Vous pouvez déjà jeter un oeil à l'article qui explique Comment créer une lightbox pour vous aider à utiliser Mediabox CK.
Manuellement par codage
Vous pouvez créer le lien directement depuis votre éditeur ou n'importe où vous le souhaitez.
Mediabox CK recherchera tous les liens qui ont l'attribut rel = "lightbox" (vous pouvez changer le nom et le type d'attribut dans les options du plugin). Pour utiliser la lightbox sur votre lien, vous devez lui ajouter l'attribut comme ceci:
<a href="/mypage.html" rel="lightbox"> Titre du lien </a>
Le href peut pointer vers un lien, vers une image, une vidéo ou autre chose
Regroupez vos médias dans un album
Pour créer un album ou ajouter des paramètres spéciaux, vous devez éditer le code html et ajouter vous-même l'attribut rel sur le lien avec la balise <a>. Exemple: rel = "lightbox [albumname]"
<a href="/mypage.html" rel="lightbox[myalbum]"> Titre du lien du premier lien </a>
<a href="/mypage2.html" rel="lightbox[myalbum]"> Titre du lien du deuxième lien </a>
Les deux liens seront affichés dans la Lightbox et vous pouvez les parcourir à l'aide des flèches de navigation.
Donner des dimensions spécifiques à un média
Vous pouvez également vouloir remplacer les paramètres généraux du plugin et lui demander d'ouvrir le média avec une largeur et une hauteur spécifiques. Vous pouvez les définir dans l'attribut rel. Exemple: rel = "lightbox [largeur hauteur]"
<a href="/mypage.html" rel="lightbox[640 480]"> Titre du lien </a>
Et des dimensions combinées avec un album:
<a href="/mypage.html" rel="lightbox[myalbum 640 480]"> Titre du lien </a>
Utiliser une balise
Mediabox CK Pro
peut également gérer le tag pour vous aider à créer votre lightobx.
Vous pouvez également utiliser une balise pour créer automatiquement un lien en fonction des paramètres que vous y écrivez. C'est utile pour mettre un texte n'importe où dans votre page et créer un lien (si vous n'avez pas d'éditeur html disponible) ou si vous avez du mal à ajouter l'attribut à votre lien.
La balise Mediabox est également la méthode qui vous permet de charger directement toutes les images d'un dossier. Ensuite, vous cliquerez sur le lien généré et toutes les images du dossier seront affichées dans le popup Mediabox CK, regroupées dans un album afin que vous puissiez les parcourir.
Voici le texte que vous devez écrire:

La balise peut avoir plusieurs paramètres, tous séparés par un "|" (barre verticale).
can also manage the tag to help you to create your lightobx.
You can also use a tag to create a link automatically based on the parameters you write in it. This is useful to put a text anywhere in your page and create a link (if you don't have any html editor available) or if you have some difficulty to add the attribute to your link.
The Mediabox Tag is also the method that allows you to load directly all images from a folder. Then you will click on the generated link and all images from the folder will be shown into the Mediabox CK popup, grouped into an album so that you can navigate through them.
This is the text that you must write :
The tag can have multiple parameters, all separated with a "|" (vertical bar).
Liste de tous les paramètres:
src= : média source à afficher dans la fenêtre contextuelle, il peut s'agir d'une image ou d'une vidéo ou d'une URL
w= : largeur de la lightbox en px
h= : hauteur de la lightbox en px
alb= : nom de l'album pour regrouper les médias et afficher la navigation
t= : titre et description affichés sous les médias, séparez-les par un double point ::
dir= : charger automatiquement toutes les images contenues dans le dossier, puis vous pouvez les parcourir dans la lightbox. Si vous l'utilisez, vous n'avez pas besoin du paramètre 'src'.
gallery=1 : pour charger automatiquement les images dans une galerie
effect= : nom de l'effet avec Image Effect CK à appliquer à la galerie
nb= : nombre d'images à charger dans la galerie. Si la pagination est active, cela va définir le nombre d'images par page, sinon cela va définir le nombre exact d'images à afficher
random=1 : charge les images dans un ordre aléatoire
order=labels : définit l'ordre des images tel que défini dans le fichier labels.txt. Voir la documentation pour plus d'infos
autoload=1 : affiche le popup au chargement de la page. Voir la documentation pour plus d'infos
pagination=1 : ajoute une pagination à la galerie et limite le nombre d'images à afficher ensemble
sort= : asc ou desc. Par défaut la valeur est asc, vous pouvez utiliser ce paramètre si vous voulez charger les images dans l'ordre inverse
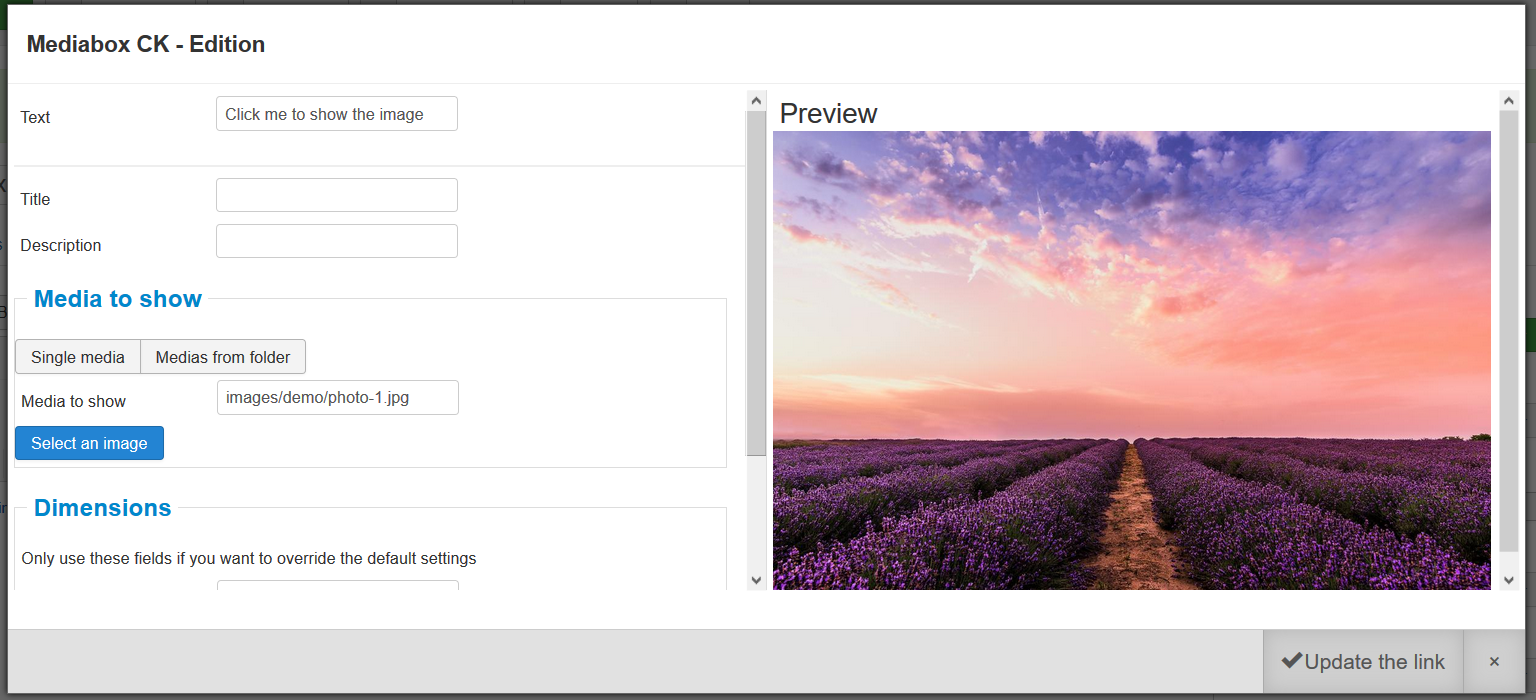
Utilisation de l'interface
L'interface est disponible sur la version Pro. Vous pouvez faire plusieurs choses
- Définissez le texte à afficher comme lien
- Donnez un titre et une description qui seront affichés dans la fenêtre contextuelle Lightbox
- Sélectionnez une image dans le gestionnaire de médias Joomla
- Sélectionnez un dossier dans une arborescence simplement en cliquant dessus (répertoriez tous les dossiers dans le dossier "images")
- Définissez une largeur et une hauteur spécifiques pour votre Lightbox
- Définissez un nom d'album pour regrouper les médias avec d'autres dans la page
- Choisissez si vous souhaitez insérer un lien HTML (sur du texte ou une image) ou si vous souhaitez créer une balise








News