Vous pouvez utiliser Image Effect CK pour ajouter un effet de survol sur vos images. Cet effet de survol peut également être combiné avec d'autres effets.
Ajoutez le survol en utilisant le bouton de l'éditeur (version Pro)
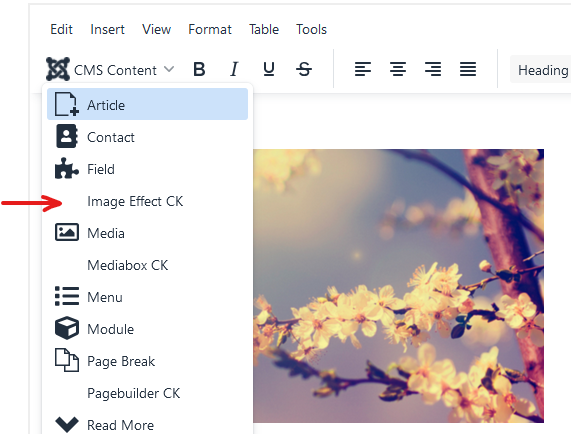
Vous devez d'abord sélectionner l'image dans votre éditeur où vous souhaitez ajouter l'effet. Cliquez ensuite sur le bouton de l'éditeur Image Effect CK pour ouvrir la fenêtre contextuelle

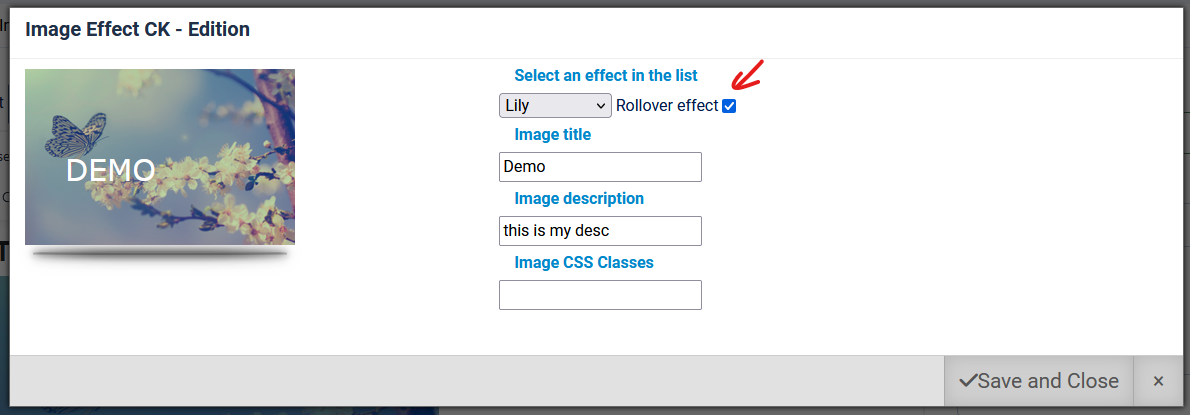
Dans la fenêtre contextuelle, vous pouvez simplement cocher la case Effet rollover. Ceci est compatible avec la liste des effets, cela signifie que vous pouvez utiliser un effet de la liste combiné à l'effet de survol sur vos images.

Mais notez que certains effets comme le flip ou les cercles ne peuvent pas être combinés avec le survol simplement parce qu'au survol de la souris, ils changent la face et l'image n'est plus visible.
Ajoutez le survol en utilisant le code HTML
Si vous n'avez pas la version Pro de Image Effect CK ou si vous souhaitez utiliser l'effet quelque part où vous n'avez pas le bouton d'édition, vous pouvez également ajouter l'effet de survol de l'image manuellement en utilisant une classe CSS sur l'image.
Pour ajouter l'effet rollover sur vos images vous devez utiliser la classe css suivante : effectck-rollover
Exemple de balise d'image où vous ajoutez l'effet rollover :
<img class="effectck-rollover" src="/images/demo-image.jpg" width="498" height="274" loading="lazy" >
Exemple de balise d'image où vous ajoutez l'effet rollover combiné à un autre effet (dexter) :
<img class="effectck-dexter effectck-rollover" title="Demo::this is my desc" src="/images/demo-image.jpg" width="498" height="274" loading="lazy" >
Comme vous pouvez le voir c'est vraiment simple à utilisez. Une fois que vous aurez commencé à ajouter une classe css Image Effect CK, votre image sera automatiquement transformée et recevra l'effet sélectionné.
Créer l'image de survol
L'utilisation de l'effet de survol signifie que vous avez 2 images et lorsque vous placez votre souris sur la première image, elle révèle la seconde.
Pour configurer la seconde image à utiliser, celle qui sera révélée, vous devez la nommer de la même manière que l'originale et lui ajouter un suffixe -rollover :
Image originale :
images/demo-image.jpg
Seconde image (survol) :
images/demo-image-rollover.jpg








News