Image Effect CK ajoute des effets surprenants à vos images. Vous pouvez choisir parmis plus de 20 effets d'animation. Vous pouvez ainsi animer la légende qui est générée automatiquement à partir de la balise title de l'image.
Fonctionnalités
Pour chaque image de votre site Joomla! vous pouvez choisir d'ajouter un effet en ajoutant simplement une classe css sur l'image. Vous pouvez avoir plusieurs effets sur différentes images dans la même page..
- S'applique à n'importe quelle image du site
- Vous pouvez avoir plusieurs effets avec plusieurs images
- Comportement responsive
- Animation d'une légende automatiquement créée à partir de la balise title de l'image
- Aucune connaissance en HTML requise, il suffit d'ajouter une classe CSS sur l'image
- Possibilité d'ajouter un lien sur les images
- Créez vos propres effets grâce à une interface de création de styles
En utilisant Image Effect CK vous n'avez pas besoin d'ajouter du code HTML dans vos pages, il suffit d'ajouter une classe CSS sur votre image, c'est tout !

Facile à utiliser
Pas besoin de savoir coder pour créer un effet, il suffit d'ajouter la classe CSS à votre image. Vous pouvez utiliser votre éditeur pour ajouter la classe CSS sur n'importe quelle image.
Vous pouvez utiliser n'importe quel effect sans restriction. Vous pouvez l'utiliser dans vos articles mais aussi dans n'importe quelle autre partie de votre site (module, extension tierce ...).
Comment l'utiliser (version Light)
La seule chose que vous avez à faire c'est d'ajouter la classe CSS à l'image. Utilisez votre éditeur habituel pour ajouter la classe, ou éditez le code source pour avoir un code comme celui-ci après :
<img src="/images/yourimage.jpg" class="effectck-lily" />
Référez-vous à la démo ci-après pour obtenir la liste des classes disponibles.
You can also choose to animate the caption, or not. The caption is automatically created from the title tag of the image, and you must add the 'captionck' class to your image to tell the plugin that you want it to be animated. Example of image source code :
<img src="/images/yourimage.jpg" class="puffck captionck" title="My title::A little description" />
Pour définir un titre et une description il faut les écrire dans l'atribut "title" de l'image et les séparer par "::".
Bouton éditeur
Ajouter un effet à vos images n'a jamais été aussi simple ! Utilisez Image Effect CK grâce au bouton dans l'éditeur pour ouvrir la fenêtre d'édition avec la liste des effets disponibles. Sélectionnez votre effet c'est tout.

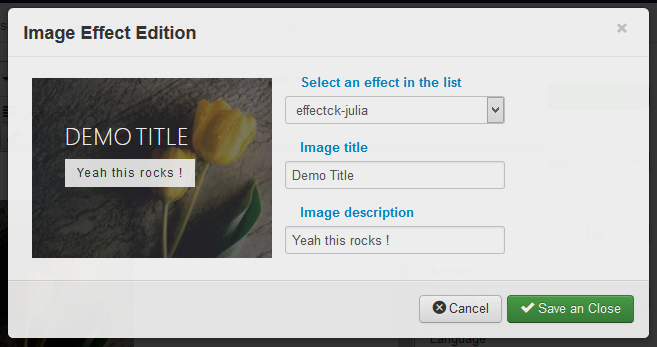
Comment l'utiliser (version Pro)
Vous pouvez télécharger Image Effect CK Pro pour vous aider dans la gestion des effets de vos images. Il permet d'ajouter des fonctionnalités telles que :
- Ajout d'un bouton dans l'éditeur qui ouvre une fenêtre de gestion depuis l'éditeur
- Récupère l'image sélectionnée et lui applique l'effet immédiatement pour un rendu réel
- Permet d'ajouter un titre à l'image avec l'effet
- Permet d'ajouter une description à l'image avec l'effet
- Prévisualisation directe du rendu dans l'interface
Bouton éditeur

Fenêtre d'édition

74 effets préinstallés
Vous pouvez utiliser n'importe lequel des 74 effets disponibles dans Image Effect CK en ajoutant simplement la classe CSS à votre image. Cela fonctionne immédiatement, et sans effort. Vous pouvez aussi utiliser l'interface avancée pour créer votre propre effet, ou combiner vos propres styles avec un effet existant. Utilisez les pour ajouter des effets bluffants à vos images.


Integré avec Page Builder CK
Vous pouvez utiliser Page Builder CK et Image Effect CK ensemble pour créer des effets epoustouflants sur vos images !
Image Effect CK est directement intégré dans les options des images de l'interface de Page Builder CK.
HTML personnalisé
Vous pouvez créer votre propre code HTML pour afficher vos images avec l'effet désiré, vous n'êtes pas limité à l'utilisation d'une classe CSS. Si vous utilisez la solution avec un code HTML, vous pouvez adapter ce code à vos besoins en y ajoutant des balises, comme des icônes de réseaux sociaux ou autre.


Personnalisez les effets
Créez vos propres effets ! Vous pouvez editer les effets disponible en utilisant la technique de surcharge dans votre template, mais vous pouvez aussi ajouter vos propres effets à la liste. De cette manière vous avez des classes CSS personnelles à utiliser, et vous pouvez même limiter la liste des effets à ceux que vous avez créés.
Créez des cercles
Transformer n'importe quelle image en cercle parfait n'a jamais été aussi simple. Ajoutez la classe CSS effectck-circle pour un cercle simple ou effectck-circle-b pour un cercle avec une bordure, et c'est tout !
Si vous désirez un effet animé en cercle, choisissez simplement parmis l'un des 39 effets listés dans la démo ci-dessous.

Créez de supers effets pour vos images sur joomla! - Video
Chronologie de la vidéo :
00:08 = Utilisation basique. Ajoutez une classe CSS à vos images
01:18 = Bouton éditeur. Utilisez le bouton intégré à l'éditeur pour ajouter les effets facilement et rapidement
02:08 = Galerie d'images avec Mediabox CK. Utilisez Mediabox CK avec Image Effect CK pour créer une galerie d'images en quelques clics avec l'effet que vous voulez
04:17 = Intégration avec Page Builder CK. Créez votre contenu avec Page Builder CK et ajouter vos images sans effort
06:45 = Utilisation avancée avec code HTML. Si vous êtes designer, créez votre propre code pour les images
08:52 = Créez vos propres effets. Utilisez l'interface pour créer vos effets avec une prévisualisation directe, sans limite
Démo


































Démo en cercle








































Version Light
27 effets préinstallés
Integration avec Page Builder CK
Surcharge CSS
Compatible avec Mediabox CK
Bouton intégré dans l'éditeur
Liste personnalisée des effets
Interface de création graphique
Modèles de design
Forum de support
Valide pour plusieurs domaines
1 An de mises à jour
Version Pro
27 effets préinstallés
Integration avec Page Builder CK
Surcharge CSS
Compatible avec Mediabox CK
Bouton intégré dans l'éditeur
Liste personnalisée des effets
Interface de création graphique
Modèles de design
Forum de support
Valide pour plusieurs domaines
1 An de mises à jour
Voter pour Image Effect CK sur la JED
- Add rollover effect with the class effectk-rollover
- Add option the plugin editor to add the rollover effect
- Fix issue with interaction between items on touch device
- Add behavior to close the effect when touching outside (for touch/mobile device)
- Add Joomla 5 native compatibility (without the compatibility plugin)
- Add compatibility of the effects with the touch devices
- Remove the Google Fonts call to be GDPR compliant
- Add the Under effect in the list of effects from the styling interface
- Fix issue with title and desc styles when using a circle effect
- Fix issue with title and desc positioning with circle effects
- Fix issue with cursor when using a link
- Fix issue with text transform style, update the buton to be none instead of inherit
- Fix issue with cursor type pointer when no link on the image
- Add css max-width on circle
- Fix issue with unwanted CSS rules on icons
- [Pro] Fix issue with image selection in the styles interface
- Add 2 new effects effectck-rollup-top and effectck-rollup-bottom
- Add 1 new effect (without animation) effectck-under to have a caption under the image
- Add 41 circle effects : effectck-circle to create a circle (without animation), effectck-circle-b to create a circle with border (without animation), and 39 other circle effects with animation inspired by http://gudh.github.io/ihover/dist/
- [Pro] Add publish/unpublish actions for the styles
- Fix zindex issue with the puffck effect
- Add compatibility with Joomla 4
- Add compatibility with PHP 8
- Add compatibility with Watchful update
- Fix image height issue when using Mediabox CK in gallery mode
- Improve the CSS to make the flip effects compatible with Mediabox CK and Page Builder CK
- Add effects : flip-left, flip-right, flip-top, flip-bottom
- Fix issue with SQL table not correctly created
- Fix issue with version numbering different from the plugin
- Fix issue with Mediabox CK on mobile device
- Create Light/Pro versions and remove Params
- Add new feature to select an existing effect to use with the custom styles
- Add message if system plugin is missing
- Improve the CSS to be more flexible and work with the gallery addon from Page Builder CK
- Fix issue with admin page of the component not loading
- Fix issue with rendering in the popup within the editor
- Fix issue with options layout
- New options for image overlay color
- New effect options for all elements
- Improve the custom effect list loading to be compatible with Page Builder CK
- Add wrapper to the image in the generated html code, to get better effects
- New version with a new styling interface
- New Possibility to override the css file in the template
- New feature to create custom styles with a JSON file and style them in the CSS file
- New feature to limit the effect list to the custom list









News