Mobile Menu CK allows you to merge multiple menus into a single mobile menu. You can do it using the interface or directly with PHP or Javascript.
Using the interface (pro version)
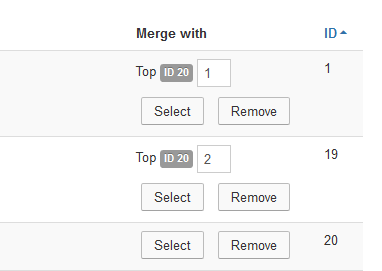
Go in the admin of your website >> components >> Mobile Menu CK, you will get the list of menus available. There is a Merge column with 2 buttons and 1 field :
- 1 button to select the menu to merge with (the menu that you select will be the first in the mobile menu)
- 1 button to remove the merging
- 1 field to enter a number to order your merged menus

You don't have to merge the main menu, only the additional menus have to be merged. Example
- menu 1 : no merging
- menu 2 : merge with menu 1, order 1
- menu 3 : merge with menu 1, order 2
Using PHP or Javascript
If you are using the manual method (especially for developpers) to load the menu, you can use the merge options.
Check the documentation about how to load the menu with PHP
Example of a menu with parameters with the merge option - PHP
$options = array(
'mobilemenutext' => 'Menu'
,'container' => 'body'
,'detectiontype' => 'resolution'
,'resolution' => '800'
,'merge' => 'mobilemenuck-20'
,'mergeorder' => '1'
);
loadMobileMenuCK('.navigation', $options);
'.navigation' is the CSS selector of the parent tag that contains the menu.
'mobilemenuck-20' is the data-id attribute of the main mobile menu to merge with. The main mobile menu html code will look like :
<div id="mobilemenuck-20-mobile" class="mobilemenuck ltr" data-id="mobilemenuck-20" ...







News