La fonctionnalité de template enfant a été introduite dans Joomla 4.1, voyons ce que c'est et comment cela fonctionne.
Que signifie un template enfant ?
Il s’agit d’un template qui dépend de son parent, chargeant tout à partir du parent, sauf si vous décidez de charger des fichiers spécifiques à partir du template enfant. Imaginez que vous ayez un template principal et que vous souhaitiez créer une variante pour Noël : vous pouvez le faire avec un template enfant pour Noël, en chargeant tout à partir du template parent mais en utilisant un css personnalisé ou en ajoutant une position personnalisée dans le fichier index.php. C’est maintenant possible.
Vous pouvez également imaginer que vous souhaitez personnaliser le template Cassiopeia qui est livré avec Joomla 4. Si vous modifiez les fichiers, vos modifications seront perdues à chaque mise à jour de Joomla. Maintenant, vous pouvez créer un template enfant pour obtenir toutes les fonctionnalités de Cassiopeia mais sans risquer de perdre votre travail.
Quelles sont les conditions pour rendre un template parent compatible avec cette fonctionnalité ?
Le template que vous utiliserez comme parent doit avoir quelques vérifications à passer. Voici les principaux points techniques à mettre en œuvre :
$this->templatedoit être remplacé par le nom du template. Exemple :
href="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/
doit être changé en
href="<?php echo $this->baseurl ?>/templates/cassiopeia/<inheritable>1</inheritable>doit être ajouté dans le fichier xml pour indiquer à Joomla que votre template peut avoir des enfants- Les fichiers de ressources doivent être placés dans le dossier media. Exemple :
SITE/media/templates/site/cassiopeia
pour ce faire, vous devez configurer le xml fichier correctement comme ça
<media destination="templates/site/cassiopeia" folder="media">
<folder>js</folder>
<folder>css</folder>
<folder>scss</folder>
<folder>images</folder>
</media>
Vous devez également prendre soin d’appeler vos fichiers à partir de ce chemin d’accès dans le fichier index.php.
Vous devez suivre ces étapes pour rendre votre template compatible avec la fonctionnalité de template enfant.
Comment créer un template enfant ?
Créer les fichiers
Un template enfant n’a besoin que d’un seul fichier pour fonctionner : templateDetails.xml
Mais vous pouvez ajouter autant de fichiers que vous le souhaitez ! Commencez simplement par créer un nouveau dossier de template appelé testchild
SITE/templates/testchild
Copiez le fichier xml du template cassiopeia et collez-le dans votre nouveau dossier
SITE/templates/testchild/templateDetails.xml
Définir le parent
Modifier le fichier XML et remplacer la ligne
<inheritable>1</inheritable>
Avec cette ligne
<parent>cassiopeia</parent>
Notez que nous remplaçons la ligne car le template enfant ne doit pas avoir la fonctionnalité héritable, vous devez donc la supprimer.
Changer le nom du template
Remplacer le nom du template
<name>cassiopeia</name>
avec
<name>testchild</name>
Installer le template enfant
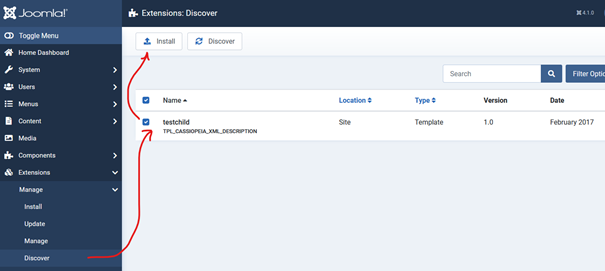
Allez dans votre administration pour installer le template enfant : Extensions >> Gérer >> Découvrir

Vous pouvez sélectionner votre nouveau template enfant et l’installer.
Vous devez avoir le message de réussite :

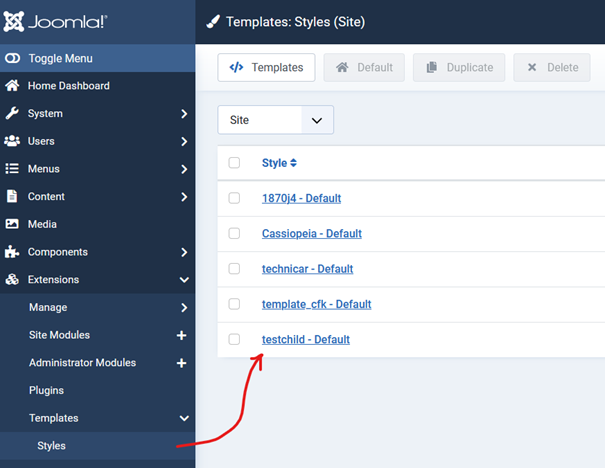
Ensuite, vous pouvez voir votre nouveau template dans les styles de templates.

Maintenant, sélectionnez-le et configurez-le pour en faire le template par défaut de votre site web et allez dans le frontend : vous verre le modèle cassiopiea !
Apporter quelques modifications au template enfant
Vous pouvez maintenant adapter le CSS de votre nouveau modèle pour le styliser comme vous le souhaitez.
Copiez le fichier
SITE/media/templates/site/cassiopeia/css/template.css
Dans
SITE/media/templates/site/testchild/css/template.css
Ce fichier est maintenant utilisé par Joomla pour le rendu votre template enfant. Vous pouvez faire un test et remplacer le fond du corps du blanc par du rouge, ligne 85 :
--body-bg: red;
Vérifiez votre site web et l’arrière-plan est rouge !
N’oubliez pas que vous n’avez que 2 fichiers dans votre template enfant, le xml et le css copiés. Joomla sait automatiquement où charger les fichiers lors de l’utilisation d’un template enfant.
Remarques importantes
Vous devez savoir qu’une fois que vous avez installé votre template enfant, vous ne puissiez pas modifier son parent. Celui-ci est stocké dans la base de données.
Si vous devez sélectoinner un autre template comme parent d’un template enfant, vous pouvez le désinstaller et le réinstaller avec les informations correctes. Vous pouvez également essayer de modifier la base de données directement (non recommandé).
La base de données stocke les informations dans
#__template_styles >> colonne « parent »
#__extensions >> avec le nom du template enfant >> colonne « manifest_cache ». Notez que vous pouvez facilement mettre à jour ce champ en utilisant Gérer les extensions >> >> le nom de votre template >> Actualiser le cache
De la même manière, pour rendre un template héritable, vous devez l’installer avec les informations du fichier xml. Sinon, vous devez le désinstaller et le réinstaller (ou le mettre à jour), ou aller dans la base de données
#__template_styles >> votre template >> colonne « inheritable »
Ceci est une partie du livre sur les templates Joomla 4 disponible sur Joomlack.fr. Vous pouvez obtenir plus d'infos sur les templates Joomla 4 dans le livre.








News