Lors de la création du contenu de votre site web, il peut être difficile de savoir comment respecter les règles d'accessibilité. Avec Page Builder CK pour Joomla, vous pouvez gérer cela facilement et automatiquement grâce au vérificateur d'accessibilité inclus. Il audite automatiquement votre contenu et vous fournit un rapport présentant tous les problèmes et leurs solutions.
Le vérificateur d'accessibilité inclus dans Page Builder CK fonctionne automatiquement. Vous n'avez rien à faire : il effectue automatiquement les vérifications au chargement de la page. Il s'exécute dans l'édition de votre article ou de votre page.
Il effectue automatiquement les différentes tâches suivantes :
- vérifie les balises alt manquantes pour toutes les images
- vérifie l'accessibilité des icônes
- vérifie le contraste de tous les éléments
Il génère ensuite un rapport que vous pouvez consulter en cliquant sur l'icône Accessibilité dans le panneau de gauche.
- Icône verte : tout est correct, votre contenu est accessible
- Icône orange : une correction est nécessaire
![]()
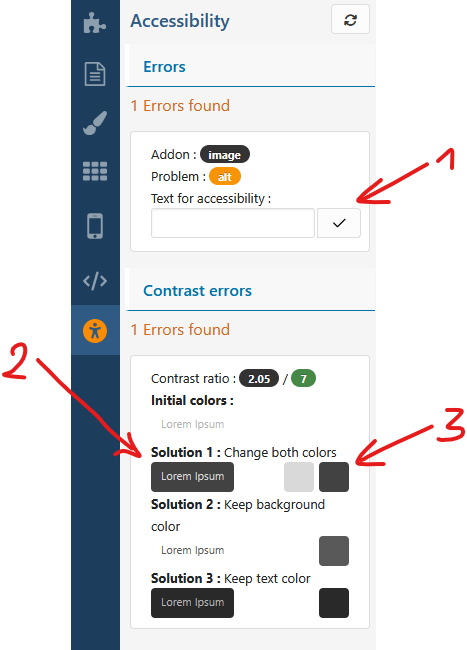
Vous pouvez cliquer sur l'icône pour ouvrir le rapport. Par exemple, si l'icône est orange et que vous souhaitez consulter le rapport d'erreurs :

Vous pouvez effectuer plusieurs tâches ici pour convertir votre contenu en une page accessible pour votre site Joomla :
- Fournir instantanément le texte descriptif à ajouter à l'image
- Prévisualiser les solutions proposées pour le problème de contraste.
- Copier une des couleurs proposées à appliquer à votre contenu et corriger le problème.
Erreurs HTML
Pour chaque élément (addon) ajouté dans la zone de contenu, le vérificateur d'accessibilité vérifie que les balises nécessaires sont présentes pour rendre votre site web Joomla accessible.
Pour chaque image, il vérifie si elle possède une balise alt. Dans le cas contraire, l'élément image est ajouté à la liste des erreurs et vous pouvez facilement corriger le problème en indiquant le texte descriptif à utiliser. Ce texte sera immédiatement ajouté à l'image comme balise alt, que vous pourrez ensuite consulter et gérer dans l'éditition de l'image.
Pour chaque icône, il vérifie si elle correspond aux critères suivants :
- L'icône est décorative : à l'intérieur d'un bouton avec du texte, à côté d'un texte >> nécessite une balise
aria-hidden. - L'icône est conçue pour une action ou une information : il n'y a pas de texte à côté de l'icône >> Nécessite une balise
aria-labelavec un texte descriptif.
Si l'icône nécessite un texte descriptif, le rapport vous permet de l'ajouter instantanément sur chaque icône.
Erreurs de contraste
Le système vérifie le contraste de chaque addon, entre le texte et l'arrière-plan. Le rapport de contraste est automatiquement calculé à partir de la luminance et renvoie une valeur. Cette valeur est comparée aux règles de contraste requises par les WCAG. Par exemple, si votre rapport de contraste est de 2,05 et que le contraste requis est de 7, vous devrez modifier les couleurs.
Pour obtenir un résultat plus précis, le vérificateur d'accessibilité de Page Builder CK calculera automatiquement la couleur la plus proche de votre valeur initiale, correspondant aux critères de contraste. Trois solutions sont possibles :
- Solution 1 : mettre à jour les deux couleurs (couleur d'arrière-plan et couleur de texte) pour trouver une solution intermédiaire.
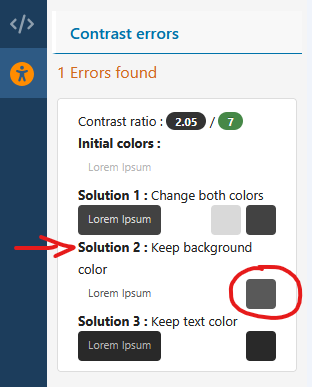
- Solution 2 : mettre à jour uniquement la couleur du texte et conserver la couleur d'arrière-plan d'origine.
- Solution 3 : mettre à jour uniquement la couleur d'arrière-plan et conserver la couleur de texte d'origine.
Pour chaque solution, vous aurez un aperçu avec le texte Lorem Ipsum, et à droite, les couleurs proposées. Si vous décidez d'utiliser l'une de ces couleurs, cliquez dessus pour la copier dans le presse-papiers (cela ne fonctionne pas sur localhost) et dans la mémoire du sélecteur de couleurs.

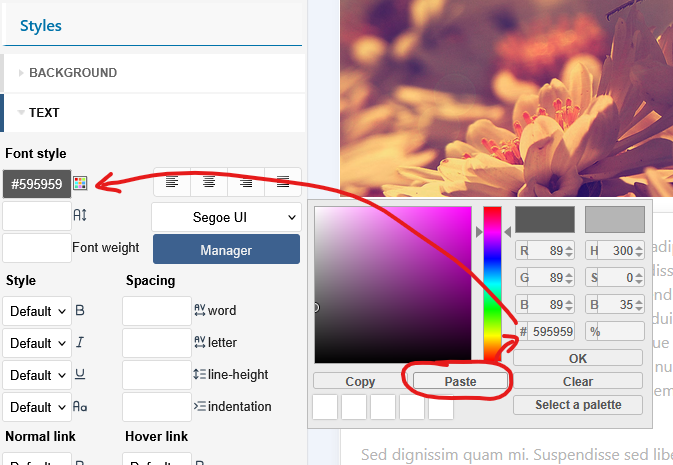
Vous pouvez modifier votre zone de texte et accéder à styles >> texte >> couleur, puis cliquez sur le bouton Coller du sélecteur de couleurs pour appliquer la nouvelle couleur.

Une fois les valeurs mises à jour, vous pouvez cliquer sur l'icône de mise à jour dans le panneau de gauche pour générer un nouveau rapport. Si vous avez résolu les problèmes correctement, une icône verte devrait s'afficher et indiquer qu'aucun problème n'a été détecté.
REMARQUE : Le vérificateur de contraste ne permet actuellement pas de vérifier le contraste entre un texte et une image d'arrière-plan. Vous aurez peut-être besoin d'autres outils pour vérifier cela.
Vidéo de démonstration du vérificateur d'accessibilité
Vous pouvez désormais créer un contenu accessible pour votre site web Joomla grâce à Page Builder CK.








News