Mediabox CK

Vous pouvez utiliser vos albums Google Photos pour afficher vos images sur votre site web Joomla. C’est simple et ne nécessite aucun réglage compliqué. Vous pouvez utiliser Mediabox CK pour créer automatiquement une galerie avec les images de votre album Google Photos et afficher chaque photo dans une fenêtre contextuelle Lightbox dans votre site Joomla.
Lire la suite : Créer une galerie d'images à partir de Google Photos
Si vous souhaitez montrer une vidéo Youtube à vos visiteurs, la meilleure façon est de placer une image (qui est une vignette de la vidéo) dans votre contenu, et d'ouvrir la vidéo dans une lightbox lorsque le visiteur clique dessus. Vous pouvez le faire en utilisant Mediabox CK. Vous devez placer votre propre image et donner le lien vers la vidéo Youtube, mais il existe une solution simple qui fera tout cela automatiquement pour vous.
Sélectionnez l'option Youtube, indiquez l'URL de votre vidéo et Mediabox CK Pro fera le travail.
Lire la suite : Créer automatiquement une vidéo youtube avec miniature

Vous pouvez afficher vos médias (images, vidéos ...) dans une Lightbox pour votre site Joomla. Cela peut être fait facilement avec Mediabox CK qui est un plugin lightbox multimédia pour Joomla.
You can create a gallery and show only a limited number of images at once and add a pagination + navigation system to navigate through all the images. This is possible with Mediabox CK.
Après l'installation de Mediabox CK vous pouvez créer votre première Lightbox très facilement.
Créer un lien vers une image
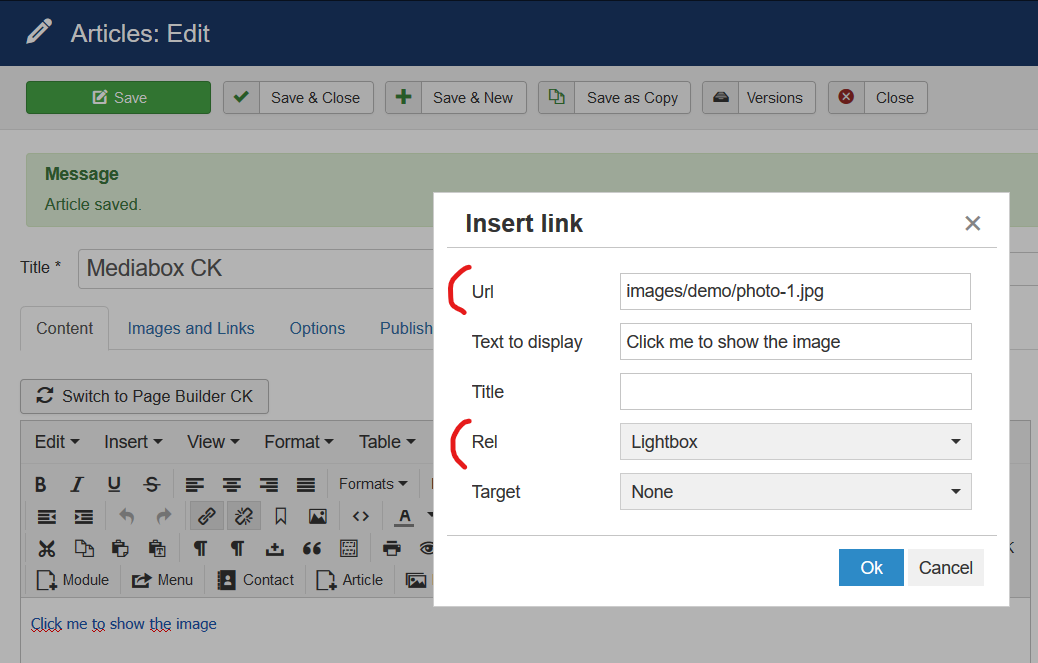
Allez dans votre éditeur et créez un lien
- définissez l'URL sur ce que vous souhaitez afficher dans la fenêtre : une image, une vidéo, un site web
- définissez la balise
relsurLightbox
Exemple avec une lightbox sur une image :

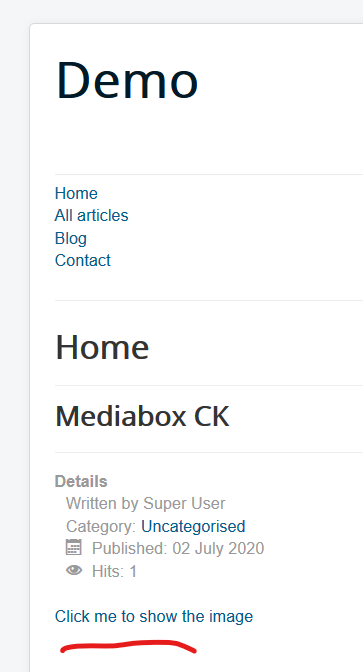
Ensuite, vous obtiendrez un lien simple dans votre article

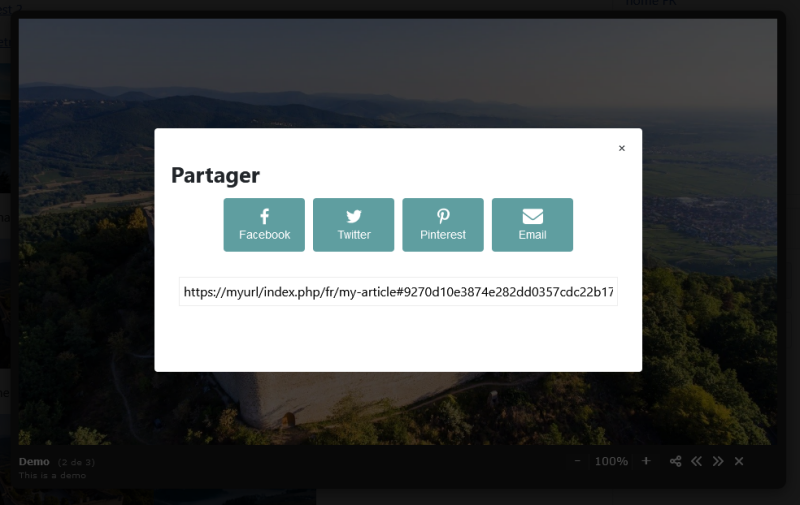
Lorsque vous cliquez sur le lien, cela ouvrira la fenêtre contextuelle Lightbox avec l'image que vous avez définie dans l'url du lien

Créer une lightbox à l'aide du bouton de l'éditeur
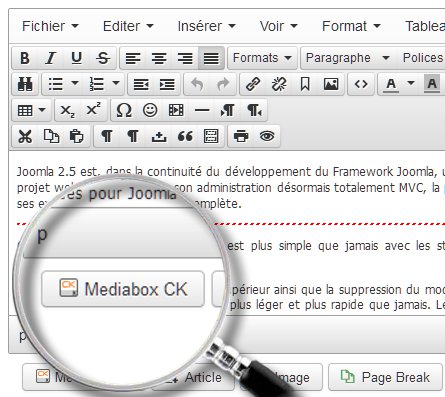
C'est le moyen le plus simple de créer votre lightbox directement avec l'interface. Cliquez sur le bouton Mediabox CK dans votre éditeur

Il ouvrira une fenêtre contextuelle avec les paramètres que vous utilisez pour contrôler la façon d'afficher votre lightbox.

Vous pouvez utiliser l'interface pour sélectionner l'image à afficher dans la lightbox, pour créer une galerie, ajouter quelques paramètres pour contrôler votre lightbox.
Paramètres personnalisés pour votre lightbox
Vous pouvez personnaliser votre lightbox pour l'adapter à vos besoins. Voici quelques options que vous pouvez utiliser avec Mediabox CK :
- Affichez les images dans une galerie avec le paramètre
galleryet chargez-les à partir d'un dossier - Utilisez n'importe quel effet de Image Effect CK dans la galerie
- Affichez les images de la galerie dans un ordre aléatoire
- Chargez automatiquement la lightbox sur toutes vos images de votre site web, ou uniquement sur les images en filtrant avec une classe CSS
- Créez automatiquement les miniatures de l'image en fonction des attributs de l'image (attributs de largeur et de hauteur)
- Regroupez les images dans un album afin de pouvoir les parcourir dans la Lightbox
Vous pouvez vérifier tous les paramètres et la méthode pour les utiliser dans la documentation : Paramètres Mediabox CK
Charger automatiquement la lighthox sur vos images
Vous pouvez aller dans le plugin système Mediabox CK pour trouver le options disponibles pour la lightbox. Ici, vous pouvez choisir d'activer la fonctionnalité Chargement automatique :
- il ajoutera automatiquement la lightbox à toutes les images de votre site Web, ou filtrera avec une classe CSS. Il ajoutera le lien vers l'image elle-même à la source d'origine
- il conservera les liens existants sans modification
Vous pouvez également activer la création automatique de miniatures :
- il recherchera automatiquement tous les liens ayant l'attribut
rel="lightbox"et redimensionnera l'image dans le lien, s'il y en a une - il redimensionnera automatiquement les images trouvées si vous avez également activé la fonctionnalité de chargement automatique
- il redimensionnera l'image dans les galeries aux dimensions indiquées dans les options du plugin
- il redimensionnera les images à la largeur et à la hauteur indiquées dans l'attribut image. Si aucun attribut n'est trouvé, l'image n'est pas redimensionnée pour éviter tout problème
Par exemple, si vous avez une image comme celle-là dans votre article
<img src="/images/demo/image.jpg" width="957" height="526" chargement="lazy" >
Mais l'image.jpg a une taille réelle de 2800 x 1540. Alors Mediabox CK redimensionnera l'image originale à 957 x 526 et la stockera dans un sous-dossier "th". Cette image sera chargée dans votre page et réduira le temps de chargement de votre site Web. Le lien est automatiquement ajouté pour afficher l'image originale (2 800 x 1 540) dans la Lightbox.
Vous pouvez déjà jeter un oeil à l'article qui explique Comment créer une lightbox pour vous aider à utiliser Mediabox CK.
Manuellement par codage
Vous pouvez créer le lien directement depuis votre éditeur ou n'importe où vous le souhaitez.
Mediabox CK recherchera tous les liens qui ont l'attribut rel = "lightbox" (vous pouvez changer le nom et le type d'attribut dans les options du plugin). Pour utiliser la lightbox sur votre lien, vous devez lui ajouter l'attribut comme ceci:
<a href="/mypage.html" rel="lightbox"> Titre du lien </a>
Le href peut pointer vers un lien, vers une image, une vidéo ou autre chose
Regroupez vos médias dans un album
Pour créer un album ou ajouter des paramètres spéciaux, vous devez éditer le code html et ajouter vous-même l'attribut rel sur le lien avec la balise <a>. Exemple: rel = "lightbox [albumname]"
<a href="/mypage.html" rel="lightbox[myalbum]"> Titre du lien du premier lien </a>
<a href="/mypage2.html" rel="lightbox[myalbum]"> Titre du lien du deuxième lien </a>
Les deux liens seront affichés dans la Lightbox et vous pouvez les parcourir à l'aide des flèches de navigation.
Donner des dimensions spécifiques à un média
Vous pouvez également vouloir remplacer les paramètres généraux du plugin et lui demander d'ouvrir le média avec une largeur et une hauteur spécifiques. Vous pouvez les définir dans l'attribut rel. Exemple: rel = "lightbox [largeur hauteur]"
<a href="/mypage.html" rel="lightbox[640 480]"> Titre du lien </a>
Et des dimensions combinées avec un album:
<a href="/mypage.html" rel="lightbox[myalbum 640 480]"> Titre du lien </a>
Utiliser une balise
Mediabox CK Pro
peut également gérer le tag pour vous aider à créer votre lightobx.
Vous pouvez également utiliser une balise pour créer automatiquement un lien en fonction des paramètres que vous y écrivez. C'est utile pour mettre un texte n'importe où dans votre page et créer un lien (si vous n'avez pas d'éditeur html disponible) ou si vous avez du mal à ajouter l'attribut à votre lien.
La balise Mediabox est également la méthode qui vous permet de charger directement toutes les images d'un dossier. Ensuite, vous cliquerez sur le lien généré et toutes les images du dossier seront affichées dans le popup Mediabox CK, regroupées dans un album afin que vous puissiez les parcourir.
Voici le texte que vous devez écrire:

La balise peut avoir plusieurs paramètres, tous séparés par un "|" (barre verticale).
can also manage the tag to help you to create your lightobx.
You can also use a tag to create a link automatically based on the parameters you write in it. This is useful to put a text anywhere in your page and create a link (if you don't have any html editor available) or if you have some difficulty to add the attribute to your link.
The Mediabox Tag is also the method that allows you to load directly all images from a folder. Then you will click on the generated link and all images from the folder will be shown into the Mediabox CK popup, grouped into an album so that you can navigate through them.
This is the text that you must write :
The tag can have multiple parameters, all separated with a "|" (vertical bar).
Liste de tous les paramètres:
src= : média source à afficher dans la fenêtre contextuelle, il peut s'agir d'une image ou d'une vidéo ou d'une URL
w= : largeur de la lightbox en px
h= : hauteur de la lightbox en px
alb= : nom de l'album pour regrouper les médias et afficher la navigation
t= : titre et description affichés sous les médias, séparez-les par un double point ::
dir= : charger automatiquement toutes les images contenues dans le dossier, puis vous pouvez les parcourir dans la lightbox. Si vous l'utilisez, vous n'avez pas besoin du paramètre 'src'.
gallery=1 : pour charger automatiquement les images dans une galerie
effect= : nom de l'effet avec Image Effect CK à appliquer à la galerie
nb= : nombre d'images à charger dans la galerie. Si la pagination est active, cela va définir le nombre d'images par page, sinon cela va définir le nombre exact d'images à afficher
random=1 : charge les images dans un ordre aléatoire
order=labels : définit l'ordre des images tel que défini dans le fichier labels.txt. Voir la documentation pour plus d'infos
autoload=1 : affiche le popup au chargement de la page. Voir la documentation pour plus d'infos
pagination=1 : ajoute une pagination à la galerie et limite le nombre d'images à afficher ensemble
sort= : asc ou desc. Par défaut la valeur est asc, vous pouvez utiliser ce paramètre si vous voulez charger les images dans l'ordre inverse
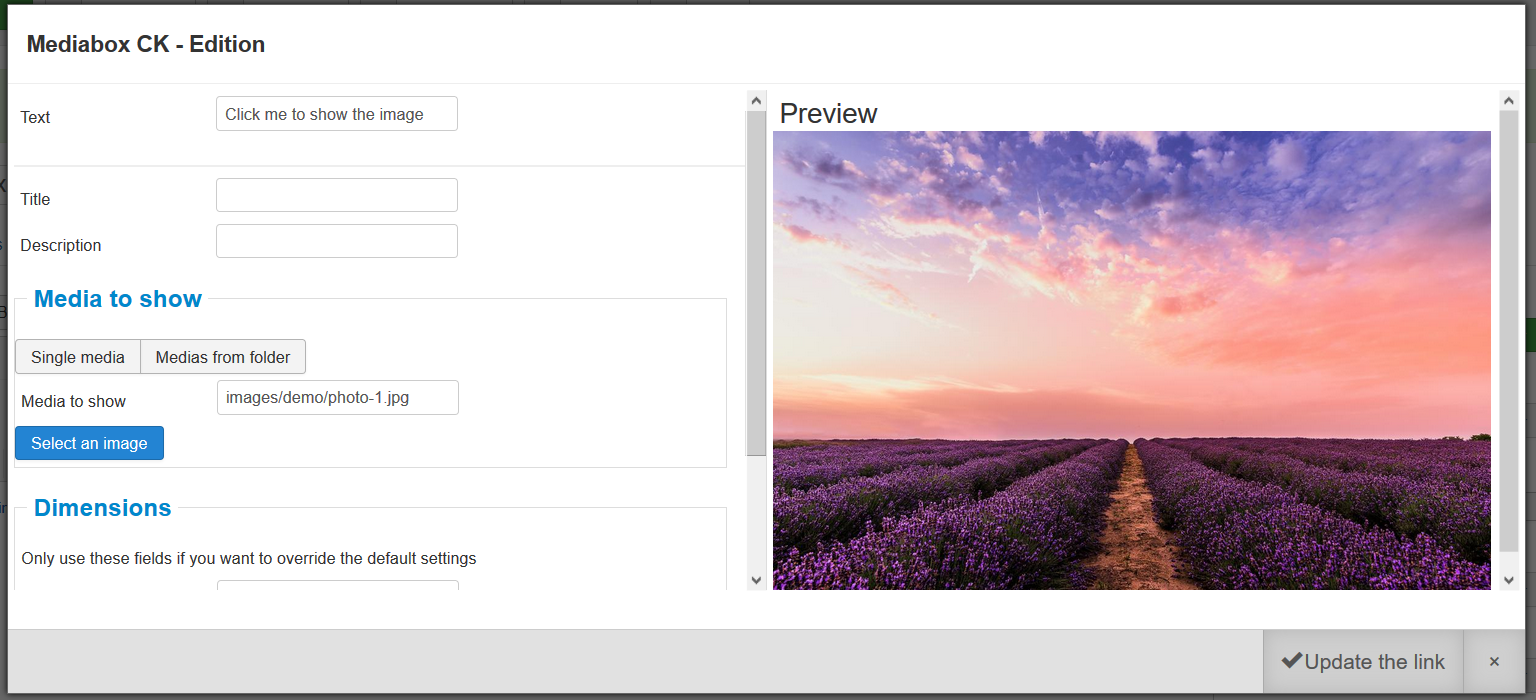
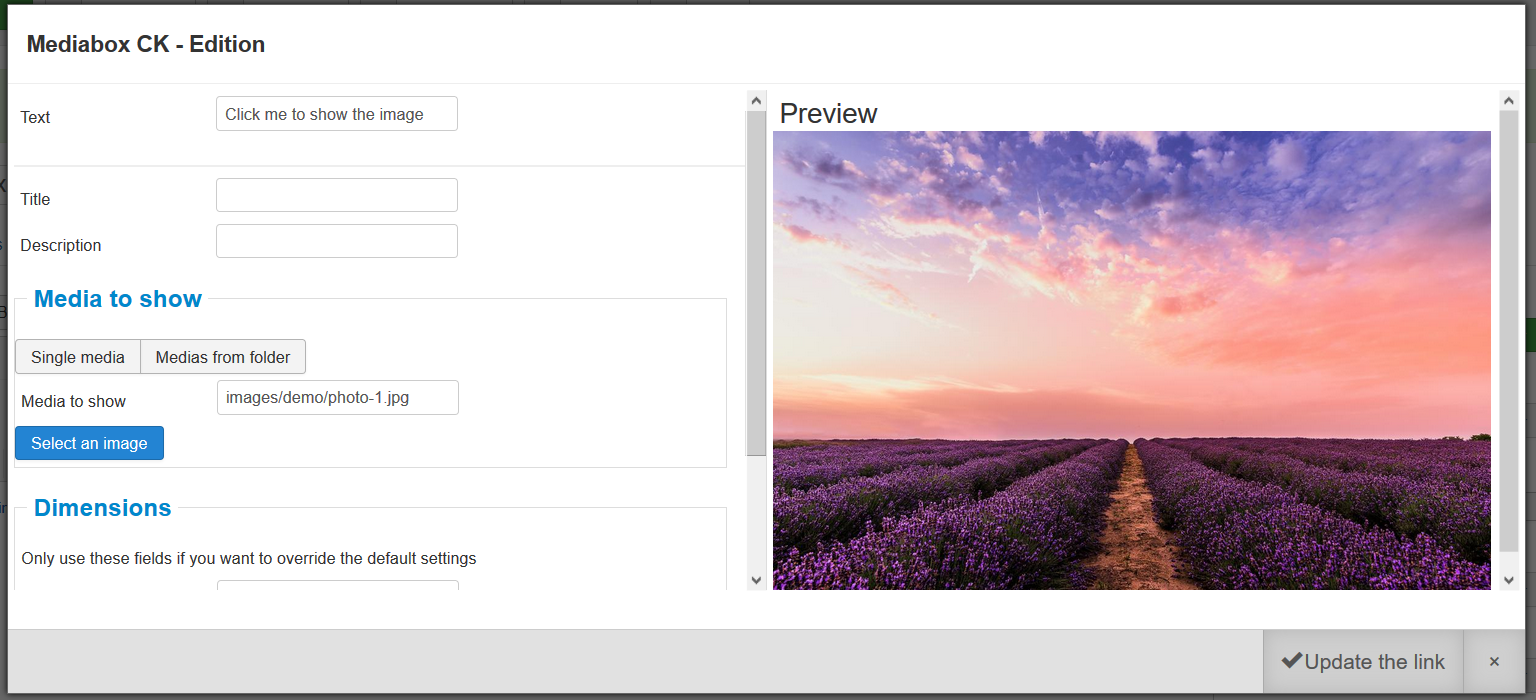
Utilisation de l'interface
L'interface est disponible sur la version Pro. Vous pouvez faire plusieurs choses
- Définissez le texte à afficher comme lien
- Donnez un titre et une description qui seront affichés dans la fenêtre contextuelle Lightbox
- Sélectionnez une image dans le gestionnaire de médias Joomla
- Sélectionnez un dossier dans une arborescence simplement en cliquant dessus (répertoriez tous les dossiers dans le dossier "images")
- Définissez une largeur et une hauteur spécifiques pour votre Lightbox
- Définissez un nom d'album pour regrouper les médias avec d'autres dans la page
- Choisissez si vous souhaitez insérer un lien HTML (sur du texte ou une image) ou si vous souhaitez créer une balise


Mediabox CK a une fonctionnalité qui vous permet d'afficher automatiquement une fenêtre contextuelle lors du chargement de la page.
1. Avec le the tag (Mediabox CK Pro)
1.1 Chargement automatique
En utilisant Mediabox CK Pro, vous pouvez utiliser la balise directement avec l'éditeur de boutons. Dans votre balise, vous pouvez ajouter les paramètres de chargement automatique pour indiquer au système de l'ouvrir automatiquement.
Exemple :
Vous pouvez le placer dans un article, dans un module ou où vous le souhaitez.
1.2 Nombre de sessions
Vous pouvez définir combien de fois vous voulez que votre popup apparaisse pendant la session visiteur. Cela peut être n'importe quelle valeur numérique à partir de 1
Exemple de code utilisant le paramètre session :
Notez que si vous disposez d'un bloqueur de cookies (conformément à la législation de l'UE), le comptage ne démarrera qu'après que l'utilisateur aura accepté de stocker les cookies.
1.3 Minuterie de fondu
Si vous souhaitez fermer automatiquement la fenêtre contextuelle après une durée, vous pouvez le faire également en utilisant un paramètre.
Exemple de code utilisant le paramètre fadeout :
La durée est donnée en ms (milliseconde)
Vous pouvez également combiner les paramètres de session et de fondu comme ceci
Lire la suite : Ouvrir automatiquement la fenêtre lors du chargement de la page
Use a Labels.txt file for your images
When creating a gallery or importing images from a folder you can use a file to tell what to show on each image.
How to define the title and description of my images ?
You must create a file named : labels.txt
In this file you must write one line per image like this
Image Name.extension | Image Title | Image Description
each setting is separated by a vertical bar "|".

Check an example of what you can write in your labels.txt file.

Make it multilanguage
You can have the same folder for your images and write as many titles and descriptions for your images as languages you have on your website.
The default file is named : labels.txt
Now if you want to write a french language, you must create another file named : labels.fr-FR.txt
The syntax is like this
LABELS.[LANGUAGE TAG].TXT
Then in the file, just write the lines in the same way with the name of your images and the other settings
Order your images
By default the images will be sorted by natural order (like alphabetical). But you may want to sort your images in a custom order, you can do it !
You must enable the order using the parameter in the tag like this :
Then the system will follow the order of the images that you set in the labels.txt file. Easy as pie :)



















News