vous réduisez la taille de l'écran, elle ne fonctionnera qu'au chargement de la page :
- si la taille de l'écran est supérieure à 640px au chargement de la page, alors nous sommes sur un grand appareil et l'image par défaut sera chargée
- si la taille de l'écran est de 640px ou moins, alors nous sommes sur un petit appareil (appareil mobile) et l'image spécifique pour mobile sera chargée
En faisant cela, vous pouvez améliorer le temps de chargement de votre site Web pour appareil mobile en proposant des images plus petites et optimisées.
Créer automatiquement les images spécifiques
Vous pouvez choisir de laisser Slideshow CK créer automatiquement les images réduites. C'est utile et facile à faire. Allez dans les options avancées >> Créer les miniatures automatiquement.
Le dossier sera créé automatiquement sous le dossier racine avec une copie réduite des images.
Exemple :
- image originale :
images/slides/bridge.jpg - image spécifique pour 640px :
images/slides/640/bridge.jpg
Les images seront créées dans un sous-dossier ayant pour nom la valeur de résolution.
Créer les images spécifiques manuellement
Parfois, la fonction automatique ne crée pas les images comme vous le souhaitez (mauvaise résolution ou problème pour votre serveur pour créer les images). Dans ce scénario, vous pouvez choisir de créer vous-même les images réduites.
Mettez vos images dans le dossier images/slides/640/bridge.jpg , c'est le même que celui créé automatiquement. 640 est la résolution que vous avez définie dans les options.








News