La création d'un sous-menu pleine largeur est l'une des fonctionnalités les plus intéressantes d'un méga menu. Vous pouvez le faire de 2 manières en utilisant Maximenu CK pour Joomla :
- Transformez tous les sous-menus dans un affichage pleine largeur
- Sélectionnez le sous-menu à rendre pleine largeur
1. Transformez tous les sous-menus dans un affichage pleine largeur
C'est la façon la plus simple de le faire, mais chaque sous-menu créé aura un affichage pleine largeur.
Allez dans le module Maximenu CK >> Options avancées >> Mise en page >> selectionnez fullwidth dans la liste déroulante

Voilà, vous avez terminé. Votre mégamenu est désormais totalement pleine largeur.
2. Sélectionnez le sous-menu à rendre pleine largeur
Cette technique est utile si vous souhaitez combiner plusieurs dispositions de sous-menu: sous menu déroulant normal, pleine largeur, ...
Pour chaque sous-menu, vous pouvez décider comment il doit se comporter.
Pour éditer les paramètres du menu, allez dans le module >> Source >> Menu >> Editer

La fenêtre contextuelle avec les éléments de menu s'ouvrira et vous pourrez configurer vos éléments de menu pour créer les colonnes, définir les dimensions, l'icône, l'image, etc. ainsi que la fonction Fullwidth. Vous devez aller sur un élément parent (url 2 dans notre exemple) et cliquer sur l'icône Fullwidth pour l'activer. Cela rendra le sous-menu pleine largeur pour cet élément uniquement.
Dans le sous-menu, vous pouvez configurer les éléments de menu pour créer les colonnes, 3 colonnes de 33% dans l'exemple :

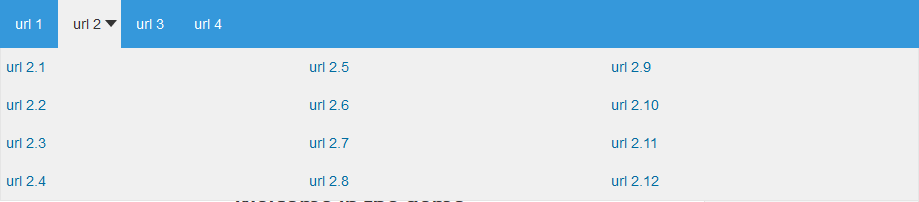
Voici le résultat de votre menu utilisant la fonction de sous-menu pleine largeur pour l'élément parent url 2, et avec 3 colonnes dans le sous-menu.

Grâce à Maximenu CK vous pouvez contrôler exactement comment vous souhaitez afficher votre mégamenu sur votre site web Joomla.







News