If you set no style for your mobile menu, it will use the default theme. You can choose to use a custom style for your needs.
Use the interface
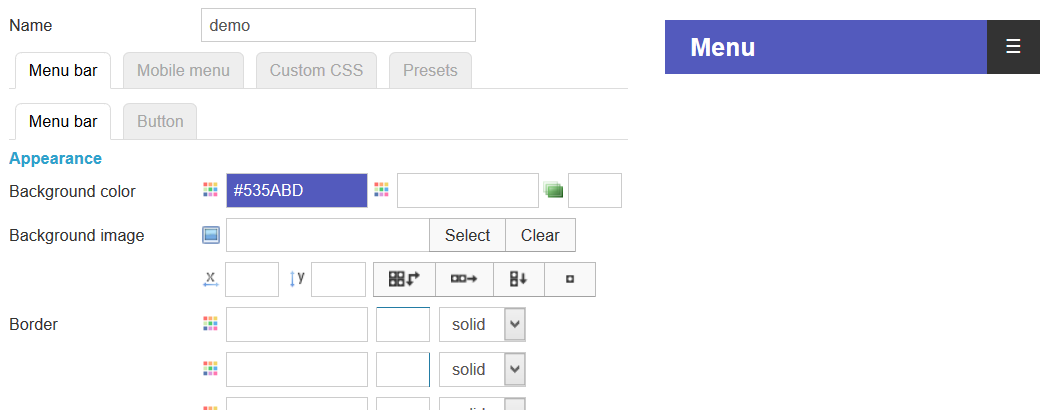
Go in the Mobile Menu CK component and go in the styles page. You will see the list of the existing styles, that you can edit with a direct preview.

Override in your template
If you are a developper or if you have the CSS skills, you can create your own CSS file that will be used for your mobile menus (if no style is assigned in the interface).
You can copy and paste the file
plugins/system/mobilemenuck/default.txt
and place it in (2 solutions)
templates/YOURTEMPLATE/css/mobilemenuck.css
or
media/templates/site/YOURTEMPLATE/css/mobilemenuck.cs
Then you can edit the file and put your own CSS styles in it. You will find some tags into the file that look like that : |ID|[menu-bar], you must keep these tags and do not modify them or it may break the styles of the menu.







News