Vous utilisez Google Photos et vous souhaitez partager vos albums sur votre site Joomla ? C'est possible, et c'est simple à utiliser ! Vous pouvez créer un slideshow, un slider, ou un carrousel pour afficher automatiquement votre album photo Google sur votre page.
Créez votre album photos Google
Tout d'abord, vous devez créer un album pour vos photos Google. C'est facile à faire :
- Accédez au site web ou à l'application Google Photos
- Aller dans les albums
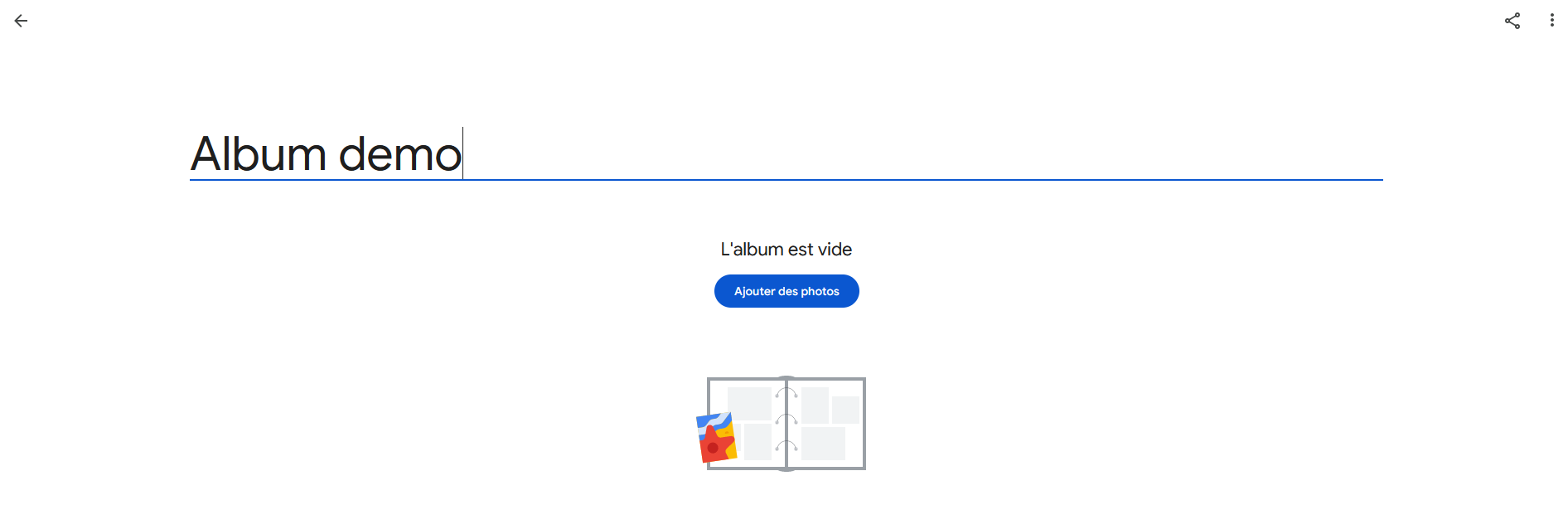
- Cliquez sur le bouton pour
Créer un nouvel album - Donnez un nom à votre album
Créer un nouvel album

Ajoutez vos photos
Vous pouvez ajouter n'importe quelle photo à votre album, même si vous avez déjà la photo dans un autre album. Vos photos peuvent être dans plusieurs albums.
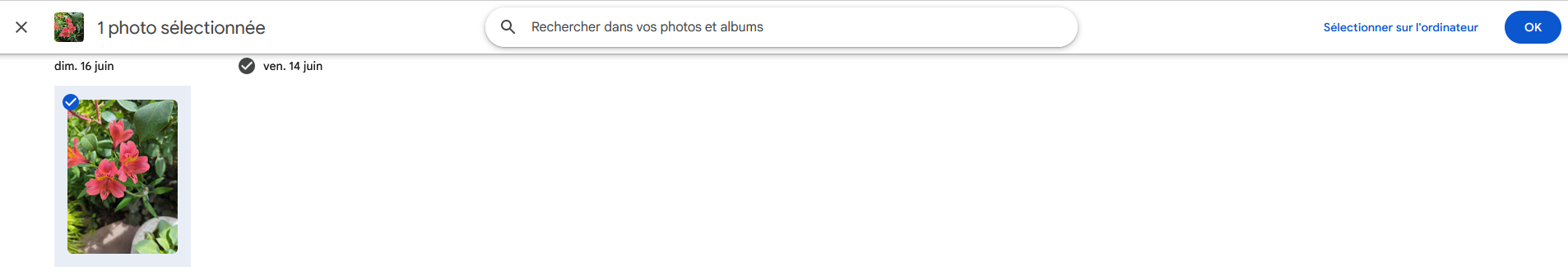
Allez dans votre album et cliquez sur l'icône dans le coin supérieur droit pour Ajouter des photos.
Vous pouvez ajouter plusieurs photos, et également les sélectionner par date, si vous souhaitez ajouter toutes les photos d'hier par exemple.

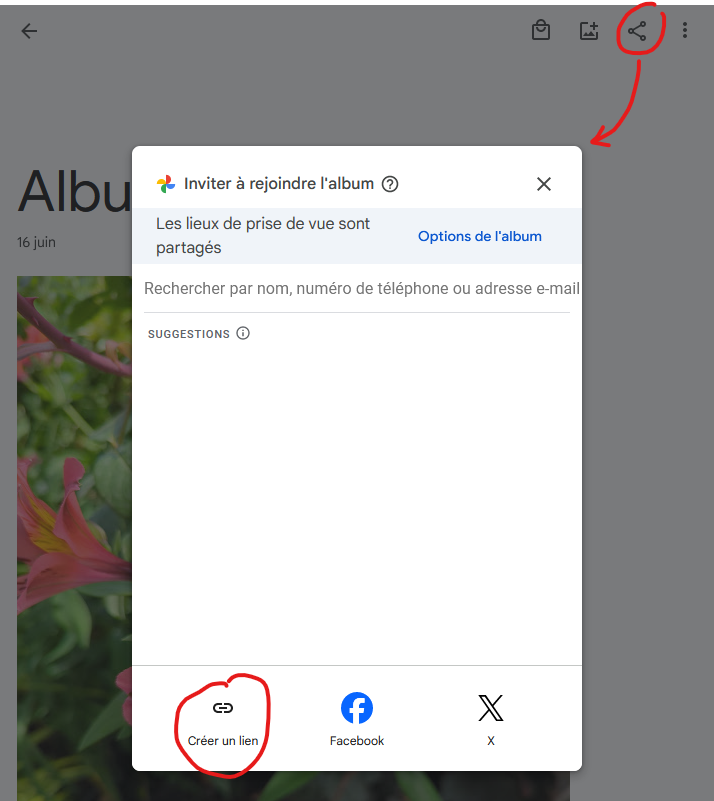
Créer le lien pour partager l'album
Vous devez maintenant partager votre album pour le rendre public. Si vous n'autorisez pas votre album à avoir un accès public, votre site web ne pourra alors pas en afficher les photos. Ne vous en souciez pas car l'album n'est visible que par les personnes disposant du lien, et le lien est configuré dans le module et n'est pas affiché sur la page de votre site web Joomla.
Le lien sera utilisé pour configurer le module de slideshow.


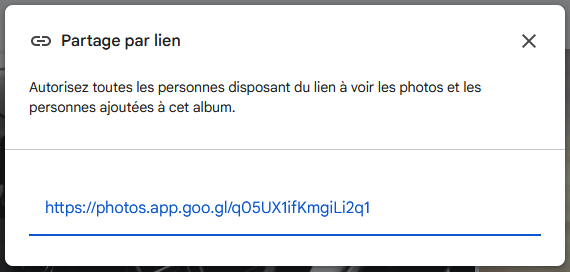
Lorsque vous avez cette popup, copiez simplement le lien dans le presse-papier (ou dans un bloc-notes pour une utilisation ultérieure) car nous en aurons besoin dans les options du module.
Configurer le diaporama
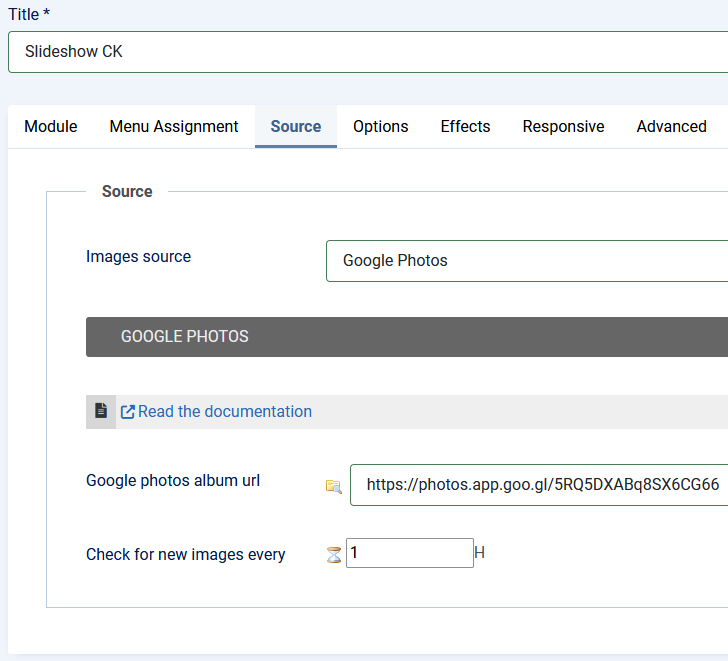
Modifiez votre module : un slideshow, un slider, ou un carrousel selon vos besoins. Allez dans l'onglet Source, où vous pouvez choisir où charger les images. Dans ce cas, vous sélectionnerez l'option Google Photos dans la liste.
Récupérer les photos de l'album
Une fois que vous avez sélectionné Google Photos comme source du diaporama, vous verrez les options correspondantes :
- URL de l'album Google photos : c'est le lien que nous avons créé à partir de l'album
- Taille d'image personnalisée : vous pouvez donner une valeur personnalisée en px pour que Google redimensionne vos images à cette résolution. Par exemple, vous pouvez écrire
1250pour afficher vos images avec une largeur de 1250px - Vérifier les nouvelles images chaque : il s'agit d'un minuteur utilisé pour mettre en cache les données et éviter trop de requêtes vers l'album
 </p >
</p >
Ça y est, c'est le seul paramètre dont vous avez besoin pour charger votre album Google dans votre diaporama Joomla. Vous pouvez maintenant publier votre module dans une position du template, l'attribuer aux pages où vous souhaitez l'afficher et vous verrez vos photos de l'album Google.
Optimiser le cache
Vous pouvez modifier l'option Vérifier les nouvelles images chaque pour améliorer les requêtes vers l'album. Utilisez cette option en fonction du nombre de fois que vous mettez à jour votre album Google Photos. Si vous ne le mettez à jour qu'une fois par jour, vous pouvez alors définir un cache de 24h. Définir une valeur élevée ici est un bon choix car cela réduira le nombre de requêtes.
Ajouter une lightbox
Maintenant que vous pouvez afficher vos photos Google dans un joli diaporama pour votre site web Joomla, vous souhaiterez peut-être donner la possibilité à l'utilisateur de voir l'image dans une belle résolution en cliquant dessus dans le diaporama. Vous pouvez le faire automatiquement en utilisant Slideshow CK, Slider CK ou Carrousel CK.
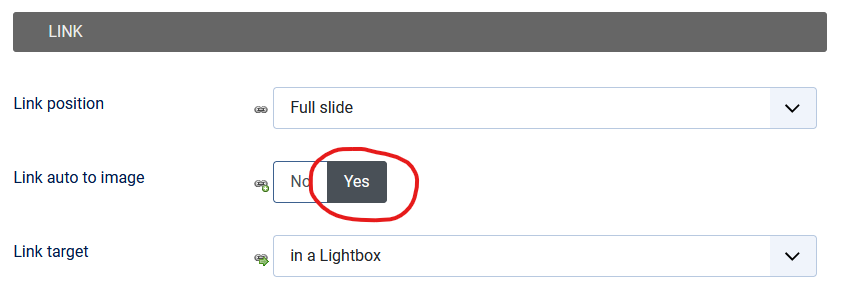
Modifiez le module et allez dans l'onglet Options >> Lien >> Lien automatique vers l'image >> OUI
Cette option ajoute automatiquement le lien vers l'image elle-même afin qu'elle puisse être ouverte dans une Lightbox. Pour que cela fonctionne, vous aurez probablement besoin de Mediabox CK qui est le plugin utilisé pour la fonctionnalité lightbox.
 </p >
</p >
La magie est que le diaporama détectera automatiquement que vous montrez une photo Google et générera une image de haute qualité pour le lien (image affichée dans la lightbox), même si les images du diaporama sont plus petites.
Exemple d'image affichée dans la lightbox en utilisant l'option automatique (notez qu'il s'agit d'une vraie photo que j'ai prise dans le jardin !) :








News