Maximenu CK
- Aperçu de Maximenu CK - Premier pas
- Aperçu des fonctions du constructeur de menu
- Creating the menu
- Parent item and submenu
- Types of menu item
- Mises en page
- Settings
- Html structure
- Styles customization (from the interface)
- CSS customization (by coding)
- How to change the styles
- HTML/CSS architecture
- Active links
- Styling each item separately
- Parent – child arrow
- Submenu position and dimensions
- Style the items by level
- Fancy effect – Moving cursor
- Classes first – last
- RTL compatibility (Right To Left)
- Miscellaneous
- Tuto : Create a megamenu with tabs (ancienne méthode)
- Tuto : Comment créer un méga menu avec des onglets (nouvelle méthode)
- Tuto : Créer un megamenu pour Hikashop
- Tuto : Créer un sous menu à partir d'autres sources

Vous pouvez ajouter un bel effet à votre mégamenu pour Joomla : rendez-le transparent et ajoutez-lui un effet de flou lorsqu'il devient collé en haut de la page. Ceci est possible en utilisant Maximenu CK.
Lire la suite : Ajoutez un effet de flou à votre mégamenu Joomla
To create a submenu you must have at least 2 levels of items, this means that you have have some parent items and some children.
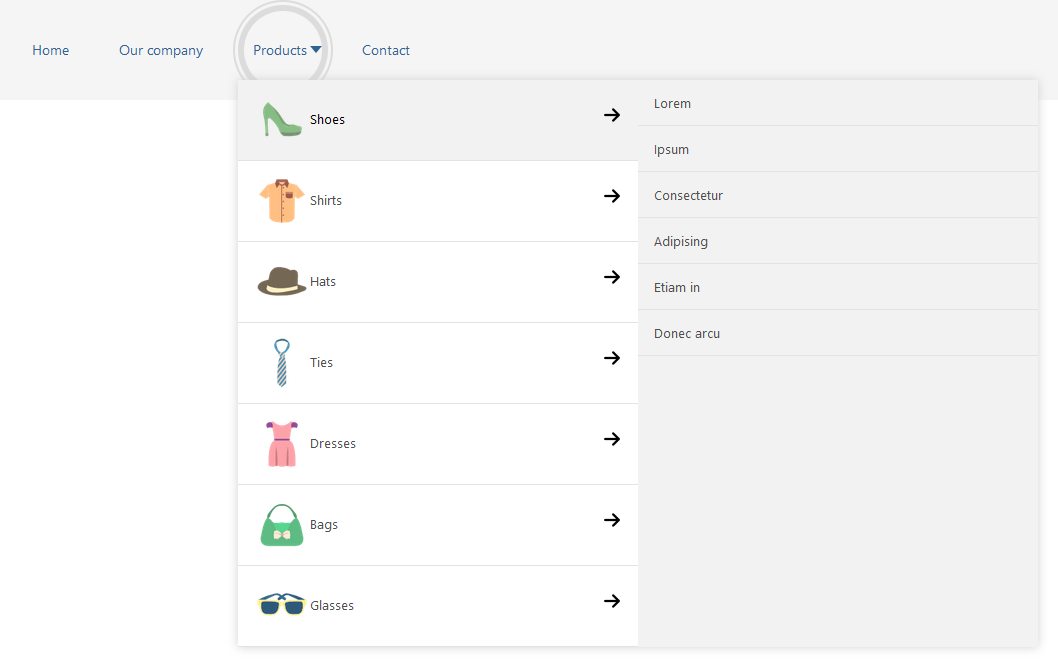
Here is a screenshot of a menu structure, where the menu item Shoes is the child and the Products item is the parent. Then when you display the menu, you will get the dropdown like that :

To do that you must create the menu items, and then edit the menu item Shoes and go in the right options >> Parent Item >> select Products.

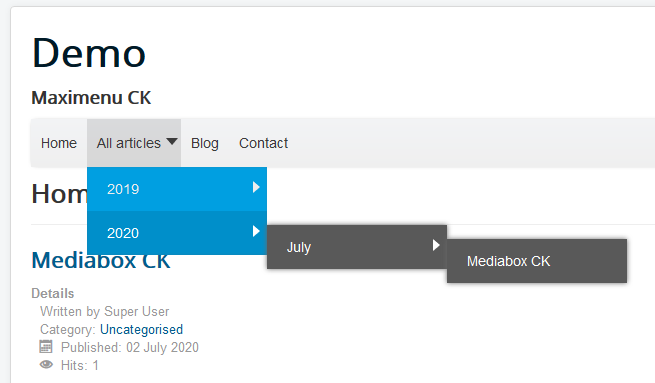
Save the menu item and look at your menu structure, you shall have the child item imbricated under its parent :

That's all, you have created your first submenu. Well done !
Now you can play with your menu to put your submenus where you want.

Vous pouvez utiliser Maximenu CK pour créer un mégamenu (ainsi que d'autres types de menus) pour Joomla. Il existe une fonctionnalité qui peut être utilisée pour créer une mise en page avec onglets pour n'importe quel sous-menu. Vous pouvez sélectionner chaque sous-menu pour appliquer la fonctionnalité en un seul clic. Vous pouvez ensuite facilement configurer la largeur du sous-menu et la largeur de la colonne dans la disposition des onglets.

Vous pouvez charger d'autres sources dans vos sous-menus de manière simple et rapide. Les sources peuvent être par exemple: articles par date, articles par catégorie, catégories de Virtuemart, catégories de Hikashop ...
Toutes ces sources supplémentaires peuvent être chargées automatiquement par Maximenu CK. Ceci est disponible directement dans l'onglet Source du module.
Mais si vous souhaitez charger ces sources supplémentaires dans un sous-menu, intégré dans un menu Joomla normal, vous pouvez utiliser une autre méthode qui est vraiment simple.
Lire la suite : Tuto : Créer un sous menu à partir d'autres sources
Comment utiliser le constructeur de menus
Dans les options du module Source, vous pouvez sélectionner la valeur Constructeur de menu comme source de votre menu. Cliquez ensuite sur le bouton Sélectionner pour sélectionner un menu dans la liste. Si vous n'en avez pas, vous pouvez en créer en utilisant le bouton Nouveau.
Vous pouvez modifier votre sélection à tout moment et modifier le menu en utilisant le bouton Modifier directement depuis le Module Maximenu CK.

La fonction de création de menus de Maximenu CK vous permet de créer des mégamenus incroyables pour Joomla. Vous pouvez mettre les éléments où vous voulez dans votre menu sans avoir à vous soucier des urls car il les utilisera depuis Joomla.
Lire la suite : Aperçu des fonctions du constructeur de menu
Vous pouvez sélectionner une icône pour chaque élément de menu directement depuis l'interface de Maximenu CK
Allez dans le module >> Source >> menu >> éditer
![]()
Ensuite, il ouvre la fenêtre dans laquelle vous pouvez modifier votre menu. Pour chaque élément de menu, vous pouvez cliquer sur le bouton icône, sélectionnez l'icône que vous voulez et c'est tout.
![]()
Ensuite, vous pouvez voir les icônes directement ajoutées dans votre menu
![]()

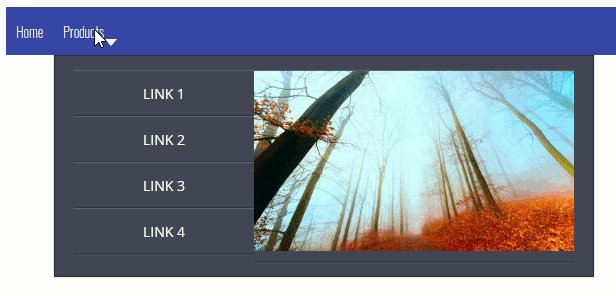
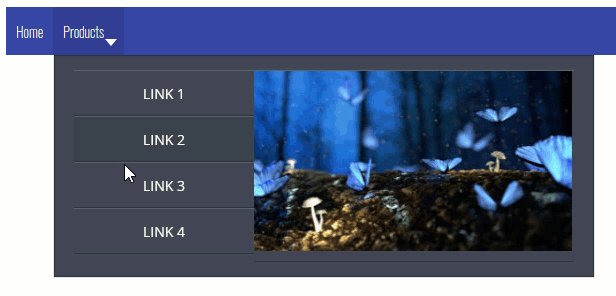
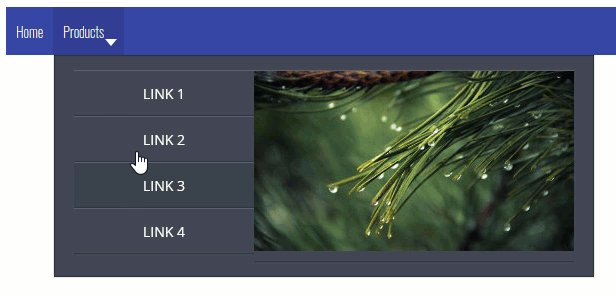
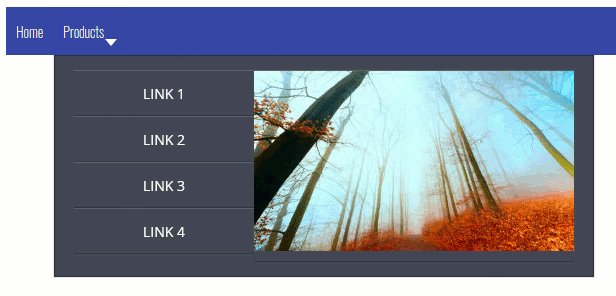
Vous pouvez ajouter une interaction dans votre menu en utilisant un effet de survol : placez votre souris sur un lien de menu et l'image d'aperçu dans la colonne changera en fonction des paramètres de cet élément de menu. C'est une fonctionnalité intéressante que vous pouvez facilement faire en utilisant Maximenu CK.
Pour charger un module dans votre menu, vous devez créer un élément de menu qui sera utilisé pour cela. À la place de l'élément de menu c'est le module que vous avez sélectionné qui sera affiché.
Le type d'élément de menu doit être un type de séparateur :

Si vous souhaitez charger un module dans un sous-menu, créez un élément de menu en tant que parent, puis créez un autre élément de menu de type séparateur en tant qu'enfant et chargez-y le module.
Depuis les options du module
Allez dans le module Maximenu CK >> Onglet Source >> Menu >> Editer

Cela ouvrira la fenêtre contextuelle où vous pourrez gérer facilement votre menu. Vous verrez chaque lien, avec de nombreux paramètres : titre, description, colonnes, sous-menu largeur / hauteur / position ...
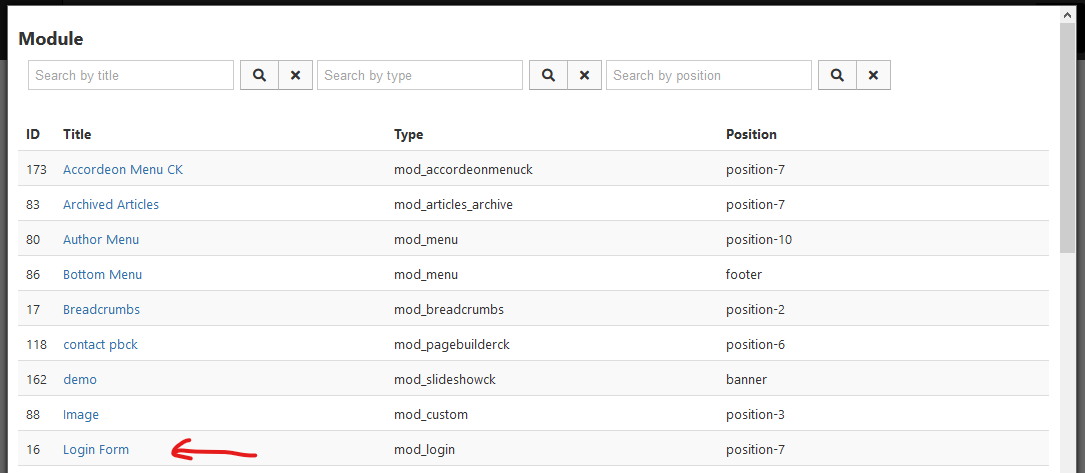
Cliquez sur l'icône à droite pour ouvrir la sélection des modules:
![]()
Vous pouvez placer votre souris sur chaque icône pour voir l'info-bulle avec les détails.
Cliquez sur l'icône du module pour ouvrir la fenêtre contextuelle avec la liste de tous les modules disponibles.

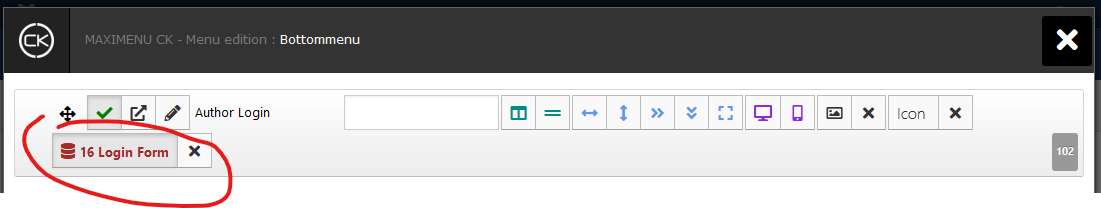
Cliquez sur le module que vous souhaitez charger et il sera directement ajouté à votre élément de menu :

Depuis les options du lien de menu
Allez dans le gestionnaire de menu Joomla, sélectionnez l'élément où charger le module et éditez-le.
Dans l'édition des éléments de menu, vous trouverez les onglets supplémentaires Maximenu CK, où vous pouvez jouer avec de nombreux paramètres. Allez dans l'onglet Maximenu CK Params pour obtenir les options des paramètres généraux : titre, description et bien plus

Regardez en bas pour trouver les options de chargement du module, ici vous pouvez activer le module en définissant l'option sur Oui, et sélectionnez le module à charger dans la liste.








News