Après l'installation de Mediabox CK vous pouvez créer votre première Lightbox très facilement.
Créer un lien vers une image
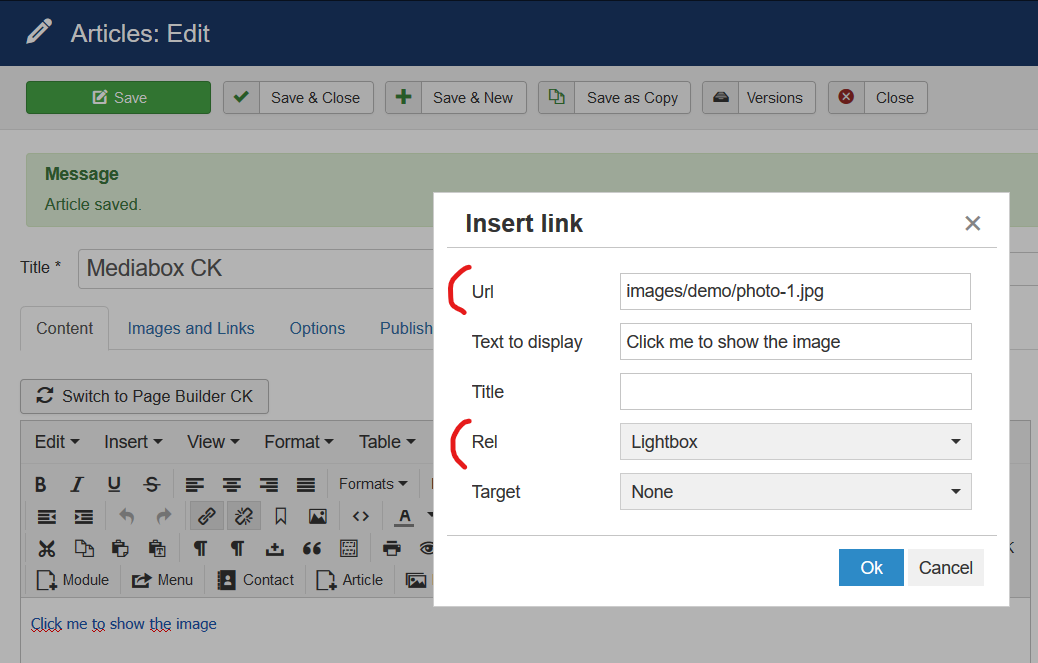
Allez dans votre éditeur et créez un lien
- définissez l'URL sur ce que vous souhaitez afficher dans la fenêtre : une image, une vidéo, un site web
- définissez la balise
relsurLightbox
Exemple avec une lightbox sur une image :

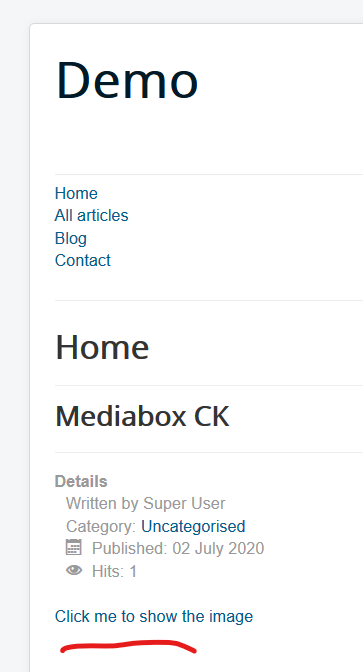
Ensuite, vous obtiendrez un lien simple dans votre article

Lorsque vous cliquez sur le lien, cela ouvrira la fenêtre contextuelle Lightbox avec l'image que vous avez définie dans l'url du lien

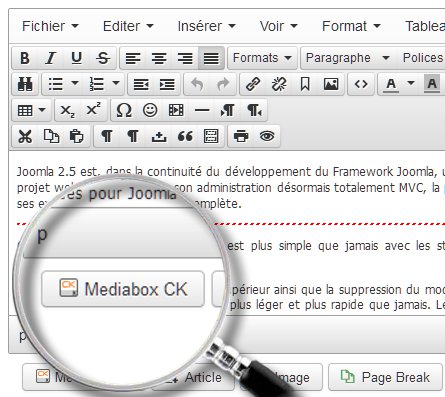
Créer une lightbox à l'aide du bouton de l'éditeur
C'est le moyen le plus simple de créer votre lightbox directement avec l'interface. Cliquez sur le bouton Mediabox CK dans votre éditeur

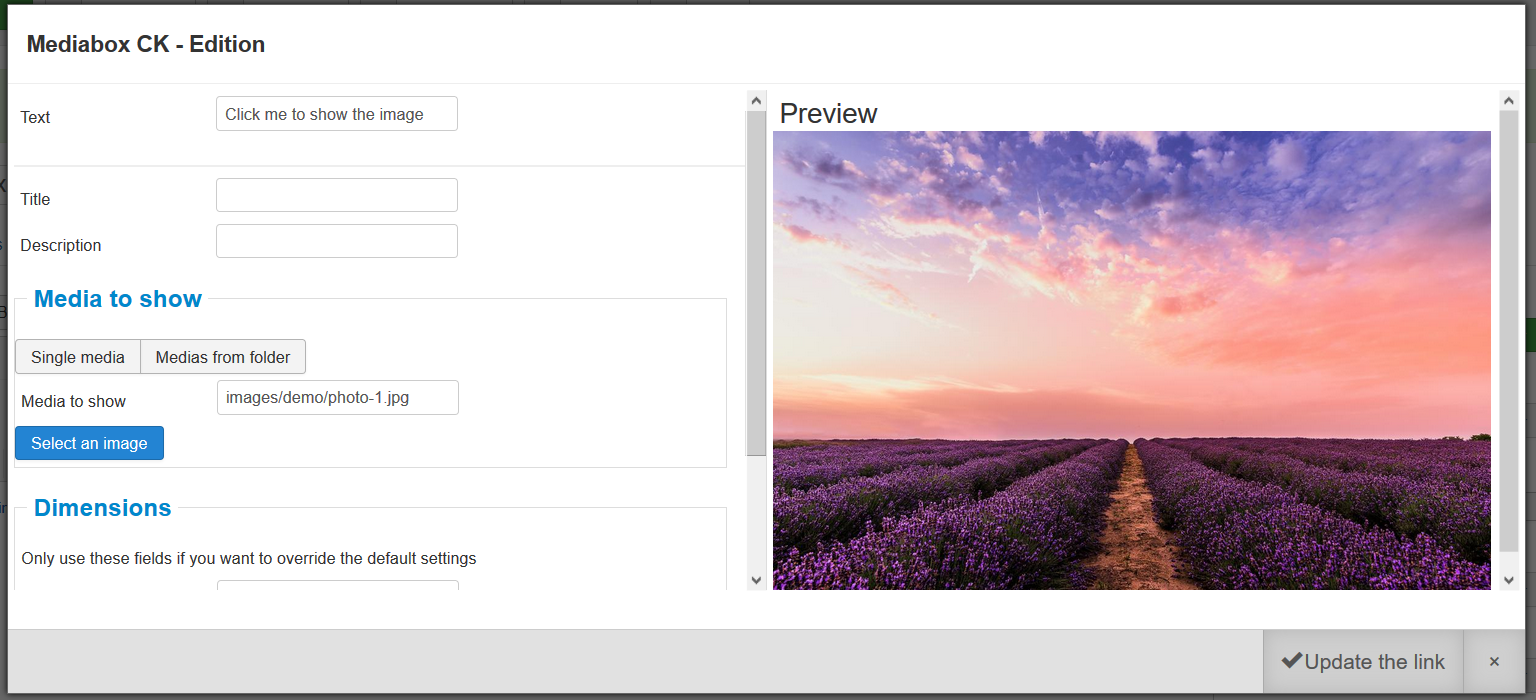
Il ouvrira une fenêtre contextuelle avec les paramètres que vous utilisez pour contrôler la façon d'afficher votre lightbox.

Vous pouvez utiliser l'interface pour sélectionner l'image à afficher dans la lightbox, pour créer une galerie, ajouter quelques paramètres pour contrôler votre lightbox.
Paramètres personnalisés pour votre lightbox
Vous pouvez personnaliser votre lightbox pour l'adapter à vos besoins. Voici quelques options que vous pouvez utiliser avec Mediabox CK :
- Affichez les images dans une galerie avec le paramètre
galleryet chargez-les à partir d'un dossier - Utilisez n'importe quel effet de Image Effect CK dans la galerie
- Affichez les images de la galerie dans un ordre aléatoire
- Chargez automatiquement la lightbox sur toutes vos images de votre site web, ou uniquement sur les images en filtrant avec une classe CSS
- Créez automatiquement les miniatures de l'image en fonction des attributs de l'image (attributs de largeur et de hauteur)
- Regroupez les images dans un album afin de pouvoir les parcourir dans la Lightbox
Vous pouvez vérifier tous les paramètres et la méthode pour les utiliser dans la documentation : Paramètres Mediabox CK
Charger automatiquement la lighthox sur vos images
Vous pouvez aller dans le plugin système Mediabox CK pour trouver le options disponibles pour la lightbox. Ici, vous pouvez choisir d'activer la fonctionnalité Chargement automatique :
- il ajoutera automatiquement la lightbox à toutes les images de votre site Web, ou filtrera avec une classe CSS. Il ajoutera le lien vers l'image elle-même à la source d'origine
- il conservera les liens existants sans modification
Vous pouvez également activer la création automatique de miniatures :
- il recherchera automatiquement tous les liens ayant l'attribut
rel="lightbox"et redimensionnera l'image dans le lien, s'il y en a une - il redimensionnera automatiquement les images trouvées si vous avez également activé la fonctionnalité de chargement automatique
- il redimensionnera l'image dans les galeries aux dimensions indiquées dans les options du plugin
- il redimensionnera les images à la largeur et à la hauteur indiquées dans l'attribut image. Si aucun attribut n'est trouvé, l'image n'est pas redimensionnée pour éviter tout problème
Par exemple, si vous avez une image comme celle-là dans votre article
<img src="/images/demo/image.jpg" width="957" height="526" chargement="lazy" >
Mais l'image.jpg a une taille réelle de 2800 x 1540. Alors Mediabox CK redimensionnera l'image originale à 957 x 526 et la stockera dans un sous-dossier "th". Cette image sera chargée dans votre page et réduira le temps de chargement de votre site Web. Le lien est automatiquement ajouté pour afficher l'image originale (2 800 x 1 540) dans la Lightbox.







News