Slider CK affiche vos images et textes dans un carousel d'images responsive. Il est compatible mobiles, responsive design et tactile, vous pouvez donc l'utiliser sur votre téléphone ou tablette et passer d'une image à l'autre en glissant avec vos doigts. L'interface du module a été développée pour vous offrir une expérience simple et efficace.
Demo 2 of Slider CK - with thumbnails, custom styling and animations
Demo 3 of Slider CK - no arrows, 2 slides per view, slides not centered, progress bar
Demo 4 of Slider CK - sliding free mode, random order, loop, pagination with fraction
Demo 5 of Slider CK - Cube
Demo 6 of Slider CK - Flip
Demo 7 of Slider CK - Coverflow
Demo 8 of Slider CK - Horizontal logos slider
Liste des fonctionnalités
- Nombre de slides illimités
- Interface d'administration ergonomique
- De nombreuses options pour configurer le module
- Plusieurs modes de pagination : points, miniatures, barre de progession, nombres
- Compatible mobiles, vous pouvez utiliser vos doigts pour naviguer
- Responsive design
- Vous pouvez ajouter un lien sur chaque slide
- Vous pouvez ajouter une légende sur chaque slide
- Montrer / cacher la légende, le titre ou la description
- Affichage normal ou aléatoire
- Possibilité de limiter le nombre de slides
- Position du lien : sur tout le slide, le titre, ou un bouton "lire la suite"
- Chargement des images directement depuis un dossier (version Pro)
- Edition dans une interface rapide pour l'édition des liens et légendes
- Possibilité d'ouvrir les liens dans une Lightbox comme Mediabox CK ou n'importe quelle autre
- Chargement automatique des images depuis vos catégories d'articles, Flickr, Google Photos, Hikashop, Joomgallery, K2 (version Pro)
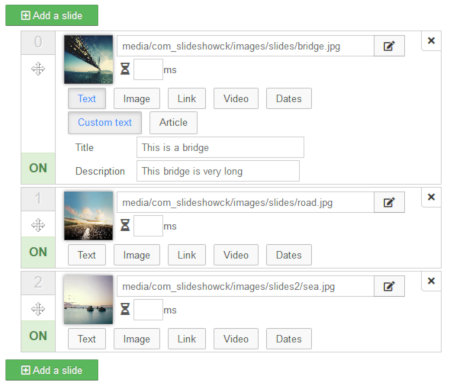
Gestionnaire de slides
Utilisez le gestionnaire de slides pour gérer vos images grâce à une interface rapide.
Integré au module, vous pouvez ajouter autant de slides que vous voulez, en un seul click. Sélectionnez votre image, écrivez un texte pour la légende si besoin et c'est tout !
Vous pouvez aussi réorganiser vos slides en glissé - déposé, désactiver des slides, gérer les dates de publication, sélectionner un article à charger, sélectionner une vidéo ou un lien de menu ...

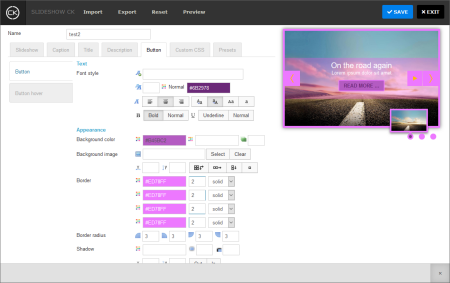
Interface de création graphique
Stylez votre slideshow selon vos envies, et sans codage CSS ! Pas de fichier à éditer, pas de perte de temps, il suffit de cliquer dans l'interface pour ajouter des marges, couleurs, images, polices, ... et voir le résultat en direct.
Il suffit de cliquer et enregistrer pour appliquer immédiatement votre graphisme au slideshow.

Utilisation d'un tag dans les articles
Utilisez un tag pour charger facilement les slideshows dans votre contenu.
Placez la balise dans votre article pour appeler le module et vous pouvez également lui transmettre des paramètres personnalisés. Imaginez un module qui les pilote tous ! Options partagées pour tous les slideshows, avec la possibilité de changer n'importe quel paramètre à partir du tag.

Version Light
Gestionnaire de slides
Sélection d'article
Sélection d'un lien de menu
Thème par défaut
Forum de support
Interface de création graphique (options limitées)
Charger les images d'un dossier
Charger les images depuis une catégorie d'articles
Charger les images depuis Hikashop
Charger les images depuis Virtuemart
Charger les images depuis Joomgallery
Charger les images depuis Flickr
Charger les images depuis Google Photos
Charger les images depuis K2
Charger les images depuis Flexicontent
Options pour la Lightbox
Utiliser un tag pour charger le slider dans les articles
Valide pour plusieurs domaines
1 An de mises à jour
Version Pro
Gestionnaire de slides
Sélection d'article
Sélection d'un lien de menu
Thème par défaut
Forum de support
Interface de création graphique (toutes options)
Charger les images d'un dossier
Charger les images depuis une catégorie d'articles
Charger les images depuis Hikashop
Charger les images depuis Virtuemart
Charger les images depuis Joomgallery
Charger les images depuis Flickr
Charger les images depuis Google Photos
Charger les images depuis K2
Charger les images depuis Flexicontent
Options pour la Lightbox
Utiliser un tag pour charger le slider dans les articles
Valide pour plusieurs domaines
1 An de mises à jour
Voter pour Slider CK sur la JED
- Fix PHP warning
- Add debugging option to allow to hide the red message when no image is found
- Fix issue with the timezone for the slides dates
- Fix issue with custom link on slides
- Fix issue with Lightbox in the Light version
- Fix issue with menu items list
- Fix issue with articles images loading
- Fix PHP issue
- Fix issue with autoplay on videos
- [Light] Fix issue with videos not loaded from the slides manager
- [Pro] [Articles] Add option to use the full article image as source
- [Pro] [Articles] Add options to show author and category
- [Pro] [Google] Add cache
- [Pro] [Google] Add link to large images if the option to link auto to the image is enabled
- [Pro] [Flexicontent] Fix php error in admin
- Add option to pause the autoplay on mouseover
- Add Joomla 5 native compatibility (without the compatibility plugin)
- [Pro] [Folder] Fix issue with loading WEBP images
- Add accessibility on links
- Add feature to use a tag {sliderck} to load the slider with custom settings (see doc)
- Add options for the lightbox
- Improve the media browser to remind the last opened folder
- Fix issues with PHP 8.1
- Add option to hide the caption on mobiles
- Add option to manage the caption font size on mobiles
- Fix PHP 8 warning
- Fix PHP 8 warning
- Fix issues with deprecated code
- Fix issues with missing translations
- Fix issues with Joomla 4 and flexicontent loading
- Fix issues with Joomla 4 and article loading
- Fix issues with Joomla 4 and flexicontent loading
- Add compatibility with WEBP images
- Add video option in the slides
- Fix issue in Joomla with the styles import
- Fix admin issues with Joomla 4
- [Pro] [Articles] Add options to display the date of the article
- Fix issue with link target
- Fix issue with Light version installed instead of Pro
- Fix issue with lightbox enabled by default in Light version
- Add compatibility with Joomla 4
- Fix issue with image browsing and accents
- Fix issue with animation preview
- Fix issue with animations options missing
- Fix issue loop and Mediabox CK
- Fix issue with pagination color in styling interface
- Fix issue with errors in css code
- Fix issue with styles on the container
- Fix issue with arrow color in styling interface
- Code refactoring
- Added slides manager as main source
- Added source plugin Flickr
- Added source plugin Google Photos
- Added source plugin Instagram
- Added source plugin Joomgallery
- Added source plugin Virtuemart
- Updated folder source as separate plugin
- Add compatibility with Watchful update
- Fix JS issue with Lightbox from 1.0.15 version
- Fix issue with Lightbox and loop option
- Add more units compatibility : vh, vw, rem, vmin, vmax, mm, in, pt, pc
- Fix PHP warning
- Fix PHP warning
- Fix issue with image height
- Fix issue with loop, fade effect and thumbs options
- Add keyboard control option
- Add mouse control option
- Add image height option
- Fix issue with the responsive options
- Fix issue with the layout option
- Fix issue with loading images from a folder on some servers
- Add advanced module options for caching and module class suffix
- Add translation compatibility with language files not in component folder
- Add option to open the links in a new window
- Add Slider CK Params to get more loading sources
- Add Hikashop product source
- Add K2 articles source
- Add Joomla articles source
- Fix alt tag missing on images
- Add layout options for over, horizontal and vertical layout
- Add responsive settings to set breakpoints and change the display
- Add option to limit the text characters
- Add option slides per group to move multiple slides together
- Add option slides per column
- Add option to show / hide the caption
- Add option to show / hide the title
- Add option to show / hide the description
- Add version infos in the module admin
- Add many styling options for normal/hover/active state
- Add options for effects on the slide (scale, brightness, rotate, opacity, blur ...) for normal/hover/active state
- Add options to style the arrows
- Add options to style the pagination
- Add options to autoplay
- Update the .js script for the non jquery version to fix a bug
- First issue

































News